Loading...
Before diving into ContentBox, we recommend you to take a few minutes to get to know your Dashboard.
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Across the top of the ContentBox Dashboard is the header bar. Let's take a look at the icons and buttons, from left to right. On the upper left, next to the ContentBox logo (which will return you to the dashboard), is a button that allows you to toggle the menu. Clicking this button allows the main content of the page to occupy more real estate. To the right of this button is a robust global search feature that categorizes your search results into ContentStore, Page, and User.
In the upper right corner of the header are four buttons. The first is the House icon which takes you to the active site's homepage. To its right is the Plus icon, which allows you to add content, including new pages, new content store items, new users, new media, and new menus. The third button, second from right, is a Gear icon which allows you to perform cache-clearing functions, including RSS caches, content caches, the template cache, and more. You can also reload ORM as well. You can even reload every single module that you have available at ContentBox - your entire application - from this menu.
In the main section of the Dashboard you have three tabs: Content Reports, Recent Comments, and Recent News. The data in the Content Reports tab contains your latest edits, followed by other types of content: Future Published, Expired, and Drafts.
To the right of the main, three-tabbed section you can find the right panel, which is divided up into three sections: Data Snapshots, Latest Logins, and a Help Section. Under the first section, Data Snapshots, you can check on the Top Hits & Comments, Discussion Counts, and Content Counts. These expandable menu selections allow you to drill down to get more detail on your site's popular pages, pending approvals, and other important statistics.
Everything you see through the site has what we call a Quick View. By right-clicking on any instance you can get the content immediately as a Quick View so you can edit or actually view it and see the content within. Note: You can’t Quick View the Content Store.
Our about page is very useful. Apart from your build information, it contains keyboard shortcuts! ContentBox has a lot of keyboard shortcuts available for you, and once they are memorized, you can easily navigate using them. Also, for you module developers, we have an API based on a jquery javascript library. You can do data binding for your own shortcuts, so it's very easy if you want to offer your own keyboard shortcuts.
If you want to get up to speed quickly, please refer to the Quick Start Guide
The login URL to use to access the ContentBox administration module is:
https://your.domain.com/cbadmin/
You will need to use the username and password that you created during install, or one that your system administrator has provided for you.
Contentbox has many options for creating and managing content, which are accessible through the ContentBox Administrator:
Blog entries
Categories
Content Store Items
Media Manager
Menu Manager
Sitemap ( Pages )
In the following chapters you'll find an quick overview of each one of these options.
[Content + Categories] Categories is very simple, it's just categorization. This is where you can create as many categorize as you see fit.
ContentBox is a CMS built by developers, for our own use. We obviously try and cater to the usual CMS functionality features, but being developers, we tried to throw a couple of extra goodies into ContentBox.
In this section, we'll give you a few tips about the different editors available and some of the features common to all of the editors.
As you can imagine, there are a lot of widgets you can use in ContentBox. Most widgets have specific and larger functionality… sometimes you might want something quick and simple… like outputting a single variable. You can output any RC or PRC variable with a simple helper function.
RC - Request Collection
PRC - Private Request Collection
The underlying framework (ColdBox) will merge the incoming URL/FORM/REMOTE variables into a single structure called the request collection structure that will live inside the request context object. We also internally create a second collection called the private request collection that is useful to store data and objects that have no outside effect.
The code below allows you to easily output from any of these source:
${rc:name}
This will output the name variable from the RC scope.
This means you can output URL variables in your content. Look at this example, with the following url
mydomain.com/?name=Gavin Pickin
You could access the name with ${rc:name}
You can tap into more items in the RC and PRC scopes as well, but you have to remember, you cannot output a struct to the page, only strings.
This gives you some nice options for form submissions, searches, and ways to add more information to a normal pages if you write your own modules.
If you actually want to use the text above, without trying to output a variable, you can escape the code.
<escape>${rc:name}</escape>
If you do not escape the variables, and the variable doesn't exist, you'll see an error message like this:
Error translating setting on target prc:page.renderContent(): The variable: page.renderContent() is undefined in the request collection (private=true) Keys Found: META,currentLayout,CBENTRYPOINT,currentRoutedURL,layoutmodule,currentView,CBROOT,layoutoverride,CBWIDGETROOT,CBSETTINGS,COMMENTSCOUNT,CATEGORIES,cbox_incomingContextHash,currentRoute,CBADMINENTRYPOINT,COMMENTS,PAGEOVERRIDE,OCURRENTAUTHOR,CBTHEME,CBTHEMEROOT,currentViewArgs,PAGE,viewModule Error translating setting on target rc:lastname: The variable: lastname is undefined in the request collection (private=false) Keys Found: namespaceRouting,event,pageSlug,format,namespace
Any setting stored in ContentBox can be output using the following markup: ${setting_name}. This is a great way to create site-wide static settings that can be output in any editor.
Blogging capabilities are an essential component for any website and web application. Blog entries help provide more context around products, services. It inherently creates more online presence and, if managed properly, better search engine results.
ContentBox comes with a built-in blog which you can turn ON and OFF from System > Settings. The default setting is ON.
The main Blog page in your ContentBox Administrator shows a table with all your blog posts. We have 3 useful indicators.
Shows if your post has been published
Shows the numbers of views
Shows the number of comments
And you also have quick actions:
Where you can check the info related to each individual post
And entry actions
We have introduced local storage auto saving capabilities for all editors in ContentBox. No matter the implementation, we will provide auto-save capabilities. This is a great way to know that silently your work is secure. I don't know how many times I select all and type by mistake. This feature has saved my bacon, and now you know about it, it could save you too.
With any Bulletin Board Forum, or CMS, they each have their own syntax for special markup. You can now use the <escape></escape> syntax in any content editor to escape ContentBox translations for settings, markdown, etc.
All live previews are now responsive, meaning you can choose from the responsive previewer the type of device and get immediate feedback of the content result in real-time.
The content editors have been completely re-designed for a mobile first paradigm. They sport new tabbed interfaces for history, comments, custom fields and editing. You also have much more real estate when editing and even full screen editing support...including auto shrinking the left side bar, with an option to shrink the right sidebar too.
Running a website, on top of your normal job duties can be a lot of work. Time is valuable, and important when trying to plan your content and the corresponding social media publication. This is the reason why we created an important ( but often overlooked ) feature, Publication and Expiration dates for content. You might be surprised what in ContentBox is date controlled.
This is most useful when scheduling blog posts. Blog posts can take a long time to write, and post, and with busy schedules this might not get done. This is why at Ortus Solutions, we try to write our blog posts, and schedule them ahead of time. When editing a blog post, in the right hand side 'sidebar', you will see these options at the top of the sidebar.
You can set the publish date / time, and the post will go live at the right time for you.
Expiration dates are useful too, but not a normal use case for blog posts… but these scheduling options are not just available for blog posts. Expiration dates work great for webinars or other events, where a sign up page should be removed after event sign ups close, or maybe a special or promotion that should only who while it's active. This will even show and hide menu items in your navigation.
