
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Contentbox has many options for creating and managing content, which are accessible through the ContentBox Administrator:
Blog entries
Categories
Content Store Items
Media Manager
Menu Manager
Sitemap ( Pages )
In the following chapters you'll find an quick overview of each one of these options.
ContentBox is a CMS built by developers, for our own use. We obviously try and cater to the usual CMS functionality features, but being developers, we tried to throw a couple of extra goodies into ContentBox.
In this section we'll give you a few tips about the different editors available and some of the features common to all of the editors.
ContentBox allows you to create and publish content directly from the Administrator. There are two main sections where you can do this
Blog | You can create and publish blog posts.
Sitemap | You can create and publish pages
This is found under the System menu in the navigation on the left. Settings is a tabbed page listing 10+ options control panels. This includes all the core settings, but is also open to module developers, to inject their own settings.
layouts (The folder that contains layouts in your theme)
blog.cfm (Mandatory layout used for all blog views by convention)
pages.cfm (Mandatory layout used for all pages by convention)
maintenance.cfm (Optional used when in maintenance mode, else defaults to pages)
search.cfm (Optional used when doing searches, else defaults to pages)
views (The folder that contains views for rendering)
archives.cfm (MANDATORY: The view used to render out blog archives.)
entry.cfm (MANDATORY: The view used to render out a single blog entry with comments, etc.)
error.cfm (MANDATORY: The view used to display errors when they ocurr in your blog or pages)
index.cfm (MANDATORY: The view used to render out the home page where all blog entries are rendered)
notfound.cfm (The view used to display messages to users when a blog entry requested was not found in our system.)
page.cfm (MANDATORY: The view used to render out individual pages.)
maintenance.cfm (OPTIONAL: Used when in maintenance mode)
Developers are getting more and more familiar with Markdown, and it's actually preferred by a lot of developers when it comes to writing documentation and blog posts, and that is why we give you native support of Markdown in the ContentBox editor. We also threw in a few other features when adding support, some might just save you hours of work.
We have included a new code editor that supports HTML and Markdown natively. This will allow developers or editors to write in native markup and have all the integrations into ContentBox.
The new editor also sports real time previews and side-by-side editing in full screen. Your editing experience is about to get a whole lot better now.
We are so excited you are here and ready to get started with ContentBox Modular CMS one of the most modern ColdFusion (CFML) Content Management Platforms. __ There are several ways to install ContentBox, so make sure you explore all the options.
Deploy the source using the with a supported modern ColdFusion (CFML) engine.
Deploy the source to any modern ColdFusion (CFML) engine (Adobe 11+ †, Lucee4.5+)
Leverage the ContentBox.war and deploy to any Java enabled server
Run an express self-contained version
Install into an Existing ColdBox MVC application
Run as a docker container:
So let's get started.
† There is a known compatibility issue in Adobe ColdFusion 2018 Update 3 which has been raised with Adobe.
Running a website, on top of your normal job duties can be a lot of work. Time is valuable, and important when trying to plan your content and the corresponding social media publication. This is the reason why we created an important ( but often overlooked ) feature, Publication and Expiration dates for content. You might be surprised what in ContentBox is date controlled.
This is most useful when scheduling blog posts. Blog posts can take a long time to write, and post, and with busy schedules this might not get done. This is why at Ortus Solutions, we try to write our blog posts, and schedule them ahead of time. When editing a blog post, in the right hand side 'sidebar', you will see these options at the top of the sidebar.
You can set the publish date / time, and the post will go live at the right time for you.
Expiration dates are useful too, but not a normal use case for blog posts… but these scheduling options are not just available for blog posts. Expiration dates work great for webinars or other events, where a sign up page should be removed after event sign ups close, or maybe a special or promotion that should only who while it's active. This will even show and hide menu items in your navigation.
Lets look at the Page Details version of the Publishing options
As you can see, they are exactly the same. This makes it familiar and easy to work with. This is also the case for Content Store items… which gives you even more options in regards to scheduling content.
ContentStore items can be included inside of pages and blog posts too, which means you can include a time based piece of content into your homepage, to show upcoming events, or show a link to a sign up page for event, and then hide the link when the registration period is over.
This is a nice feature, which at the surface looks simple but useful, but with this feature working with ContentStore items as well, the options are endless.
Lets add a widget into a page. In this example, we're going to insert a simple ContentBoxBadge Widget which has no parameters or arguments. We show you how to create this Widget in the Developing for ContentBox section of the documentation.
Lets browse in the admin to Content > Sitemap and click on a page. Find the location in the text you would like to add your widget, and click the Green ContentBox Widget icon ( circled below ).
Pick a Widget out of the list, you can filter the widgets, or select by category ( categories are defined in the Widget properties ).
Click anywhere on the Widget itself, and the Insert Widget Dialog will open like the screen below.
If there were arguments, you could adjust them here. If this is the widget you want, and the preview looks good, click Insert Widget. Back to Widgets allows you to return to the Widget list to look for a different widget. Cancel returns you to the Content Editors.
Once inserted, click Publish, and then you'll see a Widget placeholder like this.
If you right click on the widget, you can get a Widget Context menu like below. You can edit, or remove a Widget through that context menu, or just double click the Widget placeholder to edit directly.
This example has no arguments or parameters to change, but if you did, you would be able to edit those here, and click Update Widget to save those changes.
You can preview the page using our Responsive Previewer which allows you to see what your page will look like, in desktop, tablet and phone views ( horizontal and vertical ).
When you are happy, ensure you save / publish your page to keep your changes. Once saved, you can view it on the front end of the website.
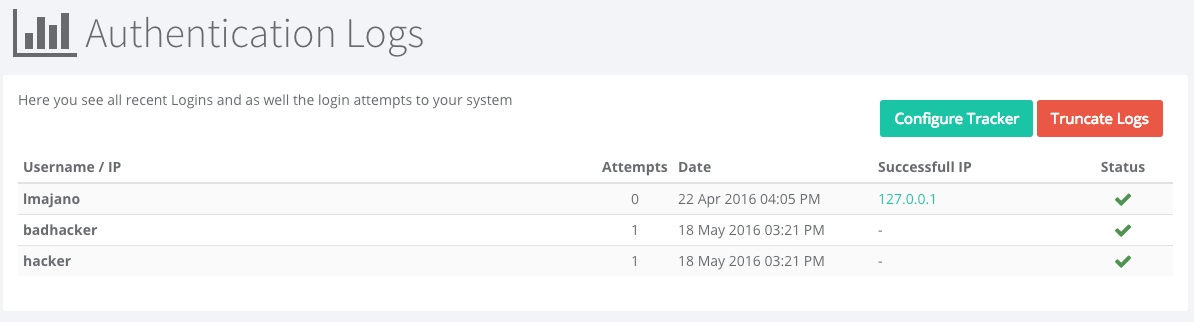
The ContentBox administrator module now comes with a login tracker which if enabled can track invalid logins and be able to block individual ip addresses from brute-force attempts. We even track all valid logins into the new ContentBox Security Audit Log.
You can click the Configure Tracker button from the Auth Logs screen, or click on System > Settings > Security Options
Modules are self contained bundles of code, that contain their own configuration, routes, handlers, views, widgets, interceptors, and can contain other modules. They are a vital part of ContentBox, and the ease in which you can use, and develop for ContentBox.
ContentBox itself is made up of 3 separate Modules ( and their submodules ), ContentBox, ContentBox-Admin and ContentBox-UI. One of the best security features of ContentBox is the fact that you can remove the Admin module from your production installs, removing the ability for the admin to get hacked, because it is not even present on your production server.
To view a Module, with routing and ColdBox modules entry points, you can simply hit a url/route on your site, and the module is ready to go.
For example:
That is all you have to do. You don't need to build a special widget to display the module, the module can be accessed by the entry point in the module configuration, and its as easy as that.
ContentBox 3.1 now supports the generation of static sites from your content and even your blog. This is a great addition to ContentBox as now you can produce static versions and workflows, deploy to CDN networks, secure your content and much more. Once you click on the Start Generation button, ContentBox will go over your entire site and produce a static archive for you in the associated theme. It will also announce two interception points for you during the process:
cbadmin_preStaticSiteExport : Receives all the export options in the intercept data so you can alter the export behavior.
cbadmin_postStaticSiteExport : Receives all the export options and also a results structure with the following keys: exportLog:builder, exportDirectory, exportArchive. This is a great way to listen for the export and send to S3 for archiving, etc.
Warning Dynamic elements like commenting, searching, etc must require a JavaScript implementation. So make sure you have a static export strategy in place.
As you can imagine, there are a lot of widgets you can use in ContentBox. Most widgets have specific and larger functionality… sometimes you might want something quick and simple… like outputting a single variable. You can output any RC or PRC variable with a simple helper function.
RC - Request Collection
PRC - Private Request Collection
The underlying framework (ColdBox) will merge the incoming URL/FORM/REMOTE variables into a single structure called the request collection structure that will live inside the request context object. We also internally create a second collection called the private request collection that is useful to store data and objects that have no outside effect.
The code below allows you to easily output from any of these source:
${rc:name}
This will output the name variable from the RC scope.
This means you can output URL variables in your content. Look at this example, with the following url
mydomain.com/?name=Gavin Pickin
You could access the name with ${rc:name}
You can tap into more items in the RC and PRC scopes as well, but you have to remember, you cannot output a struct to the page, only strings.
This gives you some nice options for form submissions, searches, and ways to add more information to a normal pages if you write your own modules.
If you actually want to use the text above, without trying to output a variable, you can escape the code.
<escape>${rc:name}</escape>
If you do not escape the variables, and the variable doesn't exist, you'll see an error message like this:
Error translating setting on target prc:page.renderContent(): The variable: page.renderContent() is undefined in the request collection (private=true) Keys Found: META,currentLayout,CBENTRYPOINT,currentRoutedURL,layoutmodule,currentView,CBROOT,layoutoverride,CBWIDGETROOT,CBSETTINGS,COMMENTSCOUNT,CATEGORIES,cbox_incomingContextHash,currentRoute,CBADMINENTRYPOINT,COMMENTS,PAGEOVERRIDE,OCURRENTAUTHOR,CBTHEME,CBTHEMEROOT,currentViewArgs,PAGE,viewModule Error translating setting on target rc:lastname: The variable: lastname is undefined in the request collection (private=false) Keys Found: namespaceRouting,event,pageSlug,format,namespace
Any setting stored in ContentBox can be output using the following markup: ${setting_name}. This is a great way to create site-wide static settings that can be output in any editor.
templates (The folder that contains optional templates for collection rendering that are used using the quick rendering methods in the CB Helper. See below for additional information)
category.cfm (The template used to display an iteration of entry categories using coldbox collection rendering)
comment.cfm (The template used to display an iteration of entry or page comments using coldbox collection rendering)
entry.cfm (The template used to display an iteration of entries in the home page using coldbox collection rendering)
The individual files included in the templates directory are a single .cfm files used by ContentBox to iterate over a collection (usually entries or categories or comments) and render out all of them in uniformity.
Please refer to ColdBox Collection Rendering for more information.
Each template receives the following variables:
_counter (A variable created for you that tells you in which record we are currently looping on)
_items (A variable created for you that tells you how many records exist in the collection)
{templateName} The name of the object you will use to display: entry, comment, category
Layout Local CallBack Functions:
onActivation()
onDelete()
onDeactivation()
In developing your user interface, the majority of your time will be spent creating content in the admin and modifying files from within your custom theme, located in the [ContentBox Module Home]/themes directory.
With state-of-the art development tools like CommandBox to assist with scaffolding and dependency management and Coldbox Elixr, it's easy to build out your theme in a fraction of the time it might otherwise take.
A typical theme directory structure might be:
css
fonts
js
For more information on the theme directory structure and configuration options see ContentBox Theme Development.
In addition, many front-end focused modules and libraries are available on Forgebox and can be installed from the CommandBox CLI and used immediately in your templates, widgets and views. For example, to install a Twitter feed widget for ContentBox, simply run box install ID=cbwidget-tweetfeed directory=widgets from your theme directory and it will automatically be available for use in the admin. You may browse the ever-growing list of Forgebox libraries and modules on the Forgebox site or run forgebox help from within CommandBox to begin exploring the available options.
ContentBox's modular architecture, combined with the awesome power of the ColdBox MVC development framework, allows for a familiar, yet unrestricted, platform from which to develop great web applications.
If you're a Front End Developer, you'll appreciate the straightforward configuration and pre-defined ( but highly customizable! ) asset conventions.
Within the ColdBox framework, itself ContentBox is comprised of three modules:
contentbox - Includes the the underlying libraries for content organization and presentation
contentbox-admin - Provides the administrative interface for managing your CMS
contentbox-ui - Provides shared libraries for the user interface which are used for presentation and which may be extended to your application requirements.
Browse through our area-specific development documentation to get started:
By default the includes directory of your theme is used to store your static assets.
Because these assets are called from your customized theme, however, you may use any directory conventions you prefer. If you plan to use customized paths or CDN links in your template, it's best to create a setting in your Theme.cfc which will then be configured through the admin.
In the Front End of the Website, the Theme takes over the rendering. To ensure all Assets are added correctly from various modules, for every theme, we recommend using the htmlHelper's addAsset() method.
Since the SuperType ( which all ColdBox items inherit from ) implements addAsset() you can call it directly from almost any file in your application.
addAsset( "#prc.cbroot#/includes/css/#css#.css" );
You might have noticed, that even in the Admin Asset Management methods explained here, the actual implementation of the cssFullAppendList and cssAppendList use the addAsset to add the CSS to the head of the HTML page.
This applies to both CSS and JS. The main downside to this approach is that all assets added with addAsset are added to the head. The order of the assets is not strictly ( or easily ) controlled either.
We recommend using a similar approach to the admin, using an array, and outputting in the theme. We will be standardizing an approach soon, so all themes can easy implement these features, with a single line cbhelper method.
ContentBox allows you to override global site settings dynamically. This approach is great for container based deployments, but also for traditional overrides for testing or staging environments.
You can override any runtime setting for ContentBox via a configuration structure in your main ColdBox.cfc configuration file. This will allow developers to override any runtime setting for any site.
All you need to do is create the a contentbox structure in your configure() or any tier method, with the name of the site (default is the default site) and then any setting name-value pair.
contentbox = {
// Runtime Settings Override by site slug
settings = {
// Default site
default = {
"cb_search_adapter" = "my.search.adapter",
"cb_media_directoryRoot" = "/docker/mount"
}
}
}You can also override any runtime ContentBox setting by passing them via Docker/Java Runtime variables.
Since these are string keys we can now use our fancy structures like the settings above, so you must adhere to our recognition pattern:
contentbox_{site}_{setting}=valueHere is an example on adding a custom media root:
-Dcontentbox_default_cb_media_directoryRoot=./build/docker/contentbox/contentThis will allow especially Docker environments to override settings as environments or even provide secrets. More is coming, so stay tuned to our updates.
____ _ _ ____
/ ___|___ _ __ | |_ ___ _ __ | |_| __ ) _____ __
| | / _ \| '_ \| __/ _ \ '_ \| __| _ \ / _ \ \/ /
| |__| (_) | | | | || __/ | | | |_| |_) | (_) > <
\____\___/|_| |_|\__\___|_| |_|\__|____/ \___/_/\_\ContentBox is a professional open source modular CMS (Content Management System) for ColdFusion (CFML) and Java engines that allows you to easily build websites, blogs, wikis, complex web applications and even power mobile or cloud applications. Built with a secure and flexible modular core, designed to scale, and combined with world-class support, ContentBox will get your projects out the door in no time.
ContentBox is maintained under the Semantic Versioning guidelines as much as possible.Releases will be numbered with the following format:
<major>.<minor>.<patch>And constructed with the following guidelines:
Breaking backward compatibility bumps the major (and resets the minor and patch)
New additions without breaking backward compatibility bumps the minor (and resets the patch)
Bug fixes and misc changes bumps the patch
ContentBox Modular CMS is open source and licensed under the Apache 2 License. Ortus Solutions, Corp, the makers of ContentBox, can also offer commercial and supported versions as well.
Copyright by Ortus Solutions, Corp
ContentBox is a registered trademark by Ortus Solutions, Corp
The ContentBox discussion group and community can be found here:
https://community.ortussolutions.com/c/communities/contentbox/15
We all make mistakes from time to time :) So why not let us know about it and help us out. We also love pull requests, so please star us and fork us: https://github.com/Ortus-Solutions/ContentBox
ContentBox is a professional open source software backed by Ortus Solutions, Corp offering services like:
Custom Development
Professional Support & Mentoring
Training
Server Tuning
Security Hardening
Code Reviews
Official Website: https://www.contentboxcms.org
Source Code: https://github.com/Ortus-Solutions/ContentBox
Twitter: @gocontentbox
Facebook: https://www.facebook.com/gocontentbox
Vimeo Channel: http://vimeo.com/channels/contentbox
YouTube Channel: https://www.youtube.com/channel/UCKLYx772weG6Eh06ny-lJBg
Ortus Community: https://community.ortussolutions.com/c/communities/contentbox/15
Because of His grace, this project exists. If you don't like this, then don't read it, it's not for you.
"Therefore being justified by faith, we have peace with God through our Lord Jesus Christ: By whom also we have access by faith into this grace wherein we stand, and rejoice in hope of the glory of God." Romans 5:5
____ _ _ ____
/ ___|___ _ __ | |_ ___ _ __ | |_| __ ) _____ __
| | / _ \| '_ \| __/ _ \ '_ \| __| _ \ / _ \ \/ /
| |__| (_) | | | | || __/ | | | |_| |_) | (_) > <
\____\___/|_| |_|\__\___|_| |_|\__|____/ \___/_/\_\ContentBox is a professional open source modular CMS (Content Management System) for Modern ColdFusion (CFML) and Java engines that allows you to easily build websites, blogs, wikis, complex web applications and even power mobile or cloud applications. Built with a secure and flexible modular core, designed to scale, and combined with world-class support, ContentBox will get your projects out the door in no time.
ContentBox is maintained under the Semantic Versioning guidelines as much as possible.Releases will be numbered with the following format:
<major>.<minor>.<patch>And constructed with the following guidelines:
Breaking backward compatibility bumps the major (and resets the minor and patch)
New additions without breaking backward compatibility bumps the minor (and resets the patch)
Bug fixes and misc changes bumps the patch
ContentBox Modular CMS is open source and licensed under the Apache 2 License. Ortus Solutions, Corp, the makers of ContentBox, can also offer commercial and supported versions as well.