Lets look at the Page Details version of the Publishing options
As you can see, they are exactly the same. This makes it familiar and easy to work with. This is also the case for Content Store items… which gives you even more options in regards to scheduling content.
ContentStore items can be included inside of pages and blog posts too, which means you can include a time-based piece of content into your homepage, to show upcoming events, or show a link to a signup page for an event, and then hide the link when the registration period is over.
This is a nice feature, which at the surface looks simple but useful, but with this feature working with ContentStore items as well, the options are endless.
Developers are getting more and more familiar with Markdown, and it's actually preferred by a lot of developers when it comes to writing documentation and blog posts, and that is why we give you native support of Markdown in the ContentBox editor. We also threw in a few other features when adding support, some might just save you hours of work.
We have included a new code editor that supports HTML and Markdown natively. This will allow developers or editors to write in native markup and have all the integrations into ContentBox.
The new editor also sports real time previews and side-by-side editing in full screen. Your editing experience is about to get a whole lot better now.
ContentBox allows you to create and publish content directly from the Administrator. There are two main sections where you can do this
Blog | You can create and publish blog posts.
Sitemap | You can create and publish pages
Content categories can be edited in the administrator, located under the left hand menu 'Content'.
Each post ( Page or Blog ) can be filed under zero, one or many categories. Categorization helps group content and gives users more options for navigating your content.
Links to your categories of blog posts show up in the right hand menu of your blog layout (theme implementation may vary), and show up as 'Tags' for your blog entry.
The category manager is simple, including a simple search, listing Categories with their associated slug, and a list of pages and entries currently associated with this category, and options to 'Edit' or 'Delete'.
You can perform Bulk actions using the checkboxs next to Category Name, and clicking 'Bulk Action', which allows you to perform one of the following tasks:
Delete Selected
Import
Export All as JSON
Export All as XML
To add a new category, click the green button labeled 'Create Category' in the top right hand corner of the category manager. Clicking the 'Create Category' button pops a modal window up like below, asking for category name, and slug.
Category Name This is the name of the category, displayed wherever the category is used.
Slug The category slug is the unique id refereneced throughout the site, including the URL. If you leave the slug blank, the system will generate a slug for you, for example: If your category is called 'Recipes', the generated slug would be 'recipes' and the url would be http://www.yoursite.com/blog/recipes In some cases, you would prefer a slug different from the auto generated slug, for example: If you category is called 'Tasty Recipes', instead of 'tasty-recipes' for a slug, you could use 'recipes' or 'food' and the url would use the slug of your choice, so the url would be http://www.yoursite.com/blog/food
Save Category Once you have entered your category information, click 'Save Category' to save the category, and return to the Category list.
Cancel - Close Modal Clicking the X (close) or 'Cancel' button will cancel the creation of the new category.
To edit a category, click the name of the category from the category list, or click the green edit icon.
Update the category name, and slug as needed, and click 'Save Category' when you are happy with the changes. Closing or Canceling will revert your changes to the last saved version.
Note: The Category Slug is an important part of the url creation, so changing the slug will affect your existing links.
Deleting a category is a simple action, but can have a lot more impact that you might initially think. A category slug is used to create urls, and removing a category will render all those previous url links invalid. Deleting a category does not remove the content that belongs to that category, but does remove one of the ways to view that for your user.
You can delete a category, one at a time, using the red delete (trash can) icon button on the line of the category you wish to delete.
If you wish to delete multiple categories at once, you can select the check boxes next to the categories you wish to delete, and click the 'Bulk Actions' button, and select 'Delete Categories' from the drop down menu.
When you delete a category that has associated content, pages or entries, the category is deleted, and the association is deleted, but the original page / entry is not deleted.
For convenience, ContentBox has easy import and export options for your categories. To export all of your categories, simply click 'Bulk Actions' and select 'Export All as JSON' or 'Export All as XML'. Your browser will prompt you to download the Categories.json or Categories.xml, depending on the option you chose.
The JSON/XML includes just the 3 base fields, category, slug, and categoryID, as shown below in a json example.
The Media manager is a WEB UI to be able to interact with your Media. You can access the Media Manager from the Admin Menu under Content, in addition to buttons within different Content Editors.
The Media Manager has many options, but by default will look like the image below.
Refresh Listing - Refreshes the current folder location
Go Home - Return to the Home ( Root ) directory of the current library
Create Folder - Create a new folder in the current location
Rename - Rename the currently selected File or Folder
Delete - Delete the currently selected File or Folder
Upload - Brings up the Upload form, to allow you to select a file to upload. Remember, Media Manager also allows HTML5 styled uploading, so you can drag file(s) into the media manager to upload them. Folder Uploading is not supported in this version, but will be added in an upcoming update.
Download - Download the currently selected file.
Quick View - Preview the currently selected image in a modal window. Only supports Images.
File Listing - This shows the current folder in File Listing / Details view. This is the default listing style, shown in the screenshot above.
Grid Listing - This shows the current folder in Grid Listing / Thumbnails view. This is a great way to preview directories of images. This view can seen in the screenshot below.
Context Menus ( otherwise known as right click menus ) are available for Files and Folders. Files have the following context menu items
Folders have the following context menu items
The Status Bar has useful quick view information.
Full file path breadcrumbs
Filename, File Size, and last modified date-time stamp.
Next to the Module Name - 'Media Manager' you will see Content in a yellow label. That is the current Library you are looking at. There are several Libraries available for you to choose. To switch library, click the drop down select labelled Switch Library in the top right like the image below.
Depending on your security settings, you will be able to directly browse, upload, rename and delete filtes from the Content, Modules, Updates and Widgets locations.
There are a lot of configurable options for the Media Manager, to fit in with your use cases. Media Manager Settings are found in the administrator under System > Settings > Media Manager
The relative path or ColdFusion mapping in your server that will be the expanded root of your media manager. The default is modules/contentbox/content. This is restricted to relative paths to ensure the user of the Media Manager cannot access content outside of the web root. If you would like to use a folder outside of the web root, please create a coldfusion mapping ( and web accessible mapping if required by the Media Provider ) to ensure the folder is relative to the web root.
Media providers are used to deliver your media files securely and with greater flexibility as you can place your entire media root outside of the webroot.
This provider uses the ColdFusion cfcontent tag to deliver and stream files securely to the user. This uses a ContentBox route __media, that translates the path into a cfcontent call and delivers the content.
This provider will forward to the real physical location in the server for the media path requested via the internal servlet page context, so no real media path URL will be shown to the user. Use only if the media root is web accessible and a relative web root path, so double check your media root.
This provider will relocate to the real physical location in the server for the media path requested. Use only if the media root is web accessible, so double check your media root.
If enabled, the media provider system will issue caching headers for all assets. You can use the cbcache=true URL param to issue no caching headers on any asset.
Default: true
File Browser options includes a series of user options ( Yes / No ):
Allow Creation
Allow Deletes
Allow Downloads
Allow Uploads
Size Limit - Maximum size of the file upload in mb - defaults to 100mb
Max Similtaneous Uploads - Number of uploads allowed at the same time - defaults to 25
When using the Quick View for images, images are shown in a modal window, with a maximum width defined by this setting.
When installing a CMS, one of the first steps you would normally take, is install a theme. We wanted to give you a head-start and give you a theme that gives you plenty of options to customize your site, colors, social media icons, and even a hero style homepage. In ContentBox 3.1 we even updated Themes to have better documentation, so it's easier to get started with your theme. Let's see what the default theme can do for you.
Theme settings is where all of your configuration happens. In ContentBox 3 we added a lot of functionality to make the Theme Settings easier to work with, for Devs and Users. The first you will see if the groupings of settings. This allows a User to focus on one set of settings at a time. With a complex theme, having all of the settings visible at once can be very overwhelming.
Since each theme controls their own settings, lets look through the Default Theme's settings.
When you expand your group, you will see all of the settings of that group, displayed with a Group Introduction, a label for each setting, optional setting description ( not shown in the example below ) and an optional help modal ( the blue ? Icon below ) . In colors, you can choose one of many Bootswatch themes. Bootswatch is a set of color swatches made to extend the traditional Bootstrap framework. Below you will see a selection of the swatches.
Here is an example of an optional help modal, for settings that require more information for the user.
Changing the color dramatically changes your sites appearance. Lets look at your site default ( green ) and some options.
Of course you have plenty of options, visit bootswatch.com for thumbnails and more information on each swatch.
Logo URL:
You can choose whether you would like to use Text for your Logo, like the screenshots above, or you can choose to use a logo. One important thing to note here is the size is not restricted, please ensure your resize your logo.
Show Search form field in Header.
Not a fan of the large search box, change your selection here to hide it.
The footer is just a text field, so you can add some copy to your footer. I decided to spice things up with Bacon, here is a footer with Bacon Ipsum.
The home page has lot of options, as you can see in the screenshot below. You can change the header title, add some text, give text for the button and add the link that the button links to, as well as selecting a preselected background image, or your own custom background.
After changing a few settings, your homepage now has a nice hero image, like the screenshot below.
When looking at the blog part of ContentBox, you'll see you have loads of options on the right hand side.
This might be too much for some sites, so you can choose whether to show / hide some of those mini widgets.
Turn them off, and hey presto, no more side bar mini widgets.
This is just the default theme. We have many more, and others are being developed, and can be shared easily through Forgebox.
The menu manager allows you to create 'Menus' to be used in a variety of ways in your ContentBox Website. A Menu can contains several Items, which can be from a range of Item types, Content like Pages and Blog posts, Media, Submenus, URLs, JS or Free type. Menus are easy to create, and give you a lot more options that relying on pages inside your traditional Sitemap structure.
By default, ContentBox sites use the Sitemap to generate a menu for display. To use a Menu instead of the Sitemap, you have to install a Theme which supports Menus, and then select the Menu you wish to use as you main site Menu.
Some Themes may support additional menus for top menus, footer menus, side bar menus. Please refer to your Theme.
Title: The name of the Menu
List Type: ( ul | ol ) Unordered List or Ordered List
Menu Slug: This is the code referenced slug, to be used to retrieve the Menu in the Theme or View, where required.
CSS Classes: Optional CSS Classes to be added to the Main Menu List itself ( ul or ol - when supported by the Theme )
List CSS Classes: Optional CSS Classes to be added to each of the List Items ( li - when supported by the Theme )
Content
Media
Submenu
URL
JS
Free
Each content type has it's own set of attributes.
Label - Read Only - Same as the Item Content field below.
Item Content - This is Name/Title that shows in the Menu Item itself.
CSS Classes - Optional additional CSS classes to be added to the list item
Content refers to a Page, or Blog Entry. You can search and select the content item you wish this item to link to. The Item Content ( visible label for the menu item ) automatically populates when you select an item for Content Item.
In Addition to the Common Attributes listed above, this type also includes:
Content - This is a search and selection tool to help you select a page or blog entry for this Menu Item to link to.
URL Classes - Additional CSS for this Menu Item's HTML Element
Target - Allows you to select how the link is treated by the browser, allowing
_self
_blank
_parent
_top
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - An accessible title, commonly used by browsers as a tool tip.
Refers to Media from the Media Manager
In Addition to the Common Attributes listed above, this type also includes:
Media - This is a search and selection tool to help you select a media item from the Media Manager for this Menu Item to link to.
URL Classes - Additional CSS for this Menu Item's HTML Element
Target - Allows you to select how the link is treated by the browser, allowing
_self
_blank
_parent
_top
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - An accessible title, commonly used by browsers as a tool tip.
A Submenu type allows you to select an entire Menu to be included in the current Menu, as a Menu Item.
In Addition to the Common Attributes listed above, this type also includes:
Select Sub-menu - This is a drop down select list of all of the Menus available for selection.
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - An accessible title, commonly used by browsers as a tool tip.
Note: This relies on the Theme you are using, to utilize this feature.
A URL allows you to add any linkable URL you might desire into your Menu.
In Addition to the Common Attributes listed above, this type also includes:
URL - The URL you wish to use for this menu item
URL Classes - Additional CSS for this Menu Item's HTML Element
Target - Allows you to select how the link is treated by the browser, allowing
_self
_blank
_parent
_top
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - An accessible title, commonly used by browsers as a tool tip.
Not all menu items will be Links to other HTTP resources, with todays applications, we are commonly using more and more JavaScript, and the Menu Manager allows you to add JavaScript into your Menu Items as well.
In Addition to the Common Attributes listed above, this type also includes:
JavaScript Code - JavaScript to be excuted when this Menu Item is clicked.
URL Classes - Additional CSS for this Menu Item's HTML Element
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - An accessible title, commonly used by browsers as a tool tip.
This is a menu item that creates a 'free-text' menu item. This item only uses the common attributes, Item Content, and CSS Classes... listed above.
As you add, edit, and delete Menu Items, you can preview those menu items in page. You can refresh the menu by clicking the refresh icon next to the title Preview if the preview has not updated as expected.
[Look & Feel + Layouts] Now, Look and Feel are obviously very important. So you have our layouts section. As you can see some of our sections are tied to forgebox [ForgeBox upper right corner].
Again this is administration permission, but you can actually talk into ForgeBox [click ForgeBox] so you can connect to ForgeBox. It will bring you all the different setups available that you can install immediately. If you download a layout, for example, you can then go to your Manage Layouts.
[click manage layouts / left side panel] and you can see that the new layout will be there. If you want to set it as your current layout you can go ahead and activate it [click Activate for the layout]. You can go to your site and check your new layout. So very easy [back to admin \/ active layout] you can now start skinning or downloading themes.
If you are building themes just please remember to contribute to ForgeBox so everybody can benefit.
[Manage Layouts] Management is for you to be able to see which layouts you have. Activate them, upload them, if you need to upload a new theme [Upload layout / up right], rebuild the internal registry, or do any kind of clean up.
Lets add a widget into a page. In this example, we're going to insert a simple ContentBoxBadge Widget which has no parameters or arguments. We show you how to create this Widget in the Developing for ContentBox section of the documentation.
Lets browse in the admin to Content > Sitemap and click on a page. Find the location in the text you would like to add your widget, and click the Green ContentBox Widget icon ( circled below ).