Copyright by Ortus Solutions, Corp
ContentBox is a registered trademark by Ortus Solutions, Corp
The ContentBox and discussion group can be found here: https://community.ortussolutions.com/c/communities/contentbox/15
We all make mistakes from time to time :) So why not let us know about it and help us out. We also love pull requests, so please star us and fork us: https://github.com/Ortus-Solutions/ContentBox
By Slack: http://boxteam.herokuapp.com/
ContentBox is a professional open source software backed by Ortus Solutions, Corp offering services like:
Custom Development
Professional Support & Mentoring
Training
Server Tuning
Security Hardening
Code Reviews
Official Website: https://www.contentboxcms.org
Source Code: https://github.com/Ortus-Solutions/ContentBox
Twitter: @gocontentbox
Facebook: https://www.facebook.com/gocontentbox
Vimeo Channel: http://vimeo.com/channels/contentbox
YouTube Channel: https://www.youtube.com/channel/UCKLYx772weG6Eh06ny-lJBg
Because of His grace, this project exists. If you don't like this, then don't read it, its not for you.
"Therefore being justified by faith, we have peace with God through our Lord Jesus Christ: By whom also we have access by faith into this grace wherein we stand, and rejoice in hope of the glory of God." Romans 5:5
The source code for this book is hosted in GitHub: https://github.com/ortus-docs/contentbox-docs. You can freely contribute to it and submit pull requests. The contents of this book is copyright by Ortus Solutions, Corp and cannot be altered or reproduced without author's consent. All content is provided "As-Is" and can be freely distributed.
The majority of code examples in this book are done in cfscript.
The majority of code generation and running of examples are done via CommandBox: The ColdFusion (CFML) CLI, Package Manager, REPL - https://www.ortussolutions.com/products/commandbox
Flash, Flex, ColdFusion, and Adobe are registered trademarks and copyrights of Adobe Systems, Inc. Lucee is a trademark of the Lucee Association of Switzerland.
The information in this book is distributed “as is”, without warranty. The author and Ortus Solutions, Corp shall not have any liability to any person or entity with respect to loss or damage caused or alleged to be caused directly or indirectly by the content of this training book, software and resources described in it.
We highly encourage contribution to this book and our open source software. The source code for this book can be found in our GitHub repository where you can submit pull requests.
15% of the proceeds of this book will go to charity to support orphaned kids in El Salvador - https://www.harvesting.org/. So please donate and purchase the printed version of this book, every book sold can help a child for almost 2 months.
Shalom Children’s Home (https://www.harvesting.org/) is one of the ministries that is dear to our hearts located in El Salvador. During the 12 year civil war that ended in 1990, many children were left orphaned or abandoned by parents who fled El Salvador. The Benners saw the need to help these children and received 13 children in 1982. Little by little, more children came on their own, churches and the government brought children to them for care, and the Shalom Children’s Home was founded.
Shalom now cares for over 80 children in El Salvador, from newborns to 18 years old. They receive shelter, clothing, food, medical care, education and life skills training in a Christian environment. The home is supported by a child sponsorship program.
We have personally supported Shalom for over 6 years now; it is a place of blessing for many children in El Salvador that either have no families or have been abandoned. This is good earth to seed and plant.
Luis Majano is a Computer Engineer with over 15 years of software development and systems architecture experience. He was born in San Salvador, El Salvador in the late 70’s, during a period of economical instability and civil war. He lived in El Salvador until 1995 and then moved to Miami, Florida where he completed his Bachelors of Science in Computer Engineering at Florida International University. Luis resides in The Woodlands, Texas with his beautiful wife Veronica, baby girl Alexia and baby boy Lucas!
He is the CEO of Ortus Solutions, a consulting firm specializing in web development, ColdFusion (CFML), Java development and all open source professional services under the ColdBox and ContentBox stack. He is the creator of ColdBox, ContentBox, WireBox, MockBox, LogBox and anything “BOX”, and contributes to many open source ColdFusion projects. You can read his blog at www.luismajano.com
Luis has a passion for Jesus, tennis, golf, volleyball and anything electronic. Random Author Facts:
He played volleyball in the Salvadorean National Team at the tender age of 17
The Lord of the Rings and The Hobbit is something he reads every 5 years. (Geek!)
His first ever computer was a Texas Instrument TI-86 that his parents gave him in 1986. After some time digesting his very first BASIC book, he had written his own tic-tac-toe game at the age of 9. (Extra geek!)
He has a geek love for circuits, microcontrollers and overall embedded systems.
He has of late (during old age) become a fan of running and bike riding with his family.
Keep Jesus number one in your life and in your heart. I did and it changed my life from desolation, defeat and failure to an abundant life full of love, thankfulness, joy and overwhelming peace. As this world breathes failure and fear upon any life, Jesus brings power, love and a sound mind to everybody!
“Trust in the LORD with all your heart, and do not lean on your own understanding.” Proverbs 3:5
Jorge is an Industrial and Systems Engineer born in El Salvador. After finishing his Bachelor studies at the Monterrey Institute of Technology and Higher Education ITESM, Mexico, he went back to his home country where he worked as the COO of Industrias Bendek S.A.. In 2012 he left El Salvador and moved to Switzerland in persuit of the love of his life. He married her and today he resides in Basel with his lovely wife Marta and their daughter Sofía.
Jorge started working as project manager and business developer at Ortus Solutions, Corp. in 2013, . At Ortus he fell in love with software development and now enjoys taking part on software development projects and software documentation! He is a fellow Cristian who loves to play the guitar, worship and rejoice in the Lord!
Therefore, if anyone is in Christ, the new creation has come: The old has gone, the new is here! 2 Corinthians 5:17
Once you have exported the content, you will have a *.cbox file. To import the file, in the admin, click on Tools > Import.
To import your cbox file, select Import ContentBox Package and then select the file by browsing your computer, and click Start Import.
Word of Warning - Whenever you are migrating data, you should always create a full database back up just in case. We have designed the import and export to be as effective as possible, but it always pays to be safe, when working with data.
To get to the Import Tools, in the admin, click on Tools > Import.
The Import Tools page displays 2 main options, ContentBox Package ( .cbox ) or Database Import. In Tip 10, we talked about importing from a ContentBox package, but in this tip, we are going to click Import from Database and then enter your database connection criteria to complete the import.
This server must have a defined datasource to the source blog database in order to import it. Please make sure this datasource exists in the ColdFusion administrator. If you have not done this yet, please login into your ColdFusion Administrator ( or Lucee admin ) and setup the datasource for the database you wish to import.
Enter the Datasource name that you created, and Username/ Password if required.
Next we have to choose the type of data you are importing, and any special setup you might have used. Select the Importer Source - Mango, WordPress, BlogCFC or MachBlog ( please let us know if your CMS is not on this list and would like us to enter it )
Table Prefix - when installing the blog, some blog software allow you to select a table prefix. To import your data correctly, we need to know what Prefix the database is using.
Default Author Password - Since systems encrypt passwords, we cannot simple copy them over, we need to create new ones. Please enter a default author password to set this as the default, and then you can modify them once they are imported into ContentBox.
Since Roles are not the same between blogs, please select the default Author Role you wish to use for Authors imported through this process. You can manually change them after the import.
When you are all set, click Start Import, and be patient. This process might take some time.
Note: We have worked hard to make sure this process is as smooth as possible. There may be some data that does not transfer over automatically, but this should give you a great starting point, if converting from another blog.
Remember, always back up your data and files before doing imports like this, to be sure… and never do this in production.
We have introduced local storage auto saving capabilities for all editors in ContentBox. No matter the implementation, we will provide auto-save capabilities. This is a great way to know that silently your work is secure. I don't know how many times I select all and type by mistake. This feature has saved my bacon, and now you know about it, it could save you too. Editor
With any Bulletin Board Forum, or CMS, they each have their own syntax for special markup. You can now use the <escape></escape> syntax in any content editor to escape ContentBox translations for settings, markdown, etc.
All live previews are now responsive. Meaning you can choose from the responsive previewer the type of device and get immediate feedback of the content result in real-time.
The content editors have completely been re-designed for mobile first paradigm. They sport new tabbed interfaces for history, comments, custom fields and editing. You also have much more real estate when editing and even full screen editing support… including auto shrinking the left side bar, with an option to shrink the right sidebar too.
Widgets are small pieces of software that you can add to your ContentBox website to perform a specific function. There are several Widgets built into ContentBox that are used for various parts of your website, and you can insert widgets into blog posts and pages to make your website even more dynamic.
Widgets are one of the ways ContentBox is extendable, you can install modules and themes that overwrite existing widgets, or are brand new... or you can create or customize your own widgets.
Widgets are maintained through the Administrator under Look & Feel > Widgets. You can managing existing widgets, upload new widgets, or download widgets from Forgebox.
In this section of the documentation, you will learn how to use Install, Manage and Use Widgets To learn how you can develop your own widgets, read this section under Developing for ContentBox
Blogging capabilities are essential component for any web site and web application. Blog entries help provide more context around products, services. It inherently creates more on-line presence and, if managed properly, better search engines results.
ContentBox comes with a built-in blog which you can turn ON and OFF from System > Settings. The default setting is ON.
The main Blog page in your ContentBox Administrator shows a table with all your blog posts. We have 3 useful indicators.
Shows if your post has been published
Shows the numbers of views
Shows the number of comments
And you also have quick actions:
Where you can check the info related to each individual post
And entry actions
Modules are self contained bundles of code, that contain their own configuration, routes, handlers, views, widgets, interceptors, and can contain other modules. They are a vital part of ContentBox, and the ease in which you can use, and develop for ContentBox.
ContentBox itself is made up of 3 separate Modules ( and their submodules ), ContentBox, ContentBox-Admin and ContentBox-UI. One of the best security features of ContentBox is the fact that you can remove the Admin module from your production installs, removing the ability for the admin to get hacked, because it is not even present on your production server.
In this settings pane, you can control global settings related to two-factor authentication.
Turning this flag on will require two-factor authentication for your app. Any users who have not enrolled will be required to enroll on their next login. Keep in mind that if you as an admin are not enrolled in two-factor and this setting is turned on you will be forced to enroll in two factor after saving this configuration.
The number of days to keep trusting a user's device. If you set this value to 0, two factor authentication will be required on every log in.
Two factor authentication uses a provider system to allow new methods of two factor authentication to be provided via a module. A good example of this extension is Amazon SNS Provider.
Note that if you decide to change the default two factor provider, all currently enrolled users will be unenrolled.
You can also deploy ContentBox to any Java enabled servlet container by downloading our ContentBox war file.
The first step is for you to download ContentBox () or you can use the command below:
Drop the war into the web application folder of your favorite servlet container or use any of their deployment tools to do so. Then startup the engine and let the war be expanded.
Now that the war is deployed in your server, it is time to create your database in your favorite DBMS engine. ContentBox is built with Hibernate ORM technology, so in theory it should work in all major database systems. You can even use an embedded database like Apache or Hypersonic.
Make sure your database supports utf-8 or utf-16 character sets if you will be using multi-lingual or localization support.
You can now visit your application and will be presented with our datasource wizard. You can either use our datasource wizard or you can create the datasource yourself manually in the CFML administrator by visiting the URL for the administrator:
That's it! We are now ready to run the ContentBox installer wizard. ContentBox will automagically create all the necessary database tables, indexes and constraints for you. After it does this, it will present you with our ContentBox installer, where you will fill in:
Administrator Account
Site Information
Notification Emails
Email Information
URL Rewriting
Enjoy your ContentBox installation!
Caution: We recommend that after you install ContentBox that you remove the installer and datasource wizard modules from disk. You can do so manually or via the Dashboard once you log in. {Root}/modules/contentbox-installer and {Root}/modules/contentbox-dsncreator
ContentBox sports automatic updates via the administrator panel Dashboard > Updates. You can connect to the following update channels:
Stable: Where all our official stable releases go
Bleeding Edge: This is where we release beta or test versions
Once an auto-update package is detected you can then opt to install it.
As with all automated installers, we recommend you create backups of your source and database before applying or at least testing in a staging or development version of your site.
ContentBox contains Database migrations for you. It will only do additive migrations, so no remove or dropping ever occurs on patches. We highly advice you to do so and point you in the right direction via the release notes.
Once a patch is released in our update sites you can then choose to manually download the patch and apply it manually yourself. We store all patches in our integration server that can be found here:
Or you can visit for all the available download patches.
There are three types of patches you can manually download and apply:
Full Patch: Includes source, framework and database content updates
Database Patch: Includes database content updates only
No ColdBox: Includes source and database content updates only
Each patch contains the following structure:
Update.cfc : Contains the code needed for pre and post installation procedures
deletes.txt : Contains a list of all source files that will be removed from your installation
patch.zip : Contains all the new or modified source files that need to be deployed
You can then use the upload patch functionality in our Updates panel to upload the patch and install it.
We do not recommend running the Update.cfc or patch files manually. Let the installer do its job.
You can also use the Updates panel to point to a download URL so ContentBox can be patched via a patch URL. This functionality is mostly used by our support customers so we can deliver on-demand patches to their ContentBox instances. You can also use this approach to deliver patches to a local intranet of ContentBox instances. Just type in the download URL and hit update!
If you are using the contentbox module approach via CommandBox, you can easily upgrade by doing two things:
Issue an update command: box update contentbox. This will update the module to its latest version
Apply the db-only patch in your administrator
Then restart your engine.
The ContentBox team can also do the heavy lifting for you as we are a professional open source project. So just contact us and we will update or install any ContentBox instances in a secure and fast way!
When you or your team log into your ContentBox site, you see your ContentBox Dashboard. You can see recent content, recent comments, recent news, some data snapshots… but you can also quickly customize this to help your team communicate. It is as easy as changing a few ContentBox admin settings.
Click on System > Settings and then click on Admin Options.
You can change the Title / Welcome that shows up on the dashboard.
You can update the Dashboard message, so when everyone logs in, they're reminded of some of your rules, regulations, or maybe a holiday message. As seen above:
One of the nice touches I think, is you can update the NEWS RSS feed. This allows you to add some humor to your day, by adding something like Dilbert's RSS feed… or maybe you can use an aggregator to follow what is happening in the CFML world, or maybe some blogs which you need to read and then update your audience.
You can set the number of items to show up in your dashboard, by type. Set the number for each of the following:
News Feed Count
Recent Entries Count
Recent Pages Count
Recent Content Store Count
Recent Comments Count
Recent Logins Count
These default to 10 when first installing ContentBox
You also have control of your Website paging, on the front end, for blog posts, as well as content in the back end of your website.
You can declare settings for your Themes that ContentBox will manage for you. The form itself is built from the Theme.cfc file itself.
The value is an array of structures with the following keys:
name : The name of the setting (required), the setting is saved as cb_layoutname_settingName
defaultValue : The default value of the setting (required)
required : Whether the setting is required or not. Defaults to false
type : The type of the HTMl control (text=default, textarea, boolean, select, color)
label : The HTML label of the control (defaults to name)
title : The HTML title of the control (defaults to empty string)
options : The select box options. Can be a list or array of values or an array of name-value pair structures
optionsUDF : The select box options. This points to a UDF that returns a list or array of values or an array of name-value pair structures. Example: getColors not getColors()
group : lets you group inputs under a Group name - settings should be in order for groupings to work as expected
groupIntro : Lets you add a description for a group of fields
fieldDescription : Lets you add a description for an individual field
fieldHelp : Lets you add a chunk of HTML for a Modal, openable by the User by clicking on question mark next to the field label. Recommended use is to readFiles from the ./includes/help directory, with a helper function, for example: loadHelpFile( 'cbBootswatchTheme.html' );
Below is a annotated screenshot showing most of the visible elements generated in the Theme Settings Admin form from the Theme Settings configuration structure.
This option is under Users in the left side navigation bar. This is a list of all permissions available for the site.
There is a quick search box at the top of the permissions page if you are looking for a specific permission.
On the permissions page you will see 4 headings.
Permission - This is the name of the permission
Description - This explains the permission and what access it allows for the user
Roles Assigned - This shows you how many users are using this permission currently.
Actions
Green Icon - Edit the permission
Red Delete Icon - Delete the permission.
Click Create Permission to add a permission. A permission consists of:
Permission ( commonly known as a slug / name )
Description
A Permission Slug can be referenced from inside of code used in Widgets, Modules, Themes, restricting access however you see fit. Creating a permission allows you to assign the permission to Roles and/or Users, but will not be functional without code referencing the Permission ( slug ).
A Permission ( slug ) can also be referenced from inside the Security Rules as well. Security rules are used to secure ContentBox according to incoming events or URLs, much like a firewall. See that System > Security Rules for more information on how Permissions are used.
In the top right section of the page, you will see a Bulk Actions button next to Create Permission. This allows you to do the following:
Import
Export All as JSON
Export All as XML
This is a nice feature when you manage several sites. You can setup permissions on one site, and then export them, and import them into the other sites you manage.
For safety reasons, when you Import Permissions, by default you will not override any content. If you have existing Permissions, that you want to be updated, please set Override Content to true. Otherwise existing content will be skipped during the import process.
Exporting to JSON or XML is a simple process. Click Bulk Actions and select your format, and in seconds you will see a file download prompt pop up, asking you to open or save your file ( in most browsers ).
ContentBox for some time has had a ContentBox site title, keywords and descriptions. Most themes also overrode those values with Blog Post and Page Titles, and if you use the SEO tab in the editor, you can override the Keywords and descriptions too.
In ContentBox 3.1, we added some additional logic into the default Theme ( as a reference ) to allow even more flexibility with Title, Keywords, Meta etc. In previous versions, logic checked to see if the content was a blog, or a page, and how to determine if overrides were used or not. Now the CBHelper contains all of that logic, and you can just request the Title, Description or Keywords from CBHelper.
This is in addition to already existing functions like:
<base href="#cb.siteBaseURL()#" />
One common issue with using the theme for your module is the way Meta Tags are generated. Having your own module, its hard to set your Title, Keywords and Description. As of ContentBox 3.1, since we have added the SEO and Meta functions to CBHelper, you can actually set and retrieve that data easily. To add Meta to your modules, you can now add this to your Module Handler Events.
On this menu you will have the following options to change:
Site Name: This is the global name of this ContentBox website. This is the name that will display in the browser and what will normally show up in search engines. In the default Theme, this is the Header for the site ( unless you select a logo image ).
Site Tag Line: This is a slogan, motto, your USP Unique Selling Proposition, or short catchy 10 second elevator pitch. This is commonly used as a Alt tag for Logos by themes, each theme varies.
Site Description: The description of the site, also used in HTML description meta tag. This will also appear in the search engine results under the name. You can override this in blog posts, pages, and in modules.
Site Keywords: A comma delimited list of keywords to be used in the HTML keywords meta tags. This helps the search engine identify what your site contains. You can override this in blog posts, pages, and in modules.
Home Page Displays: This enables you to choose the latest blog entries page or an existing ContentBox page to display as the homepage for the website.
Send ContentBox Identity Header: This allows you to enable or disable a Browser Header, to help tools and browsers to identify the software powering the website. This is hidden from users.
Settings Cache Provider: Choose the CacheBox provider to cache global site settings into.