Pick a Widget out of the list, you can filter the widgets, or select by category ( categories are defined in the Widget properties ).
Click anywhere on the Widget itself, and the Insert Widget Dialog will open like the screen below.
If there were arguments, you could adjust them here. If this is the widget you want, and the preview looks good, click Insert Widget. Back to Widgets allows you to return to the Widget list to look for a different widget. Cancel returns you to the Content Editors.
Once inserted, click Publish, and then you'll see a Widget placeholder like this.
If you right click on the widget, you can get a Widget Context menu like below. You can edit, or remove a Widget through that context menu, or just double click the Widget placeholder to edit directly.
This example has no arguments or parameters to change, but if you did, you would be able to edit those here, and click Update Widget to save those changes.
You can preview the page using our Responsive Previewer which allows you to see what your page will look like, in desktop, tablet and phone views ( horizontal and vertical ).
When you are happy, ensure you save / publish your page to keep your changes. Once saved, you can view it on the front end of the website.
[Content + Media manager] Media manager is an embedded media manager that we ship with ColdBox. If you are an administrator you have different libraries [Switch Library drop down menu; top right] that you can manage. For example, [click widgets in the DDM] you can manage the widgets, so you can install manually other widgets or download some of the widgets that you have available here.
[Switch Library + Update] You can check out the auto update channel so you can actually do any type of modifications. It’s up to you what you want to do with this [switch to list view]. Obviously, an administrator can choose all the different things [select new ‘blog folder’ & click X to delete] and all different permissions. You can do this [hover in circle] as well.
Widgets are small pieces of software that you can add to your ContentBox website to perform a specific function. There are several Widgets built into ContentBox that are used for various parts of your website, and you can insert widgets into blog posts and pages to make your website even more dynamic.
Widgets are one of the ways ContentBox is extendable, you can install modules and themes that overwrite existing widgets, or are brand new... or you can create or customize your own widgets.
Widgets are maintained through the Administrator under Look & Feel > Widgets. You can managing existing widgets, upload new widgets, or download widgets from Forgebox.
Modules are self contained bundles of code, that contain their own configuration, routes, handlers, views, widgets, interceptors, and can contain other modules. They are a vital part of ContentBox, and the ease in which you can use, and develop for ContentBox.
ContentBox itself is made up of 3 separate Modules ( and their submodules ), ContentBox, ContentBox-Admin and ContentBox-UI. One of the best security features of ContentBox is the fact that you can remove the Admin module from your production installs, removing the ability for the admin to get hacked, because it is not even present on your production server.
To create or edit administrative users for ContentBox, select the User menu in the navigation bar on the left. The menu will drop down and you will need to select Manage.
Once in the User Management screen you will be presented with existing users, email addresses, roles and the last time a user logged in.
There is also a icon that will allow you to select user actions such as:
Edit User
Delete the user
Export the information for a user as JSON or XML to import to another site. This is a simple way to give users access to additional websites.
You will also see a star next to the user you are currently logged in as.
Above the users there is a bulk actions button. This allows you to import JSON or XML files or export all users as JSON or XML.
When managing large number of users, this screen might become overwhelming. On the right hand side you will have an option to help filter the users. You can filter by status or roles or a combination of both.
Click on create user in the top right corner of the User management box. On this screen you will see the user details. Fill out the details with * as these are required.
You will then need to choose if the user is active and what role you will assign to the user. (please see roles for further information)
Below here you have the option to enter a Biography or Notes About The User. This is not required.
Once this has all been completed, click save details at the bottom of the page.
The password has requirements to make sure that they are secure.
It requires the following:
8 Characters long
1 Capital letter
1 Number
1 Special Character (such as @#$%)
On the User Management page click on the User Action icon at the end of the user.
This will open up the editing page.
This looks a lot like the create user screen, however you will notice on the left hand side, there are Tabs, with categories of more information to save about a user.
The Details menu allows you the same information as creating a new user apart from the password. You are not able to change the password in this area.
Changing Password allows you to change your own password or reset the password for another user (given you have the correct permissions).
You can email a password reset to any user that is not the currently logged in user.
Two Factor Authentication
A user can enroll themselves in two factor authentication. The manage screen allows the user to configure any required information before starting the enrollment process.
To enroll, a user must successfully enter in the code or credentials sent via the default provider. On a successful entry, the user will be enrolled in two factor authentication.
Users are able to unenroll from two-factor authentication themselves from the manage screen. Users with an admin role assigned are able to unenroll not only themselves but other users as well.
If two factor authentication is being enforced, users will be forced to enroll in two factor authentication. if a user unenrolls from two-factor authentication a form to enroll in two-factor will be presented right away.
When a not enrolled user is logging in and the two-factor authentication is being enforced, the enrollment form will be presented and the user won't be able to see the dashboard or any other content unless a successful enrollment in two-factor authentication is performed.
The next menu is Preferences. In this menu you will notice there are areas for social media profiles and settings such as collapsed left nav bar enabling the user to setup contentbox the way they prefer.
The next menu is Permissions. In this area it enables you to see what permissions this user has (please see permissions for more information).
Role Permissions Role permissions are assigned to the user when creating the user by assigning the role. Each role has a default set of permissions allocated to it. If the user requires an additional role you can use the A-la-Carte Permission area below.
A-la-Carte Permissions In this section you can Assign A-la-Carte Permissions. This means that if someone doesn’t have access to a permission from their standard permission profile but needs access to it, you can give access to just that selection without enabling the user more access than needed.
The next Menu is Latest Edits. This will show you anything this user has edited. This will show you the title, date/time, whether it was published, and lets you view the change on the site by clicking the action button.
The last menu option is Latest Drafts. This will show you what work has been saved but not yet published. Again it will show you title, date/time and lets you edit the draft directly from this menu.
In this section of the documentation, you will learn how to use Install, Manage and Use Widgets
Once you have exported the content, you will have a *.cbox file. To import the file, in the admin, click on Tools > Import.
To import your cbox file, select Import ContentBox Package and then select the file by browsing your computer, and click Start Import.
Word of Warning - Whenever you are migrating data, you should always create a full database back up just in case. We have designed the import and export to be as effective as possible, but it always pays to be safe, when working with data.
To get to the Import Tools, in the admin, click on Tools > Import.
The Import Tools page displays 2 main options, ContentBox Package ( .cbox ) or Database Import. In Tip 10, we talked about importing from a ContentBox package, but in this tip, we are going to click Import from Database and then enter your database connection criteria to complete the import.
This server must have a defined datasource to the source blog database in order to import it. Please make sure this datasource exists in the ColdFusion administrator. If you have not done this yet, please login into your ColdFusion Administrator ( or Lucee admin ) and setup the datasource for the database you wish to import.
Enter the Datasource name that you created, and Username/ Password if required.
Next we have to choose the type of data you are importing, and any special setup you might have used. Select the Importer Source - Mango, WordPress, BlogCFC or MachBlog ( please let us know if your CMS is not on this list and would like us to enter it )
Table Prefix - when installing the blog, some blog software allow you to select a table prefix. To import your data correctly, we need to know what Prefix the database is using.
Default Author Password - Since systems encrypt passwords, we cannot simple copy them over, we need to create new ones. Please enter a default author password to set this as the default, and then you can modify them once they are imported into ContentBox.
Since Roles are not the same between blogs, please select the default Author Role you wish to use for Authors imported through this process. You can manually change them after the import.
When you are all set, click Start Import, and be patient. This process might take some time.
Note: We have worked hard to make sure this process is as smooth as possible. There may be some data that does not transfer over automatically, but this should give you a great starting point, if converting from another blog.
Remember, always back up your data and files before doing imports like this, to be sure… and never do this in production.
Whether you have a website with a lot of traffic, or not, it pays to have a test / staging site setup to test out changes to your website. One of the biggest problems with having a staging and production website, is moving data from one environment into another. This need inspired the Content Import and Export features in ContentBox.
The Import and Export tools are located in the Admin menu under Tools.
From this panel you can choose to export your entire site or parts of it as a *.box archive package.
You have 2 options, Export everything, and Mr Picky, where you can pick and choose.
As you can see in the pick and choose, there are lots of options. Pages, Entries, Categories, ContentStore, Authors, Roles, Permissions, Security Rules, Settings and much more. This makes it easy to pick and choose the content you need to move.
When you are ready, you can click Export Preview to see exactly what will be exported ( see below ).
Once you are happy with your selection, click Start Export
Once complete, you will be prompted to save your cbox file.
Once you have exported your content into a cbox file, you can import it to the installation of your choice, through Tools > Import
ContentBox 3.1 now supports the generation of static sites from your content and even your blog. This is a great addition to ContentBox as now you can produce static versions and workflows, deploy to CDN networks, secure your content and much more. Once you click on the Start Generation button, ContentBox will go over your entire site and produce a static archive for you in the associated theme. It will also announce two interception points for you during the process:
cbadmin_preStaticSiteExport : Receives all the export options in the intercept data so you can alter the export behavior.
cbadmin_postStaticSiteExport : Receives all the export options and also a results structure with the following keys: exportLog:builder, exportDirectory, exportArchive. This is a great way to listen for the export and send to S3 for archiving, etc.
Warning Dynamic elements like commenting, searching, etc must require a JavaScript implementation. So make sure you have a static export strategy in place.
The roles menu is located under the User menu in the navigation bar to the left of the screen.
In this menu you will see a list of roles available to assign users, which will allow you to define their access to the site. You can use the quick search function if you are looking for specific roles, otherwise you can look in the main body of the page.
You will see 5 headings across the page
Role - This will be the name given to the role
Description - This will explain the role and access
Permissions - This will tell you how many permissions have been assigned to the role.
Authors - This will tell you how many users are assigned to this role
Actions - There are 2 options:
Green Icon - Manage the Permissions
Blue icon - Role Actions has 3 options
Edit Role
Export as JSON
Export as XML.
*You can only edit permissions if you yourself have permission to make changes.
You can create new roles by selecting Create Role. A box will appear and you enter the Name and Description. Once this is done you can add abilities to the new role by managing the permissions (see below).
Edit Role only allows you to edit the Name and Description, like the Create Role Form. You will spend more of your time with Roles, managing the Permissions.
In the Manage Permission menu it will show the Available Permissions & Active Role Permissions.
Available Permissions are shown in a dropdown box. You will be able to add permissions to a role by selecting the permission and clicking Add Permission.
In the Active Role Permissions below are the permissions that are currently available to this role. You can also remove permissions available to the role by click the red X next to the permission in the active role section.
In the top right section of the page, you will see a Bulk Actions button next to Create Role. This allows you to do the following:
Import
Export All as JSON
Export All as XML
This is a nice feature when you manage several sites. You can setup roles on one site, and then export them, and import them into the other sites you manage.
For safety reasons, when you Import Roles, by default you will not override any content. If you have existing roles, that you want to be updated, please set Override Content to true. Otherwise existing content will be skipped during the import process.
Exporting to JSON or XML is a simple process. Click Bulk Actions and select your format, and in seconds you will see a file download prompt pop up, asking you to open or save your file ( in most browsers ).




This is found under the System menu in the navigation on the left. Settings is a tabbed page listing 10+ options control panels. This includes all the core settings, but is also open to module developers, to inject their own settings.
When you or your team log into your ContentBox site, you see your ContentBox Dashboard. You can see recent content, recent comments, recent news, some data snapshots… but you can also quickly customize this to help your team communicate. It is as easy as changing a few ContentBox admin settings.
Click on System > Settings and then click on Admin Options.
You can change the Title / Welcome that shows up on the dashboard.
You can update the Dashboard message, so when everyone logs in, they're reminded of some of your rules, regulations, or maybe a holiday message. As seen above:
One of the nice touches I think, is you can update the NEWS RSS feed. This allows you to add some humor to your day, by adding something like Dilbert's RSS feed… or maybe you can use an aggregator to follow what is happening in the CFML world, or maybe some blogs which you need to read and then update your audience.
You can set the number of items to show up in your dashboard, by type. Set the number for each of the following:
News Feed Count
Recent Entries Count
Recent Pages Count
Recent Content Store Count
Recent Comments Count
Recent Logins Count
These default to 10 when first installing ContentBox
You also have control of your Website paging, on the front end, for blog posts, as well as content in the back end of your website.
This option is under Users in the left side navigation bar. This is a list of all permissions available for the site.
There is a quick search box at the top of the permissions page if you are looking for a specific permission.
On the permissions page you will see 4 headings.
Permission - This is the name of the permission
Description - This explains the permission and what access it allows for the user
Roles Assigned - This shows you how many users are using this permission currently.
Actions
Green Icon - Edit the permission
Red Delete Icon - Delete the permission.
Click Create Permission to add a permission. A permission consists of:
Permission ( commonly known as a slug / name )
Description
A Permission Slug can be referenced from inside of code used in Widgets, Modules, Themes, restricting access however you see fit. Creating a permission allows you to assign the permission to Roles and/or Users, but will not be functional without code referencing the Permission ( slug ).
A Permission ( slug ) can also be referenced from inside the Security Rules as well. Security rules are used to secure ContentBox according to incoming events or URLs, much like a firewall. See that System > Security Rules for more information on how Permissions are used.
In the top right section of the page, you will see a Bulk Actions button next to Create Permission. This allows you to do the following:
Import
Export All as JSON
Export All as XML
This is a nice feature when you manage several sites. You can setup permissions on one site, and then export them, and import them into the other sites you manage.
For safety reasons, when you Import Permissions, by default you will not override any content. If you have existing Permissions, that you want to be updated, please set Override Content to true. Otherwise existing content will be skipped during the import process.
Exporting to JSON or XML is a simple process. Click Bulk Actions and select your format, and in seconds you will see a file download prompt pop up, asking you to open or save your file ( in most browsers ).
On this menu you will have the following options to change:
Site Name: This is the global name of this ContentBox website. This is the name that will display in the browser and what will normally show up in search engines. In the default Theme, this is the Header for the site ( unless you select a logo image ).