Disable Blog: You can disable the Blog for the entire ContentBox website. This does not delete data, it just disables blog features... including the addition of a Menu Item called Blog if you are using the default page navigation.
Note: If you disable the blog, remember to change the Home Page Display above to a real page and not the blog listing if you are disabling the blog.
Blog Entry Point: Choose the entry point in the URL to trigger the blog engine. The usual defautl entry point pattern is blog. Do not use symbols or slashes (/ )
Site Maintenance: You can put your entire site in maintenance mode if you are doing upgrades. This will make it easier to work on major changes to the site without customers seeing half completed work. The site will display a Offline Message, set in the Offline Message field, unless the Theme has a custom Maintenance Layout or Maintenance View.
Offline Message: The message to show users once the site is in maintenance mode, HTML is ok.
If you are logged in, with the MAINTENANCE_MODE_VIEWER permission, you will be able to view the site even when the site is in Maintenance Mode. When the site is in Maintenance Mode, you will see a Red Maintenance banner, to remind you the site is in Maintenance for other users.
Depending on the type of module, there are different methods and locations to install the module into.
/modules - ColdBox Modules - git ignored, controlled by CommandBox
/modules_app - ColdBox App Modules - Your application global modules - included in your git repo
/modules/contentbox/modules - ContentBox Always Load Modules
/modules/contentbox/modules_user - ContentBox Admin Managed Modules
There are 4 locations because each location has a different set of conventions, and different behaviors. Depending on what your module is, and what it will do, helps you determine where you should install / create it. The other reason the location matters, is because of source control. If your module interacts with ContentBox's life cycle, ie adding admin menu items when the module is loaded, the module is considered a ContentBox module, and should be installed in one of the last 2 locations.
Applications can have many dependencies, and keeping them out of your repo, and managing them with package managers, like Node, Bower, CommandBox, can keep your apps clean and light. Your gitignore file can get out of hand if you are individually adding and removing modules. To make life easier, we have 2 ColdBox App locations, 1 is /modules, which is controlled by CommandBox, and should be set to ignored. This means you can install hundreds of ColdBox modules, and do not have to worry about them filling up your repo. Note:Since these files in the /modules folder are not in source control, editing these files is pointless. Your changes will never get committed, and therefore deploy to any other developers, or staging / production servers. If a module requires you to edit files inside the module to work, you should install the module to the ColdBox Apps Modules location ( below ).
This location is not ignored by git, it is a part of your source control repo. These modules can be created by you, or manually installed, or installed by CommandBox by using an alternative location ( read below for when you should do this ). There modules behave just like modules installed into the modules folder, the main difference is source control. Do you want the module to be embedded in your repo, or linked, using commandbox to resolve the module as a dependency.
When installing modules with CommandBox, they are usually installed to the /modules folder, but sometimes you should install modules to the modules_app folder. The main reason, if the module requires configuration changes to the files, those files need to be in source control. So the best location for that module, is inside of the modules_app folder. Not all modules need file changes to get the module working, so install those normally, but if a module requires those types of changes, a simple change to the install command will change the installation path. ? 1
box install Business-Logic-Scanner modules_app
The last parameter is the installation directory. This will install the module to that directory. Note: If you are creating a module, and you know someone will need to modify the module to get it to work, you can set the directory in your modules box.json so when commandbox installs your module, it knows it should be in that folder by default.
This one is pretty self explanatory, they are ContentBox modules that always load. This location is stored for core ContentBox submodules, that are not controllable by the admin. My advice is, do not develop modules in here. Since these modules always load, trying to use a normal module in here, can have loading order issues. For example, if you design a module to add menu items to the admin, this module will have issues loading the adminMenuService@cb since the contentbox-admin module hasn't been loaded when these modules are being loaded. Its best to put those modules in the next location - ContentBox Admin Managed Modules
This is where you should create modules that require the contentbox lifecycle to function correctly. A perfect example of the contentbox lifecycle, is after the core admin module has been initialized, it then loads these modules. The lifecycle fires events, that your modules can listen to, for example, onLoad and onUnload which are perfect for adding and removing menu items from the main menu item for your customer admin modules. If you module was not in this folder, your modules would not be able to intercept these events, making simple tasks, harder to do.
Another great aspect of having ContentBox managed modules, is that logged in users can activate, deactivate, or reload modules. This is the best way to extend contentbox, you can tie the module into all the internal events of Contentbox. In a future post, we'll be showing you show to make your own Admin Module where you can add menu items like the screenshot below... the last main menu item is Mapigator, which has submenu items, added dynamically by using modules in this folder.
<title>#cb.getContentTitle()#</title>
<meta name="description" content="#cb.getContentDescription()#" />
<meta name="keywords" content="#cb.getContentKeywords()#" />function index(event,rc,prc){
cbhelper.setMetaTitle( 'My cool module' );
cbhelper.setMetaKeywords( 'ContentBox, Ortus, Themes, Modules' );
cbhelper.setMetaDescription( 'My new module now has Meta Data to be used my the Theme.' );
cbhelper.prepareUIRequest( "pages" );
event.setView( "home/index" );
}ContentBox v4.x is a major version update and will require the following instructions to update your v3.x installations. Please follow this guide or contact us at <[email protected]> so we can assist you during your upgrade process.
We highly encourage you to start your upgrade process from version 3.7.1 and not from anything below. So please refer to the previous version upgrade guides to make sure you are on version 3.71.
All Upgrades to ContentBox should be done with the assistance of CommandBox CLI. So make sure you have CommandBox installed.
Please make sure you backup your source code and your database. We are not responsible for broken installations.
There are two parts to the upgrade process:
Update the source code using our updater recipe
Run the database migrations via the ContentBox administrator panel
Please make sure your CFML engine has been completely stopped.
If you are in a linux or mac environment you can execute the recipe using the following shell commands from the root directory of your application.
# Download recipe
curl -o updater.boxr https://raw.githubusercontent.com/Ortus-Solutions/ContentBox/development/build/patches/4.2.1/updater.boxr
# Execute recipe
box recipe updater.boxrIf you are in windows, download the following recipe:
and place it in the root of your project. Then issue the following CommandBox shell command to execute it.
box recipe updater.boxrThat's it! The updater will take care of upgrading your 3.x source code to the latest 4.x source code.
Once your recipe finalizes, startup the CFML server and go to the ContentBox administrator (localhost:port/cbadmin) and navigate to the System > Updates section. Then click on the Download Update tab and paste the following updater URL:
https://downloads.ortussolutions.com/ortussolutions/contentbox/4.2.1/contentbox-patch-db-4.2.1.zip
This will download the database updater and run it. Once finalized, your installation is ready to rock!
A theme is composed of the following pieces
ThemeDirectory
Theme.cfc (The CFC that models and configures your theme implementation)
layouts (The folder that contains layouts in your theme)
blog.cfm (Mandatory layout used for all blog views by convention)
pages.cfm (Mandatory layout used for all pages by convention)
maintenance.cfm (Optional used when in maintenance mode, else defaults to pages)
search.cfm (Optional used when doing searches, else defaults to pages)
views (The folder that contains views for rendering)
archives.cfm (MANDATORY: The view used to render out blog archives.)
entry.cfm (MANDATORY: The view used to render out a single blog entry with comments, etc.)
error.cfm (MANDATORY: The view used to display errors when they ocurr in your blog or pages)
index.cfm (MANDATORY: The view used to render out the home page where all blog entries are rendered)
notfound.cfm (The view used to display messages to users when a blog entry requested was not found in our system.)
page.cfm (MANDATORY: The view used to render out individual pages.)
maintenance.cfm (OPTIONAL: Used when in maintenance mode)
templates (The folder that contains optional templates for collection rendering that are used using the quick rendering methods in the CB Helper. See below for additional information)
category.cfm (The template used to display an iteration of entry categories using coldbox collection rendering)
comment.cfm (The template used to display an iteration of entry or page comments using coldbox collection rendering)
entry.cfm (The template used to display an iteration of entries in the home page using coldbox collection rendering)
widgets (A folder that can contain layout specific widgets which override core ContentBox widgets)
ContentBox itself is a ColdBox application, with 3 special modules that do all of the hard work. Below you will see the shell of the ColdBox app, with the key folders expanded and bolded.
Although ContentBox has a large number of folders and files, most customization activities will be done in a few key locations. This should make navigating the ContentBox source files easier.
We recommend using modules for extending ContentBox. Modules are easy to install, and can be managed through the ContentBox admin, activating and deactivating as needed. Modules can contain widgets, interceptors, admin or front end menu items, including handlers and views.
Themes are self contained folders, within ContentBox's themes folder. Themes themselves are module like, with a few added features, which means you can include modules in your themes for truly deep and powerful themes.
Traditional ColdBox Modules can be installed outside of ContentBox's control and life-cycle with ColdBox's normal conventions.
Initial ContentBox Website Install
coldbox ( The ColdBox core, including system and ColdBox dependencies )
config ( The ColdBox app config folder )
handlers ( The ColdBox app handlers folder )
layouts ( The ColdBox app layouts folder )
models ( The ColdBox app layouts folder )
modules ( The ColdBox app layouts folder )
contentbox
content ( default location for the media manager - customizable through Admin settings )
email_templates ( Email templates for adding authors, comments, pages, blog posts and many more )
i18n ( i18N properties files for DE, US, SV, IT, BR currently )
models ( Core ContentBox Models and Services )
modules ( Modules here are always loaded no matter what. These are core sub-modules of the ContentBox core module )
modules_user ( ContentBox life-cycle controlled modules. Manually installed or downloaded from Forgebox. These Modules can be activated and deactivated through the admin )
Hello ( Hello World Sample Module )
themes ( ContentBox Themes, manually installed or downloaded from Forgebox )
default ( Default ContentBox Theme )
tmp
updates ( Location for downloaded and manually installed patches )
widgets ( Default ContentBox Widgets - Override-able )
Application.cfc
ModuleConfig.cfc
contentbox-admin ( ContentBox Admin - removable for security reasons )
contentbox-ui ( Contentbox UI Module )
modules_app ( Home for all of your custom ColdBox modules, outside of ContentBox's lifecycle )
views ( The ColdBox app layouts folder )
.htaccess
Application.cfc ( The main ColdBox Application.cfc )
box.json
favicon.ico
index.cfm
license.txt
readme.md
robots.txt
server.json
# stable
wget https://www.ortussolutions.com/parent/download/contentbox?type=war
# bleeding edge
wget https://www.ortussolutions.com/parent/download/contentbox?type=war&version=be/{appcontext}/lucee/admin/server.cfm// Artifacts Server
https://downloads.ortussolutions.com/'Welcome to the Dark Side - The Admin'Blog posts should be scheduled for daily at 7am PST to ensure better readability.
All Blog posts should be included with an image.
Images should be 800x200.
Ensure all posts have their own SEO content.this.settings = [
{ name="Title", defaultValue="My Awesome Title", required="true", type="text", label="Title:" },
{ name="Colors", defaultValue="blue", required="false", type="select", label="Color:", options="red,blue,orange,gray" }
];In this section you will install ContentBox by using the source download option and deploy it to your favorite ColdFusion (CFML) engine of choice.
The first step is for you to download the ContentBox installer (https://www.ortussolutions.com/products/contentbox) or you can use the command below:
# stable
wget https://www.ortussolutions.com/parent/download/contentbox?type=installer
# bleeding edge
wget https://www.ortussolutions.com/parent/download/contentbox?type=installer&version=beExpand the archive into your web root or a sub folder of your favorite CFML engine.
unzip contentbox_{version}.zipCaution: Due to a bug in some CFML engines, DO NOT use the subfolder name contentbox, use cbox or site or whatever you like if you will be deploying under a subfolder.
Please also note that you can also download two more types:
Module - The ContentBox module so you can deploy into any existing ColdBox application
wget https://www.ortussolutions.com/parent/download/contentboxSite - A pre-configured site like the installer but with no DSN Creator and ContentBox Installer
wget https://www.ortussolutions.com/parent/download/contentbox?type=siteNow that the source is deployed in your webserver, it is time to create your database in your favorite DBMS engine. ContentBox is built with Hibernate ORM technology, so in theory it should work in all major database systems. You can even use an embedded database like Apache or Hypersonic.
Make sure your database supports utf-8 or utf-16 character sets if you will be using multi-lingual or localization support.
You can now visit your application and will be presented with our datasource wizard. You can either use our datasource wizard or you can create the datasource yourself manually in the CFML administrator.
The datasource wizard requires your CFML Admin Password, or your ( Railo/Lucee ) Web Context Password to create the datasource.
Note: Depending on your CFML Engine Install, the Web Context Password might not be set. To use the Datasource Creator Wizard, you will be required to access the admin, set the password, then continue the installation.
That's it! We are now ready to run the ContentBox installer wizard. ContentBox will automagically create all the necessary database tables, indexes and constraints for you. After it does this, it will present you with our ContentBox installer, where you will fill in:
Administrator Account
Site Information
Notification Emails
Email Information
URL Rewriting
Enjoy your ContentBox installation!
Caution: We recommend that after you install ContentBox that you remove the installer and datasource wizard modules from disk. You can do so manually or via the Dashboard once you log in. {Root}/modules/contentbox-installer and {Root}/modules/contentbox-dsncreator
Content categories can be edited in the administrator, located under the left hand menu 'Content'.
Each post ( Page or Blog ) can be filed under zero, one or many categories. Categorization helps group content and gives users more options for navigating your content.
Links to your categories of blog posts show up in the right hand menu of your blog layout (theme implementation may vary), and show up as 'Tags' for your blog entry.
The category manager is simple, including a simple search, listing Categories with their associated slug, and a list of pages and entries currently associated with this category, and options to 'Edit' or 'Delete'.
You can perform Bulk actions using the checkboxs next to Category Name, and clicking 'Bulk Action', which allows you to perform one of the following tasks:
Delete Selected
Import
Export All as JSON
Export All as XML
To add a new category, click the green button labeled 'Create Category' in the top right hand corner of the category manager. Clicking the 'Create Category' button pops a modal window up like below, asking for category name, and slug.
Category Name This is the name of the category, displayed wherever the category is used.
Slug The category slug is the unique id refereneced throughout the site, including the URL. If you leave the slug blank, the system will generate a slug for you, for example: If your category is called 'Recipes', the generated slug would be 'recipes' and the url would be http://www.yoursite.com/blog/recipes In some cases, you would prefer a slug different from the auto generated slug, for example: If you category is called 'Tasty Recipes', instead of 'tasty-recipes' for a slug, you could use 'recipes' or 'food' and the url would use the slug of your choice, so the url would be http://www.yoursite.com/blog/food
Save Category Once you have entered your category information, click 'Save Category' to save the category, and return to the Category list.
Cancel - Close Modal Clicking the X (close) or 'Cancel' button will cancel the creation of the new category.
To edit a category, click the name of the category from the category list, or click the green edit icon.
Update the category name, and slug as needed, and click 'Save Category' when you are happy with the changes. Closing or Canceling will revert your changes to the last saved version.
Note: The Category Slug is an important part of the url creation, so changing the slug will affect your existing links.
Deleting a category is a simple action, but can have a lot more impact that you might initially think. A category slug is used to create urls, and removing a category will render all those previous url links invalid. Deleting a category does not remove the content that belongs to that category, but does remove one of the ways to view that for your user.
You can delete a category, one at a time, using the red delete (trash can) icon button on the line of the category you wish to delete.
If you wish to delete multiple categories at once, you can select the check boxes next to the categories you wish to delete, and click the 'Bulk Actions' button, and select 'Delete Categories' from the drop down menu.
When you delete a category that has associated content, pages or entries, the category is deleted, and the association is deleted, but the original page / entry is not deleted.
For convenience, ContentBox has easy import and export options for your categories. To export all of your categories, simply click 'Bulk Actions' and select 'Export All as JSON' or 'Export All as XML'. Your browser will prompt you to download the Categories.json or Categories.xml, depending on the option you chose.
The JSON/XML includes just the 3 base fields, category, slug, and categoryID, as shown below in a json example.
[{"category":"Homepage Rows", "categoryID":2, "slug":"homepage-rows"},{"category":"Slider","categoryID":1,"slug":"slider"}]The roles menu is located under the User menu in the navigation bar to the left of the screen.
In this menu you will see a list of roles available to assign users, which will allow you to define their access to the site. You can use the quick search function if you are looking for specific roles, otherwise you can look in the main body of the page.
You will see 5 headings across the page
Role - This will be the name given to the role
Description - This will explain the role and access
Permissions - This will tell you how many permissions have been assigned to the role.
Authors - This will tell you how many users are assigned to this role
Actions - There are 2 options:
Green Icon - Manage the Permissions
Blue icon - Role Actions has 3 options
Edit Role
Export as JSON
Export as XML.
*You can only edit permissions if you yourself have permission to make changes.
You can create new roles by selecting Create Role. A box will appear and you enter the Name and Description. Once this is done you can add abilities to the new role by managing the permissions (see below).
Edit Role only allows you to edit the Name and Description, like the Create Role Form. You will spend more of your time with Roles, managing the Permissions.
In the Manage Permission menu it will show the Available Permissions & Active Role Permissions.
Available Permissions are shown in a dropdown box. You will be able to add permissions to a role by selecting the permission and clicking Add Permission.
In the Active Role Permissions below are the permissions that are currently available to this role. You can also remove permissions available to the role by click the red X next to the permission in the active role section.
In the top right section of the page, you will see a Bulk Actions button next to Create Role. This allows you to do the following:
Import
Export All as JSON
Export All as XML
This is a nice feature when you manage several sites. You can setup roles on one site, and then export them, and import them into the other sites you manage.
For safety reasons, when you Import Roles, by default you will not override any content. If you have existing roles, that you want to be updated, please set Override Content to true. Otherwise existing content will be skipped during the import process.
Exporting to JSON or XML is a simple process. Click Bulk Actions and select your format, and in seconds you will see a file download prompt pop up, asking you to open or save your file ( in most browsers ).
Using contentbox's Module Manager can help you install modules from Forgebox, Commandbox can help you install modules from Forgebox into wherever you need them, and of course, get your hands dirty and write some code too. You can either build one, copy the source manually, install with CommandBox, install via ContentBox itself.
Depending on the type of module, there are different methods and locations to install the module into.
/modules - ColdBox Modules - git ignored, controlled by CommandBox
/modules_app - ColdBox App Modules - Your application global modules - included in your git repo
/modules/contentbox/modules - ContentBox Always Load Modules
/modules/contentbox/modules_user - ContentBox Admin Managed Modules
You can manage ContentBox Modules through the ContentBox Administration. Click on the ForgeBox tab, you can search, locate and install modules directly.
If you are not using CommandBox yet, you should be. It is not only great for easily spinning up CFML Servers ( multiple server types ), but CommandBox's true strength is using it to manage your projects and packages, similar to 'npm' for node.
At Ortus Solutions, we use CommandBox to manage all of our CFML Projects. We track all of our dependencies, we do not commit any CommandBox module to our Git repos, CommandBox will install dependencies from the CLI during our build process.
Let's walk through installing a ColdBox module, to scan our views for Business Logic, there is a module for that. If you look on Forgebox, you'll find Business Logic Scanner by Brad Wood. https://www.forgebox.io/view/Business-Logic-Scanner
To install, we cd into the site root, and type
box install Business-Logic-Scanner
Once CommandBox is done, you can log into ContentBox, and click 'Modules > Manage' and activate the module ( or reinit the app ).
Now, you have quickly installed a module, and activated it... time to use the module.
Absolutely, you can just copy a module into your modules folder, and sometimes, your modules will not be on Forgebox... a perfect example, Commercial Products, like DataBoss.
For a customer recently, who has a large custom database, we decided we wanted to use Databoss to help our customer view, add and edit data. DataBoss is a commercial product of Ortus Solutions (description below) and a complete Application in a Module. You can download a trial of Databoss, and drop into your Modules folder, activate it, and now you have a full DataBoss application running on your /databoss route/url.
Whether you have a website with a lot of traffic, or not, it pays to have a test / staging site setup to test out changes to your website. One of the biggest problems with having a staging and production website, is moving data from one environment into another. This need inspired the Content Import and Export features in ContentBox.
The Import and Export tools are located in the Admin menu under Tools.
From this panel you can choose to export your entire site or parts of it as a *.box archive package.
You have 2 options, Export everything, and Mr Picky, where you can pick and choose.
As you can see in the pick and choose, there are lots of options. Pages, Entries, Categories, ContentStore, Authors, Roles, Permissions, Security Rules, Settings and much more. This makes it easy to pick and choose the content you need to move.
When you are ready, you can click Export Preview to see exactly what will be exported ( see below ).
Once you are happy with your selection, click Start Export
Once complete, you will be prompted to save your cbox file.
Once you have exported your content into a cbox file, you can import it to the installation of your choice, through Tools > Import
ContentBox v4.2.0 is a minor release sporting a focus on performance, security and stability from our 4.x release and some great new improvements. Let's explore this release:
This is a minor release, so a simple box update contentbox will get you upgraded to this release.
ContentBox has been upgraded to work with ColdBox 5.3.x
[] - AdminBar not showing up anymore
[] - When cloning a content object, the markup type is not copied over
[] - contentbox-security/interceptors/CheckForForceTwoFactorEnrollment.cfc is fireing on too many events
[] - cb helper getCurrentCustomFields() does not check for null custom field arrays
[] - Remove spaces from fb.min.js filenames in Filebrowser handler
[] - Preflight check has a race condition where duplicate settings can be inserted and stop app from starting
[] - Hello user module is missing version property - error when populating module config
[] - Deactivate modules if its directory does not exist in disk
[] - Widgets do not appear in panel until Reinit
[] - Folders in a module's widgets directory are treated as components
[] - Widgets - insert button missing
[] - CommentForm blowing up on previews on empty content objects
[] - Exception when import permission groups in a user
[] - Content types .print and .doc not rendered
[] - ACF blows up with async orm announcements
[] - Page preview not working throwing exception on missing layout
[] - Generated Meta Description showing HTML
[] - Added better transactioning to tests
[] - categories widget to NOT show 0 count items
[] - Removed Old ForgeBox panels due to CommandBox first initiative
[] - Move importer/exporters models from main contentbox module
[] - Refactor ContentBox UI to leverage the routing service instead of the SES interceptor
[] - Performance: settingService key cb_enc_key is called for each request
[] - page, comments are requested for each page view even if they are disabled
[] - Refactor the retrieval of ui categories to increase performance, lazy load for the win
[] - Current markup type and current editor are not shown as selected
[] - Upgrade messagebox to new version
[] - Upgrade cborm to support ACF2018
is a ColdFusion (CFML) Command Line Interface (CLI), REPL, Package Manager and Embedded Server. We will leverage the CLI in CommandBox to install, deploy and configure ContentBox. The full CommandBox installation instructions can be found here: . We will do the short version.
You can download CommandBox from the official site: and install in your preferred Operating System (Windows, Mac, *unix). CommandBox comes in two flavors:
No Java Runtime (30mb)
Embedded Runtime (80mb)
So make sure you choose your desired installation path and follow the instructions here:
Once you download and expand CommandBox you will have the box.exe or box binary, which you can place in your Windows Path or *Unix /usr/bin folder to have it available system wide. Then just open the binary and CommandBox will unpack itself your user's directory: {User}/.CommandBox. This happens only once and the next thing you know, you are in the CommandBox interactive shell!
We will be able to execute a-la-carte commands from our command line or go into the interactive shell for multiple commands. We recommend the interactive shell as it is faster and can remain open in your project root.
Now that we have CommandBox we can use it to install and startup a ContentBox site using the embedded server (Lucee 5.x). You can use an embedded database or connect the embedded server to any database server as well.
Open a CommandBox shell in your directory of choice by typing box or executing the box binary and after the welcome screen type the following commands:
Please note that if you are using Lucee and a NON MySQL Database, you will have to update the dialect in the Application.cfc so the ORM knows how to treat your database correctly. We have seen this be automatic in Adobe ColdFusion, but Lucee has a bug that comes and goes on this.
Open the Application.cfc and look for the orm settings especially the dialect setting. Uncomment it and update it accordingly:
Derby
PostgreSQL
MySQLwithInnoDB
Oracle10g
MicrosoftSQLServer
Go back to the shell where you installed the code and run:
The server will be created and started for you using the latest Lucee version. A browser window should pop up after and you can run the installer.
Once you start the engine make sure you log in to the CFML web admin using the URL below in order to setup the CFML engine password. You will need this password to create the datasource via the wizard.
This will install the latest stable ContentBox and run an embedded server (Lucee 5.x) for it. After this you will get the ContentBox installer. Just follow it through.
Since we are leveraging CommandBox, you can replace the server start command to use any version of Lucee or Adobe ColdFusion. Below are some choice for the engines we support:
To change the datasource you can go into the CFML engine administrator and change it. Just look in your taskbar for an Ortus Logo like the one below:
Click on open server admin and go into the datasources section and create one.
ContentBox is partitioned into three installation slugs from ForgeBox in order to allow for more flexible installation structures. We used the installer above, but you can use the following approaches as well:
contentbox - Installs ContentBox as a module into any existing ColdBox application.
contentbox-site - Installs a new ColdBox site enabled for ContentBox with a dependency on contentbox for its module but no installer or DSN creator are installed.
contentbox-installer - Same as above but with our DSN Creator and Installer Module available.
If you already have a ColdBox application and you wish to install ContentBox into it, you most definitely can.
Please note that ContentBox 4.x requires ColdBox 5.x
Since version 3.5.0, you can now simply issue a command in CommandBox to install the ContentBox module into an existing ColdBox application. Just open a box shell in the root of your ColdBox application and use the following command:
This will install the ContentBox module with all of its dependencies under the /modules/contentbox and the ContentBox installer module under /modules/contentbox-installer.
Application.cfc UpdatesNow open your Application.cfc and you will add the following updates:
ColdBox.cfc SettingsOpen your application's ColdBox.cfc and you will add the following settings:
That's it! Once all those settings, mappings and module installations are done you can now visit the installer module to continue with the installation process: http://localhost/index.cfm/cbinstaller
Danger Make sure you have the datasource created in your ColdFusion administrator or inline in your Application.cfc
CacheBox.cfc SettingsOpen your CacheBox configuration file: config/CacheBox.cfc and add the following cache declarations:
Once these updates are done, then you can start up the server and visit the installer URL: http://localhost:port/cbInstaller
By default ContentBox is in take over mode. Meaning that the UI module will intercept all calls made to the application and process them as pages or blog entries. If you DO NOT want this to happen, then you can segregate the UI module into a single entry point URL like blog or site or pages. You can do this by opening the following file: modules/contentbox-ui/ModuleConfig.cfc and looking for the following code:
Now update the this.entryPoint to whatever you like the entry point URL to be. Restart the application and voila!
When installing a CMS, one of the first steps you would normally take, is install a theme. We wanted to give you a head-start and give you a theme that gives you plenty of options to customize your site, colors, social media icons, and even a hero style homepage. In ContentBox 3.1 we even updated Themes to have better documentation, so it's easier to get started with your theme. Let's see what the default theme can do for you.
Theme settings is where all of your configuration happens. In ContentBox 3 we added a lot of functionality to make the Theme Settings easier to work with, for Devs and Users. The first you will see if the groupings of settings. This allows a User to focus on one set of settings at a time. With a complex theme, having all of the settings visible at once can be very overwhelming.
Since each theme controls their own settings, lets look through the Default Theme's settings.
When you expand your group, you will see all of the settings of that group, displayed with a Group Introduction, a label for each setting, optional setting description ( not shown in the example below ) and an optional help modal ( the blue ? Icon below ) . In colors, you can choose one of many Bootswatch themes. Bootswatch is a set of color swatches made to extend the traditional Bootstrap framework. Below you will see a selection of the swatches.
Here is an example of an optional help modal, for settings that require more information for the user.
Changing the color dramatically changes your sites appearance. Lets look at your site default ( green ) and some options.
Of course you have plenty of options, visit bootswatch.com for thumbnails and more information on each swatch.
Logo URL:
You can choose whether you would like to use Text for your Logo, like the screenshots above, or you can choose to use a logo. One important thing to note here is the size is not restricted, please ensure your resize your logo.
Show Search form field in Header.
Not a fan of the large search box, change your selection here to hide it.
The footer is just a text field, so you can add some copy to your footer. I decided to spice things up with Bacon, here is a footer with Bacon Ipsum.
The home page has lot of options, as you can see in the screenshot below. You can change the header title, add some text, give text for the button and add the link that the button links to, as well as selecting a preselected background image, or your own custom background.
After changing a few settings, your homepage now has a nice hero image, like the screenshot below.
When looking at the blog part of ContentBox, you'll see you have loads of options on the right hand side.
This might be too much for some sites, so you can choose whether to show / hide some of those mini widgets.
Turn them off, and hey presto, no more side bar mini widgets.
This is just the default theme. We have many more, and others are being developed, and can be shared easily through Forgebox.
If you are planning to build a module, a great way to get started is using Scaffolding a Module using CommandBox. CommandBox has a lot of commands, the one we will be using in this case is the ColdBox command. The ColdBox command inside of CommandBox allows you to do a lot of things, including coldbox create for all of these items:
view
app-wizard
orm-virtual-service
unit
integration-test
interceptor-test
orm-entity
orm-service
app
interceptor
orm-event-handler
model
layout
handler
bdd
module
orm-crud
model-test
controller
We are of course interested in creating a module. Lets look at that command
coldbox create module
The params for this command are the following:
There is also a flag for script: --script
Lets create a module with the command, and see what it produces. Note: Be in the root of your app so the command knows where to put the files. If you are in a subfolder, the command might get lost.
Looking at the arguments in more detail
name=customModule2
author="Gavin Pickin"
authorURL=""
description="Custom Module 2"
version="1.2.3"
cfmapping="customModule2Mapping"
modelNamespace="customModuleName"
directory="modules_app"
script=true
The command outputs this:
Here is a visual display of the directory structure
The command creates a Module Config file with all your information. It creates a default handler, called Home.cfc in the handlers folder. It creates a models folder, with just a placeholder file. It creates a views folder, with the home folder to match the handler, and creates a default index.cfm view.
It is a great way to get started. You can use many of the other ColdBox commands to create additional handlers, views, layouts. Next time you want to create a module, instead of remembering the conventions, and what files you need, scaffold it with CommandBox's ColdBox create command.
ColdBox modules all work with ContentBox, so what will you create?
install contentbox,contentbox-installer-module// LOCATION MAPPINGS
this.mappings[ "/contentbox" ] = COLDBOX_APP_ROOT_PATH & "modules/contentbox";
// THE LOCATION OF THE ORM MODULE
this.mappings[ "/cborm" ] = this.mappings[ "/contentbox" ] & "/modules/contentbox-deps/modules/cborm";// ORM SETTINGS
this.ormEnabled = true;
this.ormSettings = {
// ENTITY LOCATIONS, ADD MORE LOCATIONS AS YOU SEE FIT
cfclocation=[ "models", "modules", "modules_app" ],
// DO NOT REMOVE THE FOLLOWING LINE OR AUTO-UPDATES MIGHT FAIL.
dbcreate = "update",
// FILL OUT: IF YOU WANT CHANGE SECONDARY CACHE, PLEASE UPDATE HERE
secondarycacheenabled = false,
cacheprovider = "ehCache",
// ORM SESSION MANAGEMENT SETTINGS, DO NOT CHANGE
logSQL = false,
flushAtRequestEnd = false,
autoManageSession = false,
// ORM EVENTS MUST BE TURNED ON FOR CONTENTBOX TO WORK
eventHandling = true,
eventHandler = "cborm.models.EventHandler",
// THIS IS ADDED SO OTHER CFML ENGINES CAN WORK WITH CONTENTBOX
skipCFCWithError = true
};// ORM Module Configuration
orm = {
// Enable Injection
injection = {
enabled = true
}
};// Register all the custom named caches you like here
caches = {
// Named cache for all coldbox event and view template caching
template = {
provider = "coldbox.system.cache.providers.CacheBoxColdBoxProvider",
properties = {
objectDefaultTimeout = 120,
objectDefaultLastAccessTimeout = 30,
useLastAccessTimeouts = true,
freeMemoryPercentageThreshold = 0,
reapFrequency = 2,
evictionPolicy = "LRU",
evictCount = 5,
maxObjects = 5000,
objectStore = "ConcurrentSoftReferenceStore" //memory sensitive
}
},
// ContentBox Sessions
sessions = {
provider = "coldbox.system.cache.providers.CacheBoxColdBoxProvider",
properties = {
objectDefaultTimeout = 60,
objectDefaultLastAccessTimeout = 0,
useLastAccessTimeouts = false,
freeMemoryPercentageThreshold = 0,
reapFrequency = 2,
evictionPolicy = "LRU",
evictCount = 5,
maxObjects = 1000, // Can support up to 1000 user sessions concurrently. Modify if needed. 0 = unlimited
objectStore = "ConcurrentStore"
}
}
}// YOUR SES URL ENTRY POINT FOR CONTENTBOX, IF EMPTY IT WILL TAKE OVER THE ENTIRE APPLICATION
// IF YOU WANT TO SECTION OFF CONTENTBOX THEN FILL OUT AN SES ENTRY POINT LIKE /site OR /content
// BY DEFAULT IT TAKES OVER THE ENTIRE APPLICATION
this.entryPoint = "";UDF ( User Defined Functions ) are a great way to add more power to your theme, and your theme settings.
Below are some common UDFs you might want to use in your themes, or templates on how you could create some of your own.
This is a useful method for standardizing loads HTML for the fieldHelp Modal. The fieldHelp setting using this function would look like this
loadHelpFile( 'cbBootswatchTheme.html' );
Since the helpFilePath is not passed in this example, it defaults to the Theme's includes/help/ folder.
Note: One concern when using this is relative pathing of assets, since the modal is generated in one folder, and the includes are in another folder.
/**
* loadHelpFile - helper function for loading html help into a variable for modal
* @helpFileName - the name of the file to read and return
* @helpFilePath - the relative directory for the help files. Defaulting to ./includes/help/ inside the theme.
* @return the contents of the file or empty string if the file does not exist
*/
function loadHelpFile( required string helpFileName, string helpFilePath='./includes/help/' ){
try {
return fileRead( arguments.helpFilePath & arguments.helpFileName );
} catch( any e ){
return '';
}
}This function gives you an array of Media Manager folders, so you could use in a optionsUDF setting, to allow the Theme Settings form to display a dropdown box with a list of folders. This would be great for a slide show, where the users select the folder, and all of the contents of the folder could be shown in the slideshow.
function selectMediaManagerFolder(){
var event = getRequestContext();
var cbSettings = event.getValue(name="cbSettings",private=true);
var defaultDir = expandPath( cbSettings.cb_media_directoryRoot );
var allDirectories = directoryList( path=defaultDir, recurse=true, listInfo="query" );
var result = [];
for( var directory in allDirectories ){
if ( directory.type is 'dir' ){
var theString = replaceNoCase( directory.directory, defaultDir, "", "all" ) & '/' & directory.name;
theString = replaceNoCase( theString, "\", "/", "all");
theString = replaceNoCase( theString, "//", "/", "all");
result = result.append( theString );
}
}
return result;
}Bootstrap has a set of pre-defined styles, used in alerts, buttons, and many other styles you can use in your website. Having a UDF like this, allows you to create a setting that the User can select the button style type.
array function getBootstrapStyles(){
return [
"default",
"primary",
"success",
"info",
"warning",
"danger"
];
}We use BootSwatch in several Themes, because it gives the user of the theme a lot of complete styles, in one theme. This UDF shows you how you can return a list as an array, so a user could select the BootSwatch they would like to use.
/**
* Build the swatches options
*/
array function getBootSwatches(){
return listToArray( "cerulean,cosmo,cyborg,darkly,flatly,green,journal,lumen,paper,readable,sandstone,simplex,slate,spacelab,superhero,united,yeti" );
}mkdir mysite --cd
install contentbox-installerthis.ormSettings = {
dialect = "MicrosoftSQLServer"
}server starthttp://localhost:{port}/lucee/admin/web.cfm# default Lucee 5.x
server start
# Latest Adobe 2018
server start cfengine=adobe
# Adobe 2016
server start cfengine=adobe@2016
# Adobe CF11
server start cfengine=adobe@11name=
author=
authorURL=
description=
version=
modelNamespace=
dependencies=
directory=
script= coldbox create module name=customModule2 author="Gavin Pickin" authorURL="http://www.gpickin.com" description="Custom Module 2" version="1.2.3" cfmapping="customModule2Mapping" modelNamespace="customModuleName" directory="modules_app" script=trueCreated C:\www\wwwplayground\modules_app/customModule2
Created C:\www\wwwplayground\modules_app\customModule2\handlers
Created C:\www\wwwplayground\modules_app\customModule2\handlers\Home.cfc
Created C:\www\wwwplayground\modules_app\customModule2\models
Created C:\www\wwwplayground\modules_app\customModule2\models\models_here.txt
Created C:\www\wwwplayground\modules_app\customModule2\ModuleConfig.cfc
Created C:\www\wwwplayground\modules_app\customModule2\views
Created C:\www\wwwplayground\modules_app\customModule2\views\home
Created C:\www\wwwplayground\modules_app\customModule2\views\home\index.cfmTo create or edit administrative users for ContentBox, select the User menu in the navigation bar on the left. The menu will drop down and you will need to select Manage.
Once in the User Management screen you will be presented with existing users, email addresses, roles and last time a user logged in.