Site Tag Line: This is a slogan, motto, your USP Unique Selling Proposition, or short catchy 10 second elevator pitch. This is commonly used as a Alt tag for Logos by themes, each theme varies.
Site Description: The description of the site, also used in HTML description meta tag. This will also appear in the search engine results under the name. You can override this in blog posts, pages, and in modules.
Site Keywords: A comma delimited list of keywords to be used in the HTML keywords meta tags. This helps the search engine identify what your site contains. You can override this in blog posts, pages, and in modules.
Home Page Displays: This enables you to choose the latest blog entries page or an existing ContentBox page to display as the homepage for the website.
Send ContentBox Identity Header: This allows you to enable or disable a Browser Header, to help tools and browsers to identify the software powering the website. This is hidden from users.
Settings Cache Provider: Choose the CacheBox provider to cache global site settings into.
Disable Blog: You can disable the Blog for the entire ContentBox website. This does not delete data, it just disables blog features... including the addition of a Menu Item called Blog if you are using the default page navigation.
Note: If you disable the blog, remember to change the Home Page Display above to a real page and not the blog listing if you are disabling the blog.
Blog Entry Point: Choose the entry point in the URL to trigger the blog engine. The usual defautl entry point pattern is blog. Do not use symbols or slashes (/ )
Site Maintenance: You can put your entire site in maintenance mode if you are doing upgrades. This will make it easier to work on major changes to the site without customers seeing half completed work. The site will display a Offline Message, set in the Offline Message field, unless the Theme has a custom Maintenance Layout or Maintenance View.
Offline Message: The message to show users once the site is in maintenance mode, HTML is ok.
If you are logged in, with the MAINTENANCE_MODE_VIEWER permission, you will be able to view the site even when the site is in Maintenance Mode. When the site is in Maintenance Mode, you will see a Red Maintenance banner, to remind you the site is in Maintenance for other users.
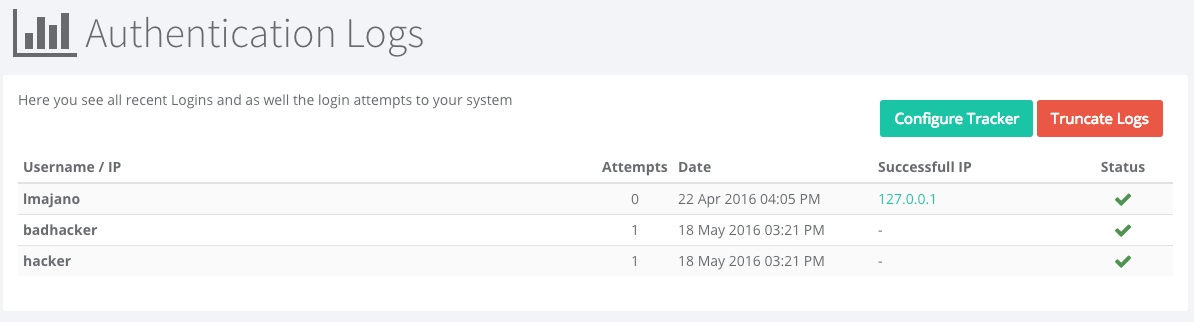
The ContentBox administrator module now comes with a login tracker which if enabled can track invalid logins and be able to block individual ip addresses from brute-force attempts. We even track all valid logins into the new ContentBox Security Audit Log.
You can click the Configure Tracker button from the Auth Logs screen, or click on System > Settings > Security Options

In this settings pane, you can control global settings related to two-factor authentication.
Turning this flag on will require two-factor authentication for your app. Any users who have not enrolled will be required to enroll on their next login. Keep in mind that if you as an admin are not enrolled in two-factor and this setting is turned on you will be forced to enroll in two factor after saving this configuration.
The number of days to keep trusting a user's device. If you set this value to 0, two factor authentication will be required on every log in.
Two factor authentication uses a provider system to allow new methods of two factor authentication to be provided via a module. A good example of this extension is Amazon SNS Provider.
Note that if you decide to change the default two factor provider, all currently enrolled users will be unenrolled.
In System > Settings > Security Options - You will see 3 new features to ContentBox ( released in ContentBox 3.0 ), the Login Tracker, the Rate Limiter, and Secure Sockets Layer ( SSL ) Encryption.
The ContentBox administrator module now comes with a login tracker which if enabled can track invalid logins and be able to block individual ip addresses from brute-force attempts. We even track all valid logins into the new ContentBox Security Audit Log.
One of the biggest problems on the internet today, is out and out traffic overload. Of course, hardened hardware is the best approach to stop denial of service attacks, but we have given you some tools inside of ContentBox to help at the software level. You can now run your very own Rate Limiter.
SSL support can now be found everywhere in ContentBox for both the UI and admin modules. Users can even select specific pages for users to transition into or out of SSL for richer eCommerce or secure experiences.
Security is a big issue with any website these days, and with the number of WordPress hacks in the wild, it’s a big PRO to using ContentBox. With Brute force attacks to admins so prominent, we have a few features to make your life easier, and your website safer.
One of the major upgrades in ContentBox 3.0, ContentBox now offers BCrypt support for password encryption, to make cracking passwords harder than ever. The default algorithm for passwords is now based on BCrypt with work factors for better security and entropy. You can read more on bcrypt here: https://en.wikipedia.org/wiki/Bcrypt
A new password policy is now in place for ContentBox for new and current users, which must be greater than 8 characters with at least one:
Lower case character
Upper case character
Digit
Special character
All of these features are definitely great addons to ContentBox, but one of the best features of all...you can completely remove the Admin itself from your production site. This would give hackers no access to the login page at all.
Secure your site today.
This interface will allow you to configure the mail server details that ContentBox will use for sending email notifications
Site OptionsMail Server: This is the web address for the SMTP server. The address for the SMTP server may be an Internet address, such as mail.company.com, or the IP address of the mail server, such as 127.0.0.1.
If not specified, ContentBox will use the mail server address from the ColdFusion Administrator.
Mail Server Username: This is the username for the mail server, if necessary.
If not specified, ContentBox will use the username address from the ColdFusion Administrator.
Mail Server Password: This is the password for the mail server, if necessary.
If not specified, ContentBox will use the password from the ColdFusion Administrator.
Mail SMTP Port: This is the port number on which the mail server is running. This value will default to 25.
Use TLS: This enables/disables (default) the Transport Level Security (TLS) on the connection to the mail server.
Use SSL: This enables/disables (default) SSL encryption on the connection to the mail server.
After you have configured the mail server settings, you can click the Test Connection button to send a test email message to the email address associated with the current logged in user.
When running ContentBox in Development Mode:When running ContentBox in development mode, the mail server details are not utilized. Instead, all emails will be written to the file system logs for review. This prevents inadvertent emails from being sent during development.
The logs for every email sent will be located in:
[ContentBox Root Folder]\config\logs\mail
Let’s start with an easy sample
[Pages view] Create a New Page [Create Page] and name it “News Page” [title]. Inside the CKEditor [ckeditor window] type: “Welcome to my news!” and give it a heading [heading 2].