There is also a icon that will allow you to select user actions such as:
Edit User
Delete the user
Export the information for a user as JSON or XML to import to another site. This is a simple way to give users access to additional websites.
You will also see a star next to the user you are currently logged in as.
Above the users there is a bulk actions button. This allows you to import JSON or XML files or export all users as JSON or XML.
When managing large number of users, this screen might become overwhelming. On the right hand side you will have an option to help filter the users. You can filter by status or roles or a combination of both.
Click on create user in the top right corner of the User management box. On this screen you will see the user details. Fill out the details with * as these are required.
Then you will need to choose if the user is active and what role you will assign to the user. (please see roles for further information)
Below here you have the option to enter a Biography or Notes About The User. This is not required.
Once this has all been completed click save details at the bottom of the page.
The password has requirements to make sure that they are secure.
It requires the following:
8 Characters long
1 Capital letter
1 Number
1 Special Character (such as @#$%)
On the User Management page click on the User Action icon at the end of the user.
This will open up the editing page.
This look a lot like the create user screen however you will notice on the left hand side, there are Tabs, with categories of more information to save about a user.
The Details menu allows you the same information as creating a new user apart from the password. You are not able to change the password in this area.
Changing Password allows you to change your own password or reset the password for another user (given you have the correct permissions).
You can email a password reset to any user that is not the currently logged in user.
Two Factor Authentication
A user can enroll themselves in two factor authentication. The manage screen allows the user to configure any required information before starting the enrollment process.
To enroll, a user must successfully enter in the code or credentials sent via the default provider. On a successful entry, the user will be enrolled in two factor authentication.
Users are able to unenroll from two-factor authentication themselves from the manage screen. Users with an admin role assigned are able to unenroll not only themselves but other users as well.
If two factor authentication is being enforced, users will be forced to enroll in two factor authentication. if a user unenrolls
from two-factor authentication a form to enroll in two-factor will be presented right away.
When a not enrolled user is logging in and the two-factor authentication is being enforced, the enrollment form will be presented and the user won't be able to see the dashboard or any other content unless a successful enrollment in two-factor authentication is performed.
The next menu is Preferences. In this menu you will notice there are areas for social media profiles and setting such as collapsed left nav bar enabling the user to setup contentbox the way they prefer.
The next menu is Permissions. In this area it enables you to see what permissions this user has (please see permissions for more information).
Role Permissions Role permissions are assigned to the user when creating the user by assigning the role. Each role has a default set of permissions allocated to it. If the user requires an additional role you can use the A-la-Carte Permission area below.
A-la-Carte Permissions In this section you can Assign A-la-Carte Permissions. This means that if someone doesn’t have access to a permission from their standard permission profile but needs access to it, you can give access to just that selection without enabling the user more access than needed.
The next Menu is Lastest Edits. This will show you anything this user has edited. This will show you the title, date/time, whether it was published, and lets you view the change on the site by clicking the action button.
The last menu option is Latest Drafts. This will show you what work has been saved but not yet published. Again it will show you title, date/time and lets you edit the draft directly from this menu.
ContentBox sports its very own . As with the , the [major].[minor].[patch] versioning mirrors the upstream product version, so it's easy to pull deploy a specific version, should your application require it.
The image is packaged with a self-contained express version, which uses an in-memory database. To stand up an image using an un-configured express edition, simply run:
A new container will be spun up from the image and, upon opening your browser to http://[docker machine ip]:8080, you will be directed to configure your installation using the ContentBox Installer. That easy! Boom!
The ContentBox image is based on the so all features and environment variables are applicable. Please refer to that documentation as well:
The above run command produces an image which is self-contained, and would be destroyed when the container is stopped. If we wanted to run a version in production, we would need to persist, at the very minimum, the database and your custom assets (widgets, modules, themes and media library). In order to do this we need to mount those resources in to the Docker host file system.
By convention, the express H2 database is stored at /data/contentbox/db inside the container. In addition, the custom content module which contains your custom themes, widgets, modules and media library are stored under /app/modules_app/contentbox-custom.
In 3.x versions the default storage location for the CMS user media assets was set to /app/includes/shared/media and the contentbox-custom module did not exist.
Let's mount both of those volume points, so that our database and user assets persists between restarts:
Now, once our image is up, we can walk through the initial configuration. Once configuration is complete, simply stop the container and then start it without the environment variable INSTALL in place. The H2 database and uploads will be persisted and the installer will be removed automatically on container start.
INSTALL Setting CaveatsPlease remember that the INSTALL environment variable is ONLY used to go through the ContentBox installer wizard. Once the database is seeded with the installation process, you will no longer use it unless you want to reconfigure the installation.
If you would like to connect your container to an external database system, you can very easily do so, which would allow us to connect from multiple containers in a distributed fashion (MySQL, Oracle, MSSQL, etc). If not, you run the risk of file locks if multiple container replicas are sharing the same H2 database.
Tip: We would suggest you use the H2 database or EXPRESS edition when using only 1 replica.
The image is configured to allow all ORM-supported JDBC drivers to be configured by specifying the environment variables to connect. Alternately, you may specify a environment variable which points to file containing your engine configuration, including datasources.
To programmatically configure the database on container start, environment variables which represent your datasource configuration should be provided. There are two patterns supported:
DB_DRIVER configuration - which may be used for Adobe Coldfusion servers
DB_CLASS configuration - which configures a datasource by JDBC driver and connection string (Both Adobe and Lucee)
An example container run command, configuring a MySQL database would be executed like so:
To use the DB_DRIVER syntax for Adobe Coldfusion, an example run command would be:
As you can see, these commands can become quite long. As such, using or may provide a more manageable alternative.
A number of environment variables, specific to the ContentBox image, are availabe for use. They include:
EXPRESS=true - Uses an H2, in-memory database. Useful for very small sites or for testing the image. See
INSTALL=true (alias: INSTALLER) - Adds the installer module at runtime, to assist in configuring your installation. You would omit this from your run command, once your database has been configured
BE=true - Uses the bleeding edge snapshot of the ContentBox CMS, else we will defer to the latest stable version of ContentBox.
HEALTHCHECK_URI - Specifies the URI endpoint for container health checks. By default, this is set http://127.0.0.1:${PORT}/ at 30s intervals with 5 retries and a timeout of 60s
FWREINIT_PW - Allows you to specify the reinit password for the ColdBox framework
SESSION_STORAGE - Allows the customization of session storage. Allows any valid this.sessionStorage value, available in . By default it will use the JDBC connection to store your sessions in your database of choice.
DISTRIBUTED_CACHE - Allows you to specify a CacheBox cache region for distributing ContentBox content, flash messages, cache storage, RSS feeds, sitemaps and settings. There are only three cache regions defined in this image: default, template and jdbc. jdbc is the default cache that will distribute your data, default and template are in-memory caches. Please see the distributed caching section below to see how to register more caches.
H2_DIR - Allows you to specify a custom directory path for your H2 database. By convention, this is set to /data/contentbox/db within the container
contentbox_default_* - All "" may be provided as environment variables, allowing granular control of your ContentBox settings.
ORM_SECONDARY_CACHE - If true it will activate the ORM secondary cash to the ehcache provider. By default it is turned off.
ORM_DIALECT - You can choose the specific ORM dialect if needed, if not we will try to auto-detect it for you.
HEADLESS=false - If true then this image will not publish an Admin module, just the core, REST and UI modules.
In addition, the environment variables are also available to use in your container. For additional information on using the CommandBox docker image, see .
By default, the ContentBox image will use the Lucee Open Source CFML engine for running the application. It will also configure the datasource to store user sessions so you can easily scale the image or send it to Docker Swarm, Kubernetes, etc for scalability.
You can also use the SESSION_STORAGE environment variable to switch the connection to any backend you like.
By default, our image configures a jdbc CacheBox cache region that will be used to distribute settings, sessions, flash data, content, RSS feeds, sitemaps, etc. This means that out-of-the-box, your ContentBox containers can use the database to distribute its content within a swarm or set of services. However, if you would like to use your own CacheBox providers or a more sophisticated distributed cache like Redis or Couchbase, you can.
We have also prepared a docker compose and distribution example using Redis (more caches to come) and the ContentBox image. This example will allow you to have a stack that can easily distribute your sessions and content via Redis. You can find the repository here:
Please check the Database for CF Sessions, to ensure this table is purging older expired values. If this table grows in size, you will notice performance hits and may need to schedule a purge or truncation manually.
The image contains built-in capabilities for healthchecks for the running application. You can customize the URL entry point by using the HEALTHCHECK_URI environment variable. By default, this is set http://127.0.0.1:${PORT}/ at 30s intervals with 5 retries and a timeout of 60s.
The ContentBox image for Docker re-vamps the entire Modular CMS game by de-coupling your customizations and user assets from the underlying framework. It can makes your source code lighter-weight, as well as providing you with a standardized development environment, which matches your production container strategy.
The express version of ContentBox is a fully embedded running server powered by , an open source CFML engine, and Tomcat. It comes bundled with a JRE for your operating system or one without a JRE can be downloaded as well.
Make sure your system has a working Java Runtime 1.7+ environment if you are downloading the express version with no JRE. A quick test to see if your system supports Java is to open a terminal or command prompt and typing:
You should see something like this:
Just make sure what it is Java 1.7+.
The first step is for you to download ContentBox () or you can use the command below:
Once downloaded expand the archive
This will expand into the folder of your liking.
On some operating systems like Linux or Mac, you will need to enable run permissions. So drop into a shell or terminal in that folder you expanded and type:
This will add execution and write permissions to the bin folder which is required.
Go into the bin folder and and execute either the startup.bat or startup.sh or startup.app according to your OS. Then visit the site in a browser on port 8085 by default.
Make sure you visit the following URLs and setup a server and web application password for the underlying engines:
You can now visit your application under http://localhost:8085 and you will be presented with our datasource wizard. Since we are in express edition, just choose the embedded database and follow the instructions.
That's it! We are now ready to run the ContentBox installer wizard. ContentBox will automagically create all the necessary database tables, indexes and constraints for you. After it does this, it will present you with our ContentBox installer, where you will fill in:
Administrator Account
Site Information
Notification Emails
Email Information
URL Rewriting
Enjoy your ContentBox installation!
Caution We recommend that after you install ContentBox that you remove the installer and datasource wizard modules from disk. You can do so manually or via the Dashboard once you log in. {Root}/modules/contentbox-installer and {Root}/modules/contentbox-dsncreator
Go to the conf/server.xml and look for the following:
Just update the port to whatever you desire.
During the ContentBox request, common variables and super-type methods are made available to all templates and views used in that request. When developing themes and modules for ContentBox, the following methods and variables are available for use in customization:
#cb#The cb object contains a variety of common methods for retrieving ContentBox content and settings. Below are some common methods used to retrieve and create HTML content:
cb.siteName(): retrieves the configured name of Contentbox installation
cb.siteTagline(): retrieves the configured tagline for the ContentBox installation
cb.siteDescription(): retrieves the configured description for the Contentbox installation
cb.siteKeywords(): retrieves the configured global keywords
cb.siteEmail(): retrieves the default site email
cb.siteOutgoingEmail(): retreives the configured email used in outbound deliveries
cb.quickView( viewTemplate ): Renders a view partial located in the [theme home]/views directory. A .cfm file extension is not required.
cb.mainView( args ): Renders the main view for the handler action. A struct containing the args necessary for view rendering should be passed in. By default, this struct is available in your layout and is also named args.
cb.getCurrentEntries():
cb.getCurrentEntriesCount():
cb.getCurrentCategories():
cb.getCurrentPage():
cb.getCurrentComments(): Returns the published comments for the current entry
cb.getCurrentCommentsCount(): Returns the count of published comments for the current entry
cb.getCurrentRelatedContent(): Returns an array of content related to the active post or entry
cb.getCurrentCustomFields(): Returns a structure of custom fields for the active post or entry
cb.getCustomField( string fieldName, any defaultValue ): Returns the value of a custom field for the active post or entry
cb.contentStore( string slug ): retrieves the HTML output of a item by its slug
cb.contentStoreObject( string slug ): retrieves the associated object
cb.widget( string widgetName, struct args ): executes a named widget's renderit method and returns the HTML. A structure of arguments may be passed.
cb.getWidget( string widgetName ): retreives the associated [widget][2] object
cb.themeSetting( string settingName, any defaultValue ): retrieves a theme setting by name. A default value may be specified
cb.isCommentsEnabled(): returns a true|false value of whether site comments are enabled and if the current entry accepts comments
cb.quickSearchForm(): returns the HTML of a standard ContentBox Search Form according to the SearchForm widget
cb.getSearchResults(): returns an array of results for an active search
cb.linkAdmin(): creates a link to the ContentBox admin
cb.linkAdminLogin(): creates a link to the ContentBox administration login form
cb.linkAdminLogout(): creates a link to logout of ContentBox administration
cb.linkBlog(): creates a link to the site's blog
cb.linksSelf(): creates a link to the current page
cb.linkPageRSS( any categoryFilter): creates a link to the RSS feed applicable to the active request
cb.linkSiteRSS( any categoryFilter ): creates a link to the site's RSS feed
cb.linkCategory( string categorySlug ): creates a link to a specific category page
cb.quickCategoryLinks( string categorySlug ): creates an HTML unordered list of category links
cb.themeRoot(): returns the location of your currently defined theme in the application, great for assets, cfincludes, etc
cb.siteRoot(): returns the site root location using your configured module's entry point
cb.siteBaseURL(): returns the site's SES base URL
cb.adminRoot(): returns the root location of the admin using your configured module's entry point
widgetRoot(): returns the location of your widgets, great for assets and includes
A number of built-in interception points are avaialble within the ContentBox request, which may be run using the cb.event() method. For examples of how these are used, see the default theme layout files. Examples include:
cb.event( "cbui_beforeHeadEnd" )
cb.event( "cbui_afterBodyStart" )
cb.event( "cbui_afterContent" )
cb.event( "cbui_beforeBodyEnd" )
cb.themeName(): returns the currently active theme name
cb.layoutName(): returns the currently active layout name
cb.isPrintFormat(): returns true if you are in printing or exporting format
Easily Render Captcha Images - ContentBox supports native captcha support and now your themes can render out a nice captcha image by using the new ContentBox helper method:
cb.renderCaptcha() method.
[2]: /content/using/managers/widgets.html
Whether you have used ColdBox before or not, using Modules with ContentBox and ColdBox is fairly straightforward, in fact, I think its a great way to dip your toes into using both technologies. Working with Modules is like everything else in ColdBox, you work with conventions, but you have control.
As stated in our Module Conventions page, we showed you how there are 4 locations for modules in ContentBox. Depending on how your module will work, you should choose the appropriate location. In this example, we're going to build a custom ColdBox module, which it not managed by ContentBox Admin's Module Manager.
We'll be working in modules_app folder. These modules we create are for developers eyes, and will not show up in the 'Manage Modules' administration menu. These are modules that you wouldn't want someone accidentally turning on / off, for example, a key part of the website.
When you install a module from the 'module manager' in the admin, ContentBox installs those modules into another location.
There are a few ways to build a module, including CommandBox scaffholding, where you are asked a few questions, and then it generates a module, with all of the folders you need and some you might want.
In this example, we will start simple, and add more files as we build. First, we need to know a few things about the module to get started... your folder name, and then some details to add into your Module Config file.
Folder Name for the Module
This is the folder you put the module in. It does not have to match anything else with the module, so you can use something meaningful... you can set the entry point / link / route manually in the Module Config file.
Entry point - What link / route would you hit to pull up this module?
In my example, I want to be able to go to /customModule and be able to pull up this module. I have created modules for /profile and /pay and /help in the past.
Namespace for the Module
This is a namespace for any models initialized in this module. Say you have a UserService.cfc in your module, you would ask for this service from wirebox with userService@customModule if that is the namespace you would like to use. I usually make the entry point and namespace and the folder all match, unless the entry point should be shorter or different, for whatever reasons.
CFMapping for the Module
This is an automated mapping for the module. I usually have this match the folder, and namespace.
Version
Start at 1.0.0, you can bump it up as you go, but this is usually not vital unless you're planning to publish on Forgebox or something. We can look at that in a future post.
For my example, lets keep it super simple, and call the app customModule, and we'll keep everything the same, folder, entrypoint, namespace, mapping.
Create Folder
Lets create a folder /modules_app/customModule/
Create ModuleConfig.cfc
Next, lets create a file called ModuleConfig.cfc - this is the config file that ColdBox loads to setup the module, and get it ready to use. It can setup a lot of things, including the mapping, entry point, and a lot more. We'll start simple, here is a gist for my bare bones moduleConfig file.
Once you have your folder, and your moduleConfig file, you can reinit your app, and then try hitting your entrypoint.
Error - so lets see what we need next to be able to get this Module Working.
If you read the error message, you'll see that the event customModule:home.index is not a valid registered event.
What does this mean? This means the entry point worked, and found your module, but its looking for an event to run. If you look in your routes in your config, you'll see some basic routes setup for you.
These routes are children routes of the entrypoint.
So /customModule/ is added to the apps main routing table, by setting the entry point above. These children routes build on top of that.
So if someone hits the child route / then its the same as /customModule/ - and if that pattern is matched, that route says we want to use the 'Home" handler, and the "index" action. That is why you see the error looking for that, its because this is the default event for this module. You will also see there is another route pattern below, /:handler/:action - this includes placeholders. So this will match anything with 2 or more values, and then it will use the first value as the handler name, and the second piece as the action.
/customModule/profile/view/ would be the customModule with the profile handler and the view action.
/customModule/product/add/ would be the customModule with the product handler and the add action.
We could change our default to be something else, but for now, lets keep it simple. Home Handler and Index action.
This is where ColdBox conventions really shine. You might think you have to create a Handler folder, and create the handler named Home.cfc and then put a function inside of it called index... which is correct but you don't HAVE to. ColdBox's conventions requires less than that to create an event. In fact, the lowest point of entry for creating an event, is just to create a view.
Lets make a folder called views ( the convention for where your views live ) /modules_app/customModule/views/
To create the view for home.index, we need to create an index.cfm. Conventions tell us, to make a folder inside views to match the handler, and then place the action's view in that folder. So lets create /modules_app/customModule/views/home/index.cfm We'll put in an <h1>My Custom Module</h1> and see what happens when we hit the entry point now.
Amazing, just 2 files, and we have a working module. You could paste in your legacy spaghetti code right in here, and it would work. Of course, we probably want to dress it up a little more, and add some more functionality, so lets look at the layout first. If we view the source, you'll see there is more than just the h1 tag we added.
Let's get started with some system requirements for running ContentBox sites:
ContentBox will run in any Java 1.7+ enabled servlet container as a WAR or self-contained express edition.
ContentBox source can be also be deployed to the following ColdFusion CFML engines:
Adobe ColdFusion 11+
Lucee 4.5+
ContentBox can run on any database engine that Hibernate ORM supports (https://developer.jboss.org/wiki/SupportedDatabases2), but we officially support the following:
MySQL 5+ (InnoDB ONLY!)
Microsoft SQL Server 2008+
Oracle 11g+
Hypersonic
H2
Apache Derby
PostgreSQL (Experimental)
If you have another database engine that needs ContentBox support, please let us know and we will be able to help you (https://www.ortussolutions.com/contact).
We would highly recommend that you choose the dialect of choice for your database via the Application.cfc in ContentBox. This would avoid you pains and headaches as sometimes Hibernate will not detect the database correctly. The available dialects can be found here: https://helpx.adobe.com/coldfusion/developing-applications/coldfusion-orm/configure-orm/orm-settings.html.
Example Code
this.ormsettings = {
dialect = "MicrosoftSQLServer
};Dialects We Support
Derby
PostgreSQL
MySQL
MySQLwithInnoDB
MySQLwithMyISAM
Oracle10g
MicrosoftSQLServer
Tip: If you are using the H2 or Hypersonic Databases, just leave the dialect empty or use the MySQL dialects for compatibility purposes.
If you are running MSSQL server then we would recommend you update the Application.cfc with the ORM dialect for MSSQL. We have seen many weird dialect issues with MSSQL if this is not done:
this.ormsettings = {
dialect = "MicrosoftSQLServer
};We have also seen an issue where an error will be reported that cbPermission cannot be inserted. This is an issue where for some reason the JDBC driver will switch context and create the tables in the master schema and not the schema you chose. So please verify that the master schema has tables that start with cb_* and remove them and re-run the installer.
If you are running MySQL server with MyISAM as your default table engine, you will need to either make the default InnoDB or use the InnoDB dialect. You can do this by adding a dialect section to the ORM settings in the Application.cfc: dialect = "MySQLWithInnoDB"
this.ormsettings = {
dialect = "MySQLWithInnoDB
};We have seen some issues on some versions of PostgreSQL where Boolean values of numerical 1 and 0 are not been translated correctly. If this is the case in your version of PostgreSQL you will see some cannot cast Boolean to Integer exceptions. If this is the case please contact us and we will show you how to update your installation to allow for these conversions.
ContentBox relies on Search Engine Safe (SES) URLs and URL Routing. The majority of CFML engines already allow for these types of URLs out of the box and ContentBox supports it out of the box. However, if you would like to use full URL rewriting (which we recommend, that's where the index.cfm is not showing in the URLs) you will need to use a web server rewriting tool and ContentBox will configure it for you. So before you install Contentbox make sure that you are using one of the supported rewriting engines show below:
CommandBox Server
Apache mod_rewrite
IIS 7 rewrite module
Tuckey rewrite filter
Nginx
The ContentBox installer will create rewrite files automatically for you for Apache, IIS7 and express editions. For Nginx or other rewrite engines you will need to add the rewrites yourself and then manually modify the routing file.
Edit config/Router.cfc and set setFullRewrites to true. That's it!
function configure(){
// Configuration
setValidExtensions( 'xml,json,jsont,rss,html,htm,cfm,print,pdf,doc,txt' );
// Process Full Rewrites then true, else false and an `index.cfm` will always be included in URLs
setFullRewrites( true );
// Mappings
route( ":handler/:action" ).end();
}Edit config/routes.cfm and remove any reference to index.cfm. That's it!
// Base URL
if( len(getSetting('AppMapping') ) lte 1){
// Remove the index.cfm
setBaseURL("http://#cgi.HTTP_HOST##getContextRoot()#/index.cfm");
} else {
// Remove the index.cfm
setBaseURL("http://#cgi.HTTP_HOST##getContextRoot()#/#getSetting('AppMapping')#/index.cfm");
}ContentBox needs some files/folders to be writable at runtime. We use this for our installer, ForgeBox cloud deployments, auto-updates and more. The following directories need read/write permissions for the installer only to work:
{Root}/Application.cfc
{Root}/config/ColdBox.cfc
{Root}/coldbox/system/aop/tmpHere are the folders for the core engine to work accordingly
# Engine Operation (REQUIRED)
{Root}/coldbox/system/aop/tmp
# Media Manager
{Root}/modules_app/contentbox-custom/content
# Auto-udpates
{Root}/modules/contentbox/updates
# If you want ForgeBox enabled downloads
{Root}/modules_app/contentbox-custom/_modules
{Root}/modules_app/contentbox-custom/_themes
{Root}/modules_app/contentbox-custom/_widgetsDanger: If you will not be using any ForgeBox download deployments then you do not need to enable write permissions for themes, modules, and widgets in your custom module.



docker pull ortussolutions/contentbox &&
docker run -p 8080:8080 \
-e EXPRESS=true \
-e INSTALL=true \
ortussolutions/contentboxMount Point
Description
/data/contentbox/db
The express H2 database
/app/modules_app/contentbox-custom
The custom code module
/app/includes/shared/media
**The legacy media location, use the custom modules location instead.
docker run -p 8080:8080 \
-e EXPRESS=true \
-e INSTALL=true \
-v `pwd`/contentbox-db:/data/contentbox/db \
-v `pwd`/contentbox-custom:/app/modules_app/contentbox-custom \
ortussolutions/contentboxdocker run -p 8080:8080 \
-e EXPRESS=true \
-v `pwd`/contentbox-db:/data/contentbox/db \
-v `pwd`/contentbox-media:/app/includes/shared/media \
ortussolutions/contentboxdocker run -p 8080:8080 \
-e 'INSTALL=true' \
-e 'CFCONFIG_ADMINPASSWORD=myS3cur3P455' \
-e "DB_CONNECTION_STRING=jdbc:mysql://mysqlhost:3306/contentbox_docker?useUnicode=true&characterEncoding=UTF-8&useLegacyDatetimeCode=true" \
-e 'DB_CLASS=org.gjt.mm.mysql.Driver' \
-e 'DB_USER=contentbox_user' \
-e 'DB_PASSWORD=myS3cur3P455' \
-v `pwd`/contentbox-media:/app/includes/shared/media \
ortussolutions/contentboxdocker run -p 8080:8080 \
-e 'CFENGINE=adobe@11' \
-e 'INSTALL=true' \
-e 'CFCONFIG_ADMINPASSWORD=myS3cur3P455' \
-e 'DB_DRIVER=MSSQLServer' \
-e 'DB_HOST=sqlserver_host' \
-e 'DB_PORT=1433' \
-e 'DB_NAME=contentbox_docker' \
-e 'DB_USER=sa' \
-e 'DB_PASSWORD=myS3cur3P455' \
-v `pwd`/contentbox-media:/app/includes/shared/media \
ortussolutions/contentboxjava -versionjava version "1.8.0_40"
Java(TM) SE Runtime Environment (build 1.8.0_40-b27)
Java HotSpot(TM) 64-Bit Server VM (build 25.40-b25, mixed mode)# stable no-jre
wget https://www.ortussolutions.com/parent/download/contentbox?type=express
# stable with jre for windows
wget https://www.ortussolutions.com/parent/download/contentbox?type=express-win
# stable with jre for mac
wget https://www.ortussolutions.com/parent/download/contentbox?type=express-mac
# stable with jre for linux
wget https://www.ortussolutions.com/parent/download/contentbox?type=express-linux
# bleeding edge no-jre
wget https://www.ortussolutions.com/parent/download/contentbox?type=express&version=be
# bleeding edge with jre for windows
wget https://www.ortussolutions.com/parent/download/contentbox?type=express-win&version=be
# bleeding edge with jre for mac
wget https://www.ortussolutions.com/parent/download/contentbox?type=express-mac&version=be
# bleeding edge with jre for linux
wget https://www.ortussolutions.com/parent/download/contentbox?type=express-linux&version=beunzip contentbox-express-{version}.zipchmod -R 777 bin# server password
http://localhost:8085/lucee/admin/server.cfm
# web password
http://localhost:8085/lucee/admin/web.cfm<Connector port="8085" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />// SES Routes
routes = [
// Module Entry Point
{ pattern= "/", handler="home" , action="index" },
// Convention Route
{ pattern= "/:handler/:action?" }
];

The menu manager allows you to create 'Menus' to be used in a variety of ways in your ContentBox Website. A Menu can contains several Items, which can be from a range of Item types, Content like Pages and Blog posts, Media, Submenus, URLs, JS or Free type. Menus are easy to create, and give you a lot more options that relying on pages inside your traditional Sitemap structure.
By default, ContentBox sites use the Sitemap to generate a menu for display. To use a Menu instead of the Sitemap, you have to install a Theme which supports Menus, and then select the Menu you wish to use as you main site Menu.
Some Themes may support additional menus for top menus, footer menus, side bar menus. Please refer to your Theme.
Title: The name of the Menu
List Type: ( ul | ol ) Unordered List or Ordered List
Menu Slug: This is the code referenced slug, to be used to retrieve the Menu in the Theme or View, where required.
CSS Classes: Optional CSS Classes to be added to the Main Menu List itself ( ul or ol - when supported by the Theme )
List CSS Classes: Optional CSS Classes to be added to each of the List Items ( li - when supported by the Theme )
Content
Media
Submenu
URL
JS
Free
Each content type has it's own set of attributes.
Label - Read Only - Same as the Item Content field below.
Item Content - This is Name/Title that shows in the Menu Item itself.
CSS Classes - Optional additional CSS classes to be added to the list item
Content refers to a Page, or Blog Entry. You can search and select the content item you wish this item to link to. The Item Content ( visible label for the menu item ) automatically populates when you select an item for Content Item.
In Addition to the Common Attributes listed above, this type also includes:
Content - This is a search and selection tool to help you select a page or blog entry for this Menu Item to link to.
URL Classes - Additional CSS for this Menu Item's HTML Element
Target - Allows you to select how the link is treated by the browser, allowing
_self
_blank
_parent
_top
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - A accessible title, commonly used by browsers as a tool tip.
Refers to Media from the Media Manager
In Addition to the Common Attributes listed above, this type also includes:
Media - This is a search and selection tool to help you select a media item from the Media Manager for this Menu Item to link to.
URL Classes - Additional CSS for this Menu Item's HTML Element
Target - Allows you to select how the link is treated by the browser, allowing
_self
_blank
_parent
_top
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - A accessible title, commonly used by browsers as a tool tip.
A Submenu type allows you to select an entire Menu to be included in the current Menu, as a Menu Item.
In Addition to the Common Attributes listed above, this type also includes:
Select Sub-menu - This is a drop down select list of all of the Menus available for selection.
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - A accessible title, commonly used by browsers as a tool tip.
Note: This relies on the Theme you are using, to utilize this feature.
A URL allows you to add any linkable URL you might desire into your Menu.
In Addition to the Common Attributes listed above, this type also includes:
URL - The URL you wish to use for this menu item
URL Classes - Additional CSS for this Menu Item's HTML Element
Target - Allows you to select how the link is treated by the browser, allowing
_self
_blank
_parent
_top
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - A accessible title, commonly used by browsers as a tool tip.
Not all menu items will be Links to other HTTP resources, with todays applications, we are commonly using more and more JavaScript, and the Menu Manager allows you to add JavaScript into your Menu Items as well.
In Addition to the Common Attributes listed above, this type also includes:
JavaScript Code - JavaScript to be excuted when this Menu Item is clicked.
URL Classes - Additional CSS for this Menu Item's HTML Element
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - A accessible title, commonly used by browsers as a tool tip.
This is a menu item that creates a 'free-text' menu item. This item only uses the common attributes, Item Content, and CSS Classes... listed above.
As you add, edit, and delete Menu Items, you can preview those menu items in page. You can refresh the menu by clicking the refresh icon next to the title Preview if the preview has not updated as expected.
The Media manager is a WEB UI to be able to interact with your Media. You can access the Media Manager from the Admin Menu under Content, in addition to buttons within different Content Editors.
The Media Manager has many options, but by default will look like the image below.
Refresh Listing - Refreshes the current folder location
Go Home - Return to the Home ( Root ) directory of the current library
Create Folder - Create a new folder in the current location
Rename - Rename the currently selected File or Folder
Delete - Delete the currently selected File or Folder
Upload - Brings up the Upload form, to allow you to select a file to upload. Remember, Media Manager also allows HTML5 styled uploading, so you can drag file(s) into the media manager to upload them. Folder Uploading is not supported in this version, but will be added in an upcoming update.
Download - Download the currently selected file.
Quick View - Preview the currently selected image in a modal window. Only supports Images.
File Listing - This shows the current folder in File Listing / Details view. This is the default listing style, shown in the screenshot above.
Grid Listing - This shows the current folder in Grid Listing / Thumbnails view. This is a great way to preview directories of images. This view can seen in the screenshot below.
Context Menus ( otherwise known as right click menus ) are available for Files and Folders. Files have the following context menu items
Folders have the following context menu items
The Status Bar has useful quick view information.
Full file path breadcrumbs
Filename, File Size, and last modified date-time stamp.
Next to the Module Name - 'Media Manager' you will see Content in a yellow label. That is the current Library you are looking at. There are several Libraries available for you to choose. To switch library, click the drop down select labelled Switch Library in the top right like the image below.
Depending on your security settings, you will be able to directly browse, upload, rename and delete filtes from the Content, Modules, Updates and Widgets locations.
There are a lot of configurable options for the Media Manager, to fit in with your use cases. Media Manager Settings are found in the administrator under System > Settings > Media Manager
The relative path or ColdFusion mapping in your server that will be the expanded root of your media manager. The default is modules/contentbox/content. This is restricted to relative paths to ensure the user of the Media Manager cannot access content outside of the web root. If you would like to use a folder outside of the web root, please create a coldfusion mapping ( and web accessible mapping if required by the Media Provider ) to ensure the folder is relative to the web root.
Media providers are used to deliver your media files securely and with greater flexibility as you can place your entire media root outside of the webroot.
This provider uses the ColdFusion cfcontent tag to deliver and stream files securely to the user. This uses a ContentBox route __media, that translates the path into a cfcontent call and delivers the content.
This provider will forward to the real physical location in the server for the media path requested via the internal servlet page context, so no real media path URL will be shown to the user. Use only if the media root is web accessible and a relative web root path, so double check your media root.
This provider will relocate to the real physical location in the server for the media path requested. Use only if the media root is web accessible, so double check your media root.
If enabled, the media provider system will issue caching headers for all assets. You can use the cbcache=true URL param to issue no caching headers on any asset.
Default: true
File Browser options includes a series of user options ( Yes / No ):
Allow Creation
Allow Deletes
Allow Downloads
Allow Uploads
Size Limit - Maximum size of the file upload in mb - defaults to 100mb
Max Similtaneous Uploads - Number of uploads allowed at the same time - defaults to 25
When using the Quick View for images, images are shown in a modal window, with a maximum width defined by this setting.
In System > Settings > Security Options - You will see 3 new features to ContentBox ( released in ContentBox 3.0 ), the Login Tracker, the Rate Limiter, and Secure Sockets Layer ( SSL ) Encryption.
The ContentBox administrator module now comes with a login tracker which if enabled can track invalid logins and be able to block individual ip addresses from brute-force attempts. We even track all valid logins into the new ContentBox Security Audit Log.
One of the biggest problems on the internet today, is out and out traffic overload. Of course, hardened hardware is the best approach to stop denial of service attacks, but we have given you some tools inside of ContentBox to help at the software level. You can now run your very own Rate Limiter.
SSL support can now be found everywhere in ContentBox for both the UI and admin modules. Users can even select specific pages for users to transition into or out of SSL for richer eCommerce or secure experiences.
Security is a big issue with any website these days, and with the number of word press hacks in the wild, it’s a big PRO to using ContentBox. With Brute force attacks to admins so prominent, we have a fewof features to make your life easier, and your website safer.
One of the major upgrades in ContentBox 3.0, ContentBox now offers BCrypt support for password encryption, to make cracking passwords harder than ever. The default algorithm for passwords is now based on BCrypt with work factors for better security and entropy. You can read more on bcrypt here: https://en.wikipedia.org/wiki/Bcrypt
A new password policy is now in place for ContentBox for new and current users, which must be greater than 8 characters with at least one:
Lower case character
Upper case character
Digit
Special character
All of these features are definitely great addons to ContentBox, but one of the best features of all… you can completely remove the Admin itself from your production site. This would give hackers no access to the login page at all.
Secure your site today.




































ContentBox v4.1.0 is a minor release sporting a focus on stability from our 4.0.0 release and some great new improvements. Let's explore this release:
This is a minor release, so a simple box update contentbox will get you upgraded to this release.
ContentBox has been upgraded to work with ColdBox 5.1.x
All content editors have the following new events being announced:
Editor Navigation Tab Area
These events fire after the final tab in a content editor, usually so you can add your own tabs
cbadmin_pageEditorInBody
cbadmin_ContentStoreEditorNav
cbadmin_entryEditorNav
Editor Navigation Body Area
These events fire after the final tab content panel, usually so you can add your own tab panels
cbadmin_pageEditorNavContent
cbadmin_contentStoreEditorNavContent
cbadmin_entryEditorNavContent
If you are building custom ContentBox modules that attach menus to the admin menu, then this update is for you. All remove and add methods for menus now will not throw up if you reference a non-existent menu or sub menu. Cleanup is now easier since you can remove at your heart's content without worrying of getting an exception.
The service layer for content objects has been updated with many new arguments and methods. As always, check out the API Docs (https://apidocs.ortussolutions.com/contentbox/4.1.0/index.html) for further insight.
ContentStoreService@cb
findPublishedContent()
Added a sortOrder argument
search()
parent argument can now be an entity or an entity ID
New slugPrefix argument which you can use to root a search on a specific content hierarchy. Ex: slugPrefix = "products" will search for all content under products/*
ContentService@cb
findPublishedContent()
parent argument can now be an entity or an entity ID
New slugPrefix argument which you can use to root a search on a specific content hierarchy. Ex: slugPrefix = "products" will search for all content under products/*
CommentService@cb
search()
Added a sortOrder argument
[CONTENTBOX-1011] - Error while Insert Menu widget
[CONTENTBOX-1012] - Translation Error on Installation for Email Setup
[CONTENTBOX-1014] - Verification of custom widget missing a / on ModuleConfig creation
[CONTENTBOX-1015] - cbhelper still had setnextevent instead of relocate
[CONTENTBOX-1016] - Content displaying issues on Widget List & Media manager
[CONTENTBOX-1017] - meta description not rendering content
[CONTENTBOX-1019] - bug when creating new content, it fired a publishd nagging when saving and not publishing
[CONTENTBOX-1020] - Permission Groups / Permissions relationship doesn't cascade and errors when removing permissions or authors
[CONTENTBOX-1022] - Not able to delete a custom theme
[CONTENTBOX-1024] - Don't display alert as "Your content is published already" for non published pages.