Click Create a New Widget and type “RSS” in the Quick Filter. Select the RSS Widget. You will see that it gives you an error because you need to fill out the required info for the widget. To do this, get the RSS link for your favorite news site and paste it in the feed URL field. If your link is valid, you should see a list of links display in the Widget Preview area.
Before clicking Insert Widget there are a few things you can modify. For example, maxItems allows you to select very easily how many items you want to be displayed. You can also use showBody in order to show the body or collapse the body of the news article.
Now that you are done configuring the options that the RSS widget offers, click Insert Widget. You should now see a graphical representation of your widget within the CKEditor content editing area.
Hint You can configure your inserted widget anytime by double-clicking the widget content, or by choosing “Edit Widget” from the context menu
You can actually have a Quick Preview by clicking the EYE or typing the Keyboard shortcut: Ctrl + P. The Quick Preview allows you to see how the changes you have made to your page (like your new widget) are going to render on your site before publishing them.
Geek Setting ( key )
Type
Default
Description
cb_active
boolean
true
cb_admin_quicksearch_max
numeric
5
cb_admin_ssl
boolean
false
cb_admin_theme
string
contentbox-default
cb_comments_captcha
boolean
true
cb_comments_enabled
boolean
true
cb_comments_maxDisplayChars
string
500
cb_comments_moderation
boolean
true
cb_comments_moderation_blacklist
string
(empty string)
cb_comments_moderation_blockedlist
string
(empty string)
cb_comments_moderation_expiration
string
30
cb_comments_moderation_notify
boolean
true
cb_comments_moderation_whitelist
boolean
true
cb_comments_notify
boolean
true
cb_comments_notifyemails
string
(empty string)
cb_comments_urltranslations
boolean
true
cb_comments_whoisURL
string
http://whois.arin.net/ui/query.do?q
cb_content_bot_regex
string
Google|msnbot|Rambler|Yahoo|AbachoBOT|accoona|AcioRobot|ASPSeek|CocoCrawler|Dumbot|FAST-WebCrawler|GeonaBot|Gigabot|Lycos|MSRBOT|Scooter|AltaVista|IDBot|eStyle|Scrubby
cb_content_cacheName
string
Template
cb_content_caching
boolean
true
cb_content_cachingHeader
boolean
true
cb_content_cachingTimeout
string
60
cb_content_cachingTimeoutIdle
string
15
cb_content_hit_count
boolean
true
cb_content_hit_ignore_bots
boolean
false
cb_content_uiexport
boolean
true
cb_contentstore_caching
boolean
true
cb_dashboard_newsfeed
string
http://www.ortussolutions.com/blog/rss
cb_dashboard_newsfeed_count
string
5
cb_dashboard_recentComments
string
5
cb_dashboard_recentEntries
string
5
cb_dashboard_recentPages
string
5
cb_dashboard_recentcontentstore
string
5
cb_dashboard_welcome_body
string
(empty string)
cb_dashboard_welcome_title
string
Dashboard
cb_editors_default
string
ckeditor
cb_editors_markup
string
HTML
cb_entry_caching
boolean
true
cb_gravatar_display
boolean
true
cb_gravatar_rating
string
PG
cb_html_afterBodyStart
string
(empty string)
cb_html_afterContent
string
(empty string)
cb_html_afterFooter
string
(empty string)
cb_html_afterSideBar
string
(empty string)
cb_html_beforeBodyEnd
string
(empty string)
cb_html_beforeContent
string
(empty string)
cb_html_beforeHeadEnd
string
(empty string)
cb_html_beforeSideBar
string
(empty string)
cb_html_postArchivesDisplay
string
(empty string)
cb_html_postCommentForm
string
(empty string)
cb_html_postEntryDisplay
string
(empty string)
cb_html_postIndexDisplay
string
(empty string)
cb_html_postPageDisplay
string
(empty string)
cb_html_preArchivesDisplay
string
(empty string)
cb_html_preCommentForm
string
(empty string)
cb_html_preEntryDisplay
string
(empty string)
cb_html_preIndexDisplay
string
(empty string)
cb_html_prePageDisplay
string
(empty string)
cb_media_acceptMimeTypes
string
(empty string)
cb_media_allowDelete
boolean
true
cb_media_allowDownloads
boolean
true
cb_media_allowUploads
boolean
true
cb_media_createFolders
boolean
true
cb_media_directoryRoot
string
/contentbox/content
cb_media_html5uploads_maxFileSize
string
100
cb_media_html5uploads_maxFiles
string
25
cb_media_provider
string
CFContentMediaProvider
cb_media_provider_caching
boolean
true
cb_media_quickViewWidth
string
400
cb_notify_author
boolean
true
cb_notify_contentstore
boolean
true
cb_notify_entry
boolean
true
cb_notify_page
boolean
true
cb_page_excerpts
boolean
true
cb_paging_bandgap
string
5
cb_paging_maxRSSComments
string
10
cb_paging_maxentries
string
10
cb_paging_maxrows
string
20
cb_rss_cacheName
string
Template
cb_rss_caching
boolean
true
cb_rss_cachingTimeout
string
60
cb_rss_cachingTimeoutIdle
string
15
cb_rss_copyright
string
Ortus Solutions Corp (www.ortussolutions.com)
cb_rss_description
string
ContentBox RSS Feed
cb_rss_generator
string
ContentBox by Ortus Solutions
cb_rss_maxComments
string
10
cb_rss_maxEntries
string
10
cb_rss_title
string
RSS Feed by ContentBox
cb_rss_webmaster
string
(empty string)
cb_salt
string
10D182FA83578E7CEED20AE1CE4FEFC9240F6C1FEC9377D1EEE365E706B9124494E65338734BC29AB4FA5230A731EF3638B186CCB8AD7F63BE862123C301D5E8
cb_search_adapter
string
contentbox.models.search.DBSearch
cb_search_maxResults
string
20
cb_security_blocktime
string
5
cb_security_latest_logins
string
10
cb_security_login_blocker
boolean
true
cb_security_max_attempts
string
5
cb_security_max_auth_logs
string
500
cb_security_rate_limiter
boolean
true
cb_security_rate_limiter_bots_only
boolean
true
cb_security_rate_limiter_count
string
4
cb_security_rate_limiter_duration
string
1
cb_security_rate_limiter_message
string
"<p>You are making too many requests too fast please slow down and wait {duration} seconds</p>"
cb_site_adminbar
boolean
true
cb_site_blog_entrypoint
string
blog
cb_site_description
string
(empty string)
cb_site_disable_blog
boolean
false
cb_site_email
string
(entered during initial site setup)
cb_site_homepage
string
cbBlog
cb_site_keywords
string
(empty string)
cb_site_mail_password
string
(empty string)
cb_site_mail_server
string
(empty string)
cb_site_mail_smtp
string
25