[CONTENTBOX-1025] - Insert Widgets options are not enabled even the widgets having content.
[CONTENTBOX-1029] - Invalid construct. A script statement must end with ";". in CF11.
[CONTENTBOX-1030] - Don't show fbPreferences.listFolder is undefined in PRC error while using media manager
[CONTENTBOX-1033] - Key [MESSAGE] doesn't exist when using bulk remove in Comments
[CONTENTBOX-1038] - checks for ip and username banning so login does not break with multiple entries
[CONTENTBOX-1040] - Can't cast Object type [Struct] to a value of type [boolean] when deleting admin modules
[CONTENTBOX-1044] - Error on media manager due to HTML Helper update
[CONTENTBOX-1045] - error opening import settings in the geek panel missing js
[CONTENTBOX-1046] - Admin Layout does not include cbadmin_beforeBodyEnd
[CONTENTBOX-1050] - Category names should be unique, validation was missing
[CONTENTBOX-1052] - bulk update of comment status breaks
[CONTENTBOX-1053] - can't edit raw settings due to JS/CF boolean conversions
[CONTENTBOX-1054] - security rules filter and ordering not working
[CONTENTBOX-1058] - Throwing error while adding the existing name in Permission, Permission Group, Categories and Roles
[CONTENTBOX-1059] - Need to change the Icon while assigning permissions for Roles and Permission Groups
[CONTENTBOX-1060] - event caching cleanup was not working correctly for wrappers
[CONTENTBOX-1061] - Lots of buttons missing the `default` class tag
[CONTENTBOX-1063] - Some submenu items where not activated when used
[CONTENTBOX-1064] - CommentForm widget previews not working and no way to default it to the currently executing page.
[CONTENTBOX-1065] - Can't delete raw settings due to JS error
[CONTENTBOX-1066] - Case issues for views on case sensitive OS's
[CONTENTBOX-1067] - error on async interception points loading hibernate sessions
[CONTENTBOX-746] - Multi-select in Media Manager for deletes and downloads
[CONTENTBOX-1027] - Add sortOrder as an option for getting published contents
[CONTENTBOX-1041] - New editor nav interceptors: cbadmin_pageEditorInBody, cbadmin_ContentStoreEditorNav,cbadmin_entryEditorNav
[CONTENTBOX-1042] - Update to ColdBox 5.1
[CONTENTBOX-1051] - New Editor Content Interceptors: cbadmin_pageEditorNavContent, cbadmin_contentStoreEditorNavContent, cbadmin_entryEditorNavContent
[CONTENTBOX-1055] - Content Services search parent argument can now be the parent entity as well
[CONTENTBOX-1056] - Content Services hiearchical search via the slugPrefix argument on all search methods
[CONTENTBOX-831] - FileBrowser - Filter to only show directories for Asset Chooser
[CONTENTBOX-981] - Remove upload capabilities for widgets, modules and themes due to high security risks
[CONTENTBOX-995] - AdminMenuService could help Modules add and clean up after themselves
[CONTENTBOX-1018] - improve reusability of date/time formats in content objects
[CONTENTBOX-1028] - Don't show non-stop loading while upload files
[CONTENTBOX-1032] - Missing alert message on media manager when trying to download a file but none selected
[CONTENTBOX-1034] - container fluid on login screen left over in security login.cfm
[CONTENTBOX-1049] - Update the UI module to use the content service when displaying pages to allow for custom page types
[CONTENTBOX-1062] - Updated circle indicator to a filled circle for visual impact
[CONTENTBOX-1068] - Updated environments for container heartbeats





































































ContentBox v4.0.0 is the first major release of ContentBox and it sports tons of new updates, improvements and bug fixes including a major upgrade to ColdBox v5.x which in itself gives us tons of new updates and features. So let's start exploring the major areas of improvement of this release.
The entire ContentBox core has been migrated to leverage ColdBox 5.x. This introduction has given us a plethora of features not only for development purposes but also great stability, and speed. The major areas of improvement are:
Performance, performance, performance
Container and Environment support and detection
Full null support
Inheritable entry points for Modules
New modularity events
modules_app inception
Default Module Exports
Simplified URL Routes
Enhanced Routers for core and modules
Named Routes
Event Caching Improvements
Default JSON renderings
Rendering Regions
Faster Integration Testing
You can read all about the ColdBox 5 release here: https://coldbox.ortusbooks.com/intro/introduction/whats-new-with-5.0.0
In 4.x, modules can leverage the full power of ColdBox Routing as each module has its own Router.cfc now. No more are you bound to just simple moduleEntryPoint/handler/action URLs, you can now use the full expressive power of ColdBox Routes:
cbadmin/{module-entry-point}/${Full URL Route}Thanks to ColdBox 5, your ContentBox modules now support full inception of child modules. Even the children will respond to full URL routing using the pattern shown previously.
contentbox-custom ModuleThis is one of the major updates for this release in order to adhere to our containerization and portability strategies. Let's investigate the problem first:
In previous releases, custom code (media library, themes, widgets, and modules) had to be installed in specific folders inside of the contentbox module, which is installed by CommandBox.
+ modules
+ contentbox
+ content
+ themes
+ modules_user
+ widgetsThis is fine and dandy, but the issues arise once you want to put your custom code into source control but NOT the ContentBox source. It makes no sense to store the ContentBox source code in source control since the inception of CommandBox and package management. This created many issues in figuring out how to JUST add your custom pieces to source control and then came CommandBox 4 which allowed inline updates and just destroyed custom code.
Then came our containerization strategy where we wanted a simple mount point for all custom code. This was painful under the 3.x layout.
This gave way to the creation of the contentbox-custom module which is a module stored under the modules_app convention. This module will store all custom code and can be stored in source control without interfering with ContentBox source code.
+ modules_app
+ contentbox-custom
+ _content (media libary)
+ _modules (custom modules)
+ _themes (custom themes)
+ _widgets (custom widgets)
ModuleConfig.cfcThis also gave fruition to a new feature where now you can use the custom module for your custom media library, modules, themes and widgets, but also gave way to also store CommandBox controlled core modules and themes. This means that when you install modules and themes from ForgeBox they will install under the previous locations because they are managed by CommandBox.
You will also find the ModuleConfig.cfc in the root of your custom module with the basics to bootstrap the module by ContentBox. The rest is up to you. You can now leverage a full module to bootstrap all your custom code. You now have the power to control the loading/unloading of all your custom assets. Yeayyy for modularity.
If you wanted to create custom widgets before you either had to place them in themes or in the core location. Now you can store them in the custom module under the _widgets folder and have them available globally.
Since the addition of these new locations for widgets we have also added a discovery process when using widgets just by name in content markup or retrieval:
Check custom location: modules_app/contentbox-custom/_widgets
Check active theme widgets folder
Check core location: modules/contentbox/widgets
The new custom module will also house your media library under the _content folder. The ContentBox v3 upgrader will move your library here (if it exists).
If you are leveraging the CommandBox or ContentBox docker images, you can now easily mount your custom source code by just pointing it to the modules_app/contentbox-custom folder.
docker run -p 8080:8080 \
-e express=true \
-v `pwd`/contentbox-db:/data/contentbox/db \
-v `pwd`/contentbox-custom:/app/modules_app/contentbox-custom \
ortussolutions/contentboxWe have now added the capability for users to enroll and unenroll in multi-factor authentication according to their provider of choice or admin's choice :)
Tip: Admins can also un-enroll users as a fail-safe in order to allow them to re-enroll if needed.
[CONTENTBOX-775] - Error clicking Tools --> Export in admin
[CONTENTBOX-961] - Bulk remove comments throws an error
[CONTENTBOX-962] - Calling right function for bulk remove comments
[CONTENTBOX-963] - Update TwoFactorService to check for provider only if enabled
[CONTENTBOX-975] - Media provider HTML producing non-unique IDs
[CONTENTBOX-984] - Force users to enroll in MFA if the global MFA setting is turned ON.
[CONTENTBOX-987] - RenderView widget errors due to event arguments
[CONTENTBOX-989] - ThemeService was erroring when saving settings
[CONTENTBOX-990] - quickLayout defaults to the contentbox module not the module the theme belongs to
[CONTENTBOX-991] - Widget Discovery Mode regression in Theme location change
[CONTENTBOX-992] - Submodules of ContentBox Modules are not registered
[CONTENTBOX-993] - Modules default value for Module Type is Core
[CONTENTBOX-994] - Module Deactivation Failures throw errors instead of catching nicely?
[CONTENTBOX-998] - When admin close the 'Quick View' pop-up the 'ContentBox Asset Chooser' also closed.
[CONTENTBOX-999] - Do not show error message for expired content. Currently when I create expired Content Store Items. When the expiration happens I get an Error message. There should be no error message.
[CONTENTBOX-1001] - Checkboxes alignment issue in Content store -> Categories menu
[CONTENTBOX-1002] - 'Transform' tab displaying alignment issue in Image edit model window
[CONTENTBOX-1003] - Invalid return type while Search and Apply filters on Comments->Inbox
[CONTENTBOX-1004] - blog paging bootstrap compatable
[CONTENTBOX-1008] - Error Installing ContentBox-installer@be -security interceptor not found
[CONTENTBOX-1009] - Issue while uploading files With Long name in Media manager
[CONTENTBOX-973] - Creation of new contentbox-custom module for storing all custom user data
[CONTENTBOX-974] - Refactor media content to new contentbox-custom/content location
[CONTENTBOX-976] - Allow for modules to exist in internal contentbox module and also in contentbox-custom/modules location
[CONTENTBOX-978] - Update exporter/importer for custom modules location
[CONTENTBOX-979] - Update themes to work with core and custom location
[CONTENTBOX-980] - Create widgets at custom location with override capabilities to core.
[CONTENTBOX-982] - Migrate away from bower to yarn for UI
[CONTENTBOX-988] - Enable MFA enrollment and unenrollment
[CONTENTBOX-1000] - ContentBox Module executions now support child modules and also full URL Routing
[CONTENTBOX-960] - Revamps of many-to-many relationships with cascading side effects
[CONTENTBOX-964] - Media manager bug fixes concerning uploads and styles
[CONTENTBOX-966] - Add interception points around lost password form
[CONTENTBOX-969] - Update lost password instructions to match new flow
[CONTENTBOX-970] - Restrict Administrators from setting User Passwords
[CONTENTBOX-971] - Improve two factor flow by adding enrollment and unenrollment screens and interface updates
[CONTENTBOX-983] - Update all JS libraries to their latest versions
[CONTENTBOX-985] - content search improvements to do fuzzy searches instead of eq searches
[CONTENTBOX-1006] - Var scoping issues in Widget Render lead to variable bleeding
[CONTENTBOX-1007] - Contentbox installer doesn't allow you to select a special port for the datasource
[CONTENTBOX-1010] - config and environment overrides are now reloaded if the settings cache is flushed.






The Quick Setup will take you through 8 easy steps in order to configure and install a ContentBox Express Edition with an embedded database so we can start working with ContentBox. Ready, set, go!
Note If you prefer a container (Docker) approach, then use the Docker getting started guide.
Go to https://www.ortussolutions.com/products/contentbox#downloads and click on the download ContentBox Express Edition for your operating system.
Once downloaded, extract the contentbox-express-{version}.zip (we recommend you to do this in a new folder).
Open the bin folder and double click startup.bat (Windows) or execute the startup.sh (Linux,Mac) and Kaboom! ContentBox will start to deploy a local embedded server with an embedded database.
Warning If you are in Unix or Mac OS X, make sure you give the
binfolder execution permissions. You can do this by runningchmod -R +x binto give the directory execution permissions.
Once the server is online go to your browser and type http://localhost:8085 which is the port that ContentBox Express uses and hit enter. Your browser should now open the install wizard. Read the instructions and click on the Start Installer button to start the process.
Hint If you go back again to the
binfolder you are going to find a new folder calledcontentboxDB. This is the ContentBox Express embedded database. This doesn’t mean you can’t use other data bases with ContentBox Express Edition, but it has been done this way out of convenience.
Fill out the setup details for your ContentBox Administrator and click Next Step.
Fill out basic information for your ContentBox Site and click Next Step.
You can connect ContentBox to any email system in order to send notifications. By clicking Next Step without changing anything ContentBox will use by default the email settings in your application server (default).
ContentBox Express Edition already has Full URL Rewrites enabled. So just use the dropdown to select ContentBox Express and it will automatically configure ContentBox for full URL rewrites. We also support iis, nginx, apache, and CommandBox.
Click Start Installation! ContentBox will prepare the database and process the final configurations so it can start running.
You are done! Go ahead and visit your site by clicking Visit Site and log into your Contentbox Administration by clicking Visit Administrator.
Danger : Please make sure you delete the
contentbox-installerandcontentbox-dsncreatormodules after installation. The administrator will warn you about it and you can even delete those modules from the admin dashboard.
Welcome to ContentBox!
Before diving into ContentBox, we recommend you to take a few minutes to get to know your Dashboard.
Under Recent Content you have: Recent Pages, Recent Entries and Recent Content Store.
On the right panel you have Data Snapshots where you can check Top visited Content, Top commented Content, Discussions and Content. Everything you see through the site has what we call a Quick View. By right clicking on any instance you can get the content immediately as a quick view so you can edit or actually view it and see the content within. Note: You can’t quick view the Content Store. Then you have the whole layout of the administrator. On the upper right corner you have who you are and the about information about the software. There is also the add\/remove Sidebar button so that you can remove the Sidebar to have more reading space. On the upper left you have your administrator commands [the house icon on top] opening the site, [the plus icon] adding new data, [pencil icon] creating posts [the pencil icon + close] and some administrative options [master 3xWheel icon:] like the ability to clear the caches, reload the applications, reload the ORM, reload the administrator, and reload every single piece of module that you have available at ContentBox. You have a Global Search which searches pretty much anything in your ContentBox.
Our about page is very useful. Apart from your build information it contains keyboard shortcuts! ContentBox has a lot of keyboard shortcuts available for you and you can very easily navigate throughout it once you memorize them. Also, for you module developers we also have an API based on a jquery java script library. And you can very easily do data biding for your own shortcuts so if you want to offer you own keyboard shortcuts it’s very easy.
Our sophisticated auto-update system offers 3 ways of getting updates from Ortus Solutions. Check for updates: We have a Stable Channel which can check against new ContentBox releases. We also have a Bleeding Edge Release: all our releases will go in our release cycle so all our releases will be in the bleeding edge channel 1 or 2 weeks before actually making to a stable channel.
If you are upgrading from an old version of ContentBox, or you are a Ortus Solutions support client, we have the capability to give you an URL for specific patches.
If you don’t have internet access you can upload the patch and it will be delivered through your ContentBox installation. Options 2 and 3 are great avenues for those companies and individuals that have support contracts or other special project arrangements with Ortus Solutions.
ContentBox provides many options for managing content, including:
The ability to create pages which can be hierarchical
An integrated blog which gives you instant, turn-key blogging capabilities
The super-flexible Content Store which allows you to create and store any kind of content that you’d like. Whether you’re creating custom localized content, simple lists, or a complex content-delivery system for your mobile app, the Content Store is specifically designed to accommodate whatever your site or app needs. In conjunction with a RESTful API, you have a powerful content repository that can be used however you want!
Categories which allow you to quickly and easily organize all your content in whatever way you choose
An easy-to-use Media Manager which not only provides storage for your documents, images and other assets, but is also integrated into content creation tools to make using media in your content quick and easy.
Let’s get started with Pages. Inside pages on your right panel you see that we have set up filters to filter out the view of the pages. You also have Global Actions: Delete Selected, Draft Selected, Publish Selected, Import, Export All and Show All.
Inside Pages click Create Page and the Page Editor will open. Name your page by giving it a Title and ContentBox will give you the permalink for the page. By default, the Page Editor uses CKeditor for a WYSIWYG editor. ContentBox also offers different other editors that are available in your installation.
Hint Remember that editors are programmable so any module developer can actually register new editors in your system.
The Page editor has markup support [button right beside Editor Button]. HTML markup is currently supported by default.
ContentBox’s implementation of CKEditor comes with support for a number of plugins, including:
Insert code snippets [page icon beside (right) to World],
iframe [the world]
Youtube or embedded media
Insert Lorem Ipsum Dolor [T] to create content.
Contentbox Widgets
On the right panel you have the Paging Details.
Publishing
ContentBox allows you to publish the page on a specific date and time, as well as set an expiration date to expire the content on any schedule you choose. Additionally, commit messages can be included (and even required) via the change log, providing built-in version control of your content.
When saving content, a number of options are available:
Save: Preserve a snapshot of the page as is, and continue editing
Draft: Save a draft of the content and close Page Editor
Publish: Publish the content to your site and close Page Editor
Hint You can collapse the side bar and still have your Quick Edits controls right from the gear widget [on the up right corner].
Display Options
Display options allows you to control many aspects related to how the page will be displayed within your site.
Parent: Choosing a parent determines the hierarchy of the page within your site. For a “top-level” page, simply choose “No Parent”
Layout: Specifies which layout the page will use. It can inherit default settings, or use a custom setting.
Mobile Layout; Specifies what layout the page should use when viewed on a mobile device. Set to “None” to use the normal layout for the page.
Show In Menus: Tells ContentBox whether this page should show up in automatic menu builders. If set to “No”, the page will not show in ContentBox menus.
Menu Order: If your page is shown in menus, you can specify the order that this page should appear.
Modifiers
Modifiers allows you configure extra information about how your page will be accessed.
Creator: Allows you to configure who is displayed as the author of this page. This is particularly useful if several editors have modified the page, but a specific author should be acknowledged
Allow Comments: Allows you configure if comments should be allowed for the page.
Password Protection: Allows you to specify a particular password needed to access this content. This password can be shared with allowed visitors to provide secure access to specific pages.
Caching Settings
ContentBox provides administrators with granular control over how content is cached within your site. Each page can be configured with the following caching settings:
Cache Page Content: When set to “Yes”, the content of your page will be cached (based on global or page-specific timeouts)
Cache Page Layout: When set to “Yes”, the content of your page, as well as the page layout HTML, will be cached (based on global or page-specific timeouts).
Cache Timeout: Specifies how long (in minutes) the page should be cached. Set to “0” to use the global setting
Idle Timeout: Specifies (in minutes) the idle timeout for your page. Set to “0” to use the global setting
Categories
ContentBox allows you to provide additional organization of your content by setting one or more categories. You can choose from a list of already-configured categories, or even add new categories by adding a comma-separated list of categories in the “New Categories” text field.