cb_site_mail_ssl
boolean
false
cb_site_mail_tls
boolean
false
cb_site_mail_username
string
(empty string)
cb_site_maintenance
boolean
false
cb_site_maintenance_message
string
"<h1>This site is down for maintenance.<br /> Please check back again soon.</h1>"
cb_site_name
string
(entered during initial site setup)
cb_site_outgoingEmail
string
(entered during initial site setup)
cb_site_poweredby
boolean
true
cb_site_settings_cache
string
Template
cb_site_sitemap
boolean
true
cb_site_ssl
boolean
false
cb_site_tagline
string
(entered during initial site setup)
cb_site_theme
string
default
cb_theme_default_cbBootswatchTheme
string
green
cb_theme_default_cssStyleOverrides
string
(empty string)
cb_theme_default_footerBox
string
(empty string)
cb_theme_default_headerLogo
string
(empty string)
cb_theme_default_hpHeaderBg
string
green
cb_theme_default_hpHeaderBgPaddingBottom
string
50px
cb_theme_default_hpHeaderBgPaddingTop
string
100px
cb_theme_default_hpHeaderBgPos
string
Top Center
cb_theme_default_hpHeaderBtnStyle
string
primary
cb_theme_default_hpHeaderBtnText
string
(empty string)
cb_theme_default_hpHeaderImgBg
string
(empty string)
cb_theme_default_hpHeaderLink
string
(empty string)
cb_theme_default_hpHeaderText
string
(empty string)
cb_theme_default_hpHeaderTitle
string
(empty string)
cb_theme_default_overrideHeaderBGColor
string
(empty string)
cb_theme_default_overrideHeaderColors
boolean
false
cb_theme_default_overrideHeaderTextColor
string
(empty string)
cb_theme_default_rssDiscovery
boolean
true
cb_theme_default_showArchivesBlogSide
boolean
true
cb_theme_default_showCategoriesBlogSide
boolean
true
cb_theme_default_showEntriesSearchBlogSide
boolean
true
cb_theme_default_showEntryCommentsBlogSide
boolean
true
cb_theme_default_showRecentEntriesBlogSide
boolean
true
cb_theme_default_showSiteSearch
boolean
true
cb_theme_default_showSiteUpdatesBlogSide
boolean
true
cb_versions_commit_mandatory
boolean
false
cb_versions_max_history
string
(empty string)
cb_editors_ckeditor_excerpt_toolbar
JSON
[\r\n { \name\": \"document\" \"items\" : [ \"Source\",\"-\",\"Maximize\",\"ShowBlocks\" ] },\r\n { \"name\": \"basicstyles\", \"items\" : [ \"Bold\",\"Italic\",\"Underline\",\"Strike\",\"Subscript\",\"Superscript\"] },\r\n { \"name\": \"paragraph\", \"items\" : [ \"NumberedList\",\"BulletedList\",\"-\",\"Outdent\",\"Indent\",\"CreateDiv\"] },\r\n { \"name\": \"links\", \"items\" : [ \"Link\",\"Unlink\",\"Anchor\" ] },\r\n { \"name\": \"insert\", \"items\" : [ \"Image\",\"Flash\",\"Table\",\"HorizontalRule\",\"Smiley\",\"SpecialChar\" ] },\r\n { \"name\": \"contentbox\", \"items\" : [ \"MediaEmbed\",\"cbIpsumLorem\",\"cbWidgets\",\"cbContentStore\",\"cbLinks\",\"cbEntryLinks\" ] }\r\n]
cb_editors_ckeditor_extraplugins
string
cbKeyBindingcbWidgets,cbLinks,cbEntryLinks,cbContentStore,cbIpsumLorem,wsc,mediaembed,insertpre,justify,colorbutton,showblocks,find,div,smiley,specialchar,iframe
cb_editors_ckeditor_toolbar
JSON
[\r\n{ \name\": \"document\" \"items\" : [ \"Source\",\"-\",\"Maximize\",\"ShowBlocks\" ] },\r\n{ \"name\": \"clipboard\", \"items\" : [ \"Cut\",\"Copy\",\"Paste\",\"PasteText\",\"PasteFromWord\",\"-\",\"Undo\",\"Redo\" ] },\r\n{ \"name\": \"editing\", \"items\" : [ \"Find\",\"Replace\",\"SpellChecker\"] },\r\n{ \"name\": \"forms\", \"items\" : [ \"Form\", \"Checkbox\", \"Radio\", \"TextField\", \"Textarea\", \"Select\", \"Button\",\"HiddenField\" ] },\r\n\"/\",\r\n{ \"name\": \"basicstyles\", \"items\" : [ \"Bold\",\"Italic\",\"Underline\",\"Strike\",\"Subscript\",\"Superscript\",\"-\",\"RemoveFormat\" ] },\r\n{ \"name\": \"paragraph\", \"items\" : [ \"NumberedList\",\"BulletedList\",\"-\",\"Outdent\",\"Indent\",\"-\",\"Blockquote\",\"CreateDiv\",\"-\",\"JustifyLeft\",\"JustifyCenter\",\"JustifyRight\",\"JustifyBlock\",\"-\",\"BidiLtr\",\"BidiRtl\" ] },\r\n{ \"name\": \"links\", \"items\" : [ \"Link\",\"Unlink\",\"Anchor\" ] },\r\n\"/\",\r\n{ \"name\": \"styles\", \"items\" : [ \"Styles\",\"Format\" ] },\r\n{ \"name\": \"colors\", \"items\" : [ \"TextColor\",\"BGColor\" ] },\r\n{ \"name\": \"insert\", \"items\" : [ \"Image\",\"Table\",\"HorizontalRule\",\"Smiley\",\"SpecialChar\",\"Iframe\",\"InsertPre\"] },\r\n{ \"name\": \"contentbox\", \"items\" : [ \"MediaEmbed\",\"cbIpsumLorem\",\"cbWidgets\",\"cbContentStore\",\"cbLinks\",\"cbEntryLinks\" ] }\r\n]








Apart from the widgets you also have the ability to insert entries from the Content Store [contentstore icon], to link to specific pages [ link icon], or to link to a specific entry [pencil icon]. You can also insert different media items and images [image icon].
For example, to link a few words [select a word from TEXT] to a specific page, highlight the desired words and click the [Link Page] icon. This will display a list of all pages in ContentBox from which you can choose the desired page to link to and even specify whether the link should be SSL or not. The same can be done with ContentBox blog entries.
You can also insert from the Content Store [ccontentstore icon]. You can try inserting something from the Content Store you will see it creates a kind of pseudo Markup. ContentBox will automatically render this content when the page is viewed.
Hint [clicking the eye or type CTRL+P] to get a preview and to actually see the translation of that markup.
As an administrator here you have full control of how this editor looks like. So for example right now you are seeing every single option known to man. However, you can basically limit this for editors. You can limit actually all the controls that you are seeing. So you have all control of how everything looks and feels. So if you need to make it simpler you can really do so very easily.
You can also insert images from the media manager gallery [click image icon\/beside ‘A’], you can insert an image and say, browse server [click browse server], and you'll see that it’ll give you our ColdBox file browser [will pop up]. You can see the different medias that are available in the system [ ICONS\/quit list view]. You can actually create new media very easily by drag and drop.