HTML Attributes
To help you configure your page for Search Engine Optimization (SEO), ContentBox provides the ability to specify HTML attributes for your page, including:
Keywords: List of keywords that will be added to the <head> of your page
Description: Text description of the content that will be added to the <head> of your page
On the bottom of the page you have the Page Excerpts. You can create summaries of your Page Excerpts pages and then in your UI use them as you see fit.
Custom Fields
One of the most powerful features of ContentBox content is the ability to attach metadata which can be done via Custom Fields. You can add as many Custom Fields as you like in the form of key-value pairs.
A little Tale: How the metadata works
The metadata is stored in the object itself and then you can retrieve it using the CBhelper when you are building themes, widgets and events.
After you are done editing your page, you can go ahead and Publish it [click publish]. You will then be redirected to the Pages page where you will see that your page is published.
In addition to specifying the parent of a page via the Page Editor, ContentBox also allows you to quickly create “child” pages via the main Page Manager.
On the Pages page, find a page you have already created and click Page Actions and select Create Child. Page actions button) in the product row at the right edge; click ‘Create Child’]. The Page Editor will open as normal. However, in this scenario, the new page will automatically be added to the selected parent page.
When you Publish your Child Page you will be redirected to the Parent Page Hierarchy View where you will be able to see all the Child Pages for the parent page. Just like with Pages, when you have created multiple Child Pages you have also complete control of manipulating how the Child Pages are rendered. So again, you can choose which Child Page should be last or first with simple drag and drop.
You can then continue to go back in your hierarchy and you can go back home [click home button]. The “+” sign beside a page indicates that that pages has at least one Child Page.
Hint Visit your page to see the changes you have made to your site. We recommend you Clear Content Caches.
The Pages manager provides a number of global actions [Global Action button; drop down menu\/beside create page button] that make managing your content easy. These actions include:
Delete Selected: Will delete all selected pages (via checkboxes)
Draft Selected: Will put all selected pages into draft status (via checkboxes)
Publish Selected: Will publish all selected pages (via checkboxes)
Import: If you have a ContentBox page export file (.json) from another site, you can use the Import option to quickly import the file and add the page to your site*
Export All: Allows you to export all your pages as either XML o r JSON. This is particular useful if you need to transfer content from one site to another.
Show All: By default, ContentBox “pages” your view to provide the best performance. However, you can select “Show All” to view the full list of all the pages in your site.
Each page in the Pages view has an actions column which allows you to quickly execute several actions on your page.
Page Info
Provides detailed information about your page [go to about row on the list and hover over the ‘’i’’], from last edited date to page-rendering configuration.
Clone
If you have a page that you’d like to use as starting point for a new page, you can Clone a selected page by choosing “Clone” from the Page Actions menu. When cloning a page, you can specify a new, custom title for the page, as well as whether or not the new, cloned page should be automatically published. Additionally, you can clone entire hierarchy of pages [hover over products]. Interesting: ContentBox will look into the content of cloned pages and update any slug that points to any point of the hierarchy so anything that is slash “myoriginalpage” page will be rewritten to slash\/new-myoriginalpage.
Delete
Choosing “Delete” from the Page Actions menu will delete the selected page, as well as any child pages.
History
Choosing History from the Page Actions menu will open the history channel for the selected page. You can view how many versions of the page exist, as well as compare the current version [black dot (left side under diff) to the last item] with the latest version [click compare versions; red button]. Comparing two versions will display a comparison chart of the data that have changed between versions. If needed, content versions can roll back to previous versions. When content is rolled back, ContentBox will create a new version number for the current version with the rollback.
Widgets are one of the most powerful tools in ContentBox. Let’s start with an easy sample: Creating a News Page.
[Pages view] Create a New Page [Create Page] and name it “News Page” [title]. Inside the CKEditor [ckeditor window] type: “Welcome to my news!” and give it a heading [heading 2].
Click Create a New Widget and type “RSS” in the Quick Filter. Select the RSS Widget . You will see that it gives you an error because you need to fill out the required info for the widget. To do this, get the RSS link for your favorite news site and paste it in the feed URL field. If your link is valid, you should see a list of links display in the Widget Preview area.
Before clicking Insert Widget there are a few things you can modify. For example, maxItems allows you to select very easy how many items you want to be displayed in. You can also use showBody in order to show the body or collapse the body of the news article.
Now that you are done configuring the options that the RSS widget offers, click Insert Widget. You should now see a graphical representation of your widget within the CKEditor content editing area.
Hint You can configure your inserted widget anytime by double-clicking the widget content, or by choosing “Edit Widget” from the context menu
You can actually have a Quick Preview by clicking the EYE or typing the Keyboard shortcut: Ctrl + P. The Quick Preview allows you to see how the changes you have made to your page (like your new widget) are going to render on your site before publishing them.
Apart from the widgets you also have the ability to insert entries from the Content Store [ contentstore icon], to link to specific pages [ link icon], or to link to a specific entry [pencil icon]. You can also insert different media items and images [image icon].
For example, to link a few words [select a word from TEXT] to a specific page, highlight the desired words and click the [Link Page] icon. This will display a list of all pages in ContentBox from which you can choose the desired page to link to and even specify whether the link should be SSL or not. The same can be done with ContentBox blog entires.
You can also insert from the Content Store [ccontentstore icon]. You can try inserting something from the Content Store you will see it creates a kind of pseudo Markup. ContentBox will automatically render this content when the page is viewed.
Hint [clicking the eye or type CTRL+P] to get a preview and to actually see the translation of that markup.
As an administrator here you have full control of how this editor looks like. So for example right now you are seeing every single option known to man. However you can basically limit this for editors. You can limit actually all the controls that you are seeing. So you have all control of how everything looks and feels. So if you need to make it simpler you can really do so very easy.
You can also insert images from the media manager gallery [click image icon\/beside ‘A’], you can insert an image and say, browse server [click browse server], and you'll see that it’ll give you our ColdBox file browser [will pop up]. You can see the different medias that are available in the system [ ICONS\/quit list view]. You can actually create new media very easily by drag and drop.
When you are in your site (not in the admin) there are also pretty cool things you can do. We created what we call a print renders. You can now come in and say, I want to view my page as print. You just need to add <.print> to the page URL and hit enter. And you will see that it changes the whole format to print version. You have complete control of this layout as well. By convention you just have the same layout called underscore print. You can create one called underscore pdf as well or add “.pdf” to URL, and you'll see that it’ll produce a pdf output of your page as you designed it. You can also produce a word document by adding <.doc> to the URL of the page.
The Blog [Content dropdown menu + blog], it basically reuses almost the same things. Actually under the hood, you can say we have an ORM object model that you can very easily extend and create custom content types, so, entries actually are just another custom content type based on a custom content object that we provide in ContentBox. You have the same capabilities [Global Actions] except there is no hierarchy but the rest it’s the same as if you were writing a normal page except these are based on blogs.
[Click Content dropdown ContentStore] The contentstore is one of the most interesting features of ContentBox which allows you to store any piece of content, whether it can be Java Script, HTML CSS internalization bid, anything that you like can be stored, binaries images RSS feeds, you name it. You can store anything you want in the content store.
This is also a custom content type based on ORM object. Same capabilities [global actions] of export, draft, importing, are available to you. The same actions pretty much. [3xGears] You have history, so you have version control, you have the ability to export them, edit them, clone them, delete them, etc.
When you create content [click create content] is a little bit different than the other ones. You have a title for your content. The slug is the unique identifier that you will access this content piece with; and a short description. And then in the editor [click the editor box] you can choose this to be content [circle around blank area] or if you wanted just a simple text area [change Editor dropdown menu to Text Area] you can move to a simple text area [click OK].
[Content Store Editor opens] and [click typing box] just type a content as you see fit. Or if you want, what we call [drop down menu Editor, select Edit\/Area + cancel\/ok] our coders.
Example: [coders editors drop down, default HTML] And right here is our coders editor and you can see that you can even say [drop down menu] 'I want to type in ColdFusion', you can go ahead and start typing here [type asdf + enter x3] and it’ll do some syntax highlighting for you.
But the whole thing is for you to be able to create content. Give the metadata [scroll down] to specific content.
You can also choose publishing schema [scroll up, topright corner side bar] for your content, different caching characteristics [hover over caching open\/close] if you are an administrator and also, categorize [open\/close categories] your content as you see fit. [click BACK] [Content Store view opens] So the Content Store is very powerful and you can pretty much do anything you like with it and then retrieve or build your own modules to get that content out.
[Content + Categories] Categories is very simple, it's just categorization. This is where you can create as many categorize as you see fit.
[Content + Media manager] Media manager is and embedded media manager that we ship with ColdBox. If you are an administrator you have different libraries [Switch Library drop down menu; top right] that you can managed for example if you want to manage the widgets [click widgets in the DDM] you can manage the widgets, so you can install manually other widgets or download some of the widgets that you have available here.
[Switch Library + Update] You can check out the auto update channel so you can actually do any type of modifications. So it’s up to you what you want to do with is [switch to list view]. Obviously, and administrator can choose all the different things [select new ‘blog folder’ & click X to delete] and all different permissions and right that you can do with this [hover in circle] as well.
[Click Comments + Inbox] It’s basically an inbuilt commenting system. It has lots of capabilities [Global Actions] from approving to moderation. You have a lot of settings [comment + settings] available for commenting as well, from enabling ‘Site Wide’ comments, to disabling them. URL translations, security captchas, moderation rules, notification rules, so you have a lot of flexibility when it comes to your comments so you can attach comments to anything e.g. pages, blog entries, etc except the Content Store.
[look & Feel + Layouts] Now, Look and Feel are obviously very important. 0So you have our layouts section. As you can see some of our sections are tide to forgebox [ForgeBox upper right corner].
Again this is administration permission, but you can actually talk into ForgeBox [click ForgeBox] so you can connect to ForgeBox. It will bring you all the different setups available that you can install immediately. If you download a layout for example, you can then go to your Manage Layouts
[click manage layouts \/ left side panel] and you can see that the new layout will be there. If you want to set is as your current layout you can go ahead and activate it [click Activate for the layout]. You can go to your site and check your new layout. So very easy [back to admin \/ active layout] you can now start skinning or downloading themes.
If you are building themes just please remember to contribute into ForgeBox so everybody can benefit.
[Manage Layouts] Management is for you to be able to see which layouts you have. Activate them, upload them, if you need to upload a new theme [Upload layout \/ up right], rebuild the internal registry or do any kind of clean up.
Geek Setting ( key )
Type
Default
Description
cb_active
boolean
true
cb_admin_quicksearch_max
numeric
5
cb_admin_ssl
boolean
false
cb_admin_theme
string
contentbox-default
cb_comments_captcha
boolean
true
cb_comments_enabled
boolean
true
cb_comments_maxDisplayChars
string
500
cb_comments_moderation
boolean
true
cb_comments_moderation_blacklist
string
(empty string)
cb_comments_moderation_blockedlist
string
(empty string)
cb_comments_moderation_expiration
string
30
cb_comments_moderation_notify
boolean
true
cb_comments_moderation_whitelist
boolean
true
cb_comments_notify
boolean
true
cb_comments_notifyemails
string
(empty string)
cb_comments_urltranslations
boolean
true
cb_comments_whoisURL
string
http://whois.arin.net/ui/query.do?q
cb_content_bot_regex
string
Google|msnbot|Rambler|Yahoo|AbachoBOT|accoona|AcioRobot|ASPSeek|CocoCrawler|Dumbot|FAST-WebCrawler|GeonaBot|Gigabot|Lycos|MSRBOT|Scooter|AltaVista|IDBot|eStyle|Scrubby
cb_content_cacheName
string
Template
cb_content_caching
boolean
true
cb_content_cachingHeader
boolean
true
cb_content_cachingTimeout
string
60
cb_content_cachingTimeoutIdle
string
15
cb_content_hit_count
boolean
true
cb_content_hit_ignore_bots
boolean
false
cb_content_uiexport
boolean
true
cb_contentstore_caching
boolean
true
cb_dashboard_newsfeed
string
http://www.ortussolutions.com/blog/rss
cb_dashboard_newsfeed_count
string
5
cb_dashboard_recentComments
string
5
cb_dashboard_recentEntries
string
5
cb_dashboard_recentPages
string
5
cb_dashboard_recentcontentstore
string
5
cb_dashboard_welcome_body
string
(empty string)
cb_dashboard_welcome_title
string
Dashboard
cb_editors_default
string
ckeditor
cb_editors_markup
string
HTML
cb_entry_caching
boolean
true
cb_gravatar_display
boolean
true
cb_gravatar_rating
string
PG
cb_html_afterBodyStart
string
(empty string)
cb_html_afterContent
string
(empty string)
cb_html_afterFooter
string
(empty string)
cb_html_afterSideBar
string
(empty string)
cb_html_beforeBodyEnd
string
(empty string)
cb_html_beforeContent
string
(empty string)
cb_html_beforeHeadEnd
string
(empty string)
cb_html_beforeSideBar
string
(empty string)
cb_html_postArchivesDisplay
string
(empty string)
cb_html_postCommentForm
string
(empty string)
cb_html_postEntryDisplay
string
(empty string)
cb_html_postIndexDisplay
string
(empty string)
cb_html_postPageDisplay
string
(empty string)
cb_html_preArchivesDisplay
string
(empty string)
cb_html_preCommentForm
string
(empty string)
cb_html_preEntryDisplay
string
(empty string)
cb_html_preIndexDisplay
string
(empty string)
cb_html_prePageDisplay
string
(empty string)
cb_media_acceptMimeTypes
string
(empty string)
cb_media_allowDelete
boolean
true
cb_media_allowDownloads
boolean
true
cb_media_allowUploads
boolean
true
cb_media_createFolders
boolean
true
cb_media_directoryRoot
string
/contentbox/content
cb_media_html5uploads_maxFileSize
string
100
cb_media_html5uploads_maxFiles
string
25
cb_media_provider
string
CFContentMediaProvider
cb_media_provider_caching
boolean
true
cb_media_quickViewWidth
string
400
cb_notify_author
boolean
true
cb_notify_contentstore
boolean
true
cb_notify_entry
boolean
true
cb_notify_page
boolean
true
cb_page_excerpts
boolean
true
cb_paging_bandgap
string
5
cb_paging_maxRSSComments
string
10
cb_paging_maxentries
string
10
cb_paging_maxrows
string
20
cb_rss_cacheName
string
Template
cb_rss_caching
boolean
true
cb_rss_cachingTimeout
string
60
cb_rss_cachingTimeoutIdle
string
15
cb_rss_copyright
string
Ortus Solutions Corp (www.ortussolutions.com)
cb_rss_description
string
ContentBox RSS Feed
cb_rss_generator
string
ContentBox by Ortus Solutions
cb_rss_maxComments
string
10
cb_rss_maxEntries
string
10
cb_rss_title
string
RSS Feed by ContentBox
cb_rss_webmaster
string
(empty string)
cb_salt
string
10D182FA83578E7CEED20AE1CE4FEFC9240F6C1FEC9377D1EEE365E706B9124494E65338734BC29AB4FA5230A731EF3638B186CCB8AD7F63BE862123C301D5E8
cb_search_adapter
string
contentbox.models.search.DBSearch
cb_search_maxResults
string
20
cb_security_blocktime
string
5
cb_security_latest_logins
string
10
cb_security_login_blocker
boolean
true
cb_security_max_attempts
string
5
cb_security_max_auth_logs
string
500
cb_security_rate_limiter
boolean
true
cb_security_rate_limiter_bots_only
boolean
true
cb_security_rate_limiter_count
string
4
cb_security_rate_limiter_duration
string
1
cb_security_rate_limiter_message
string
"<p>You are making too many requests too fast please slow down and wait {duration} seconds</p>"
cb_site_adminbar
boolean
true
cb_site_blog_entrypoint
string
blog
cb_site_description
string
(empty string)
cb_site_disable_blog
boolean
false
cb_site_email
string
(entered during initial site setup)
cb_site_homepage
string
cbBlog
cb_site_keywords
string
(empty string)
cb_site_mail_password
string
(empty string)
cb_site_mail_server
string
(empty string)
cb_site_mail_smtp
string
25
cb_site_mail_ssl
boolean
false
cb_site_mail_tls
boolean
false
cb_site_mail_username
string
(empty string)
cb_site_maintenance
boolean
false
cb_site_maintenance_message
string
"<h1>This site is down for maintenance.<br /> Please check back again soon.</h1>"
cb_site_name
string
(entered during initial site setup)
cb_site_outgoingEmail
string
(entered during initial site setup)
cb_site_poweredby
boolean
true
cb_site_settings_cache
string
Template
cb_site_sitemap
boolean
true
cb_site_ssl
boolean
false
cb_site_tagline
string
(entered during initial site setup)
cb_site_theme
string
default
cb_theme_default_cbBootswatchTheme
string
green
cb_theme_default_cssStyleOverrides
string
(empty string)
cb_theme_default_footerBox
string
(empty string)
cb_theme_default_headerLogo
string
(empty string)
cb_theme_default_hpHeaderBg
string
green
cb_theme_default_hpHeaderBgPaddingBottom
string
50px
cb_theme_default_hpHeaderBgPaddingTop
string
100px
cb_theme_default_hpHeaderBgPos
string
Top Center
cb_theme_default_hpHeaderBtnStyle
string
primary
cb_theme_default_hpHeaderBtnText
string
(empty string)
cb_theme_default_hpHeaderImgBg
string
(empty string)
cb_theme_default_hpHeaderLink
string
(empty string)
cb_theme_default_hpHeaderText
string
(empty string)
cb_theme_default_hpHeaderTitle
string
(empty string)
cb_theme_default_overrideHeaderBGColor
string
(empty string)
cb_theme_default_overrideHeaderColors
boolean
false
cb_theme_default_overrideHeaderTextColor
string
(empty string)
cb_theme_default_rssDiscovery
boolean
true
cb_theme_default_showArchivesBlogSide
boolean
true
cb_theme_default_showCategoriesBlogSide
boolean
true
cb_theme_default_showEntriesSearchBlogSide
boolean
true
cb_theme_default_showEntryCommentsBlogSide
boolean
true
cb_theme_default_showRecentEntriesBlogSide
boolean
true
cb_theme_default_showSiteSearch
boolean
true
cb_theme_default_showSiteUpdatesBlogSide
boolean
true
cb_versions_commit_mandatory
boolean
false
cb_versions_max_history
string
(empty string)
cb_editors_ckeditor_excerpt_toolbar
JSON
[\r\n { \name\": \"document\" \"items\" : [ \"Source\",\"-\",\"Maximize\",\"ShowBlocks\" ] },\r\n { \"name\": \"basicstyles\", \"items\" : [ \"Bold\",\"Italic\",\"Underline\",\"Strike\",\"Subscript\",\"Superscript\"] },\r\n { \"name\": \"paragraph\", \"items\" : [ \"NumberedList\",\"BulletedList\",\"-\",\"Outdent\",\"Indent\",\"CreateDiv\"] },\r\n { \"name\": \"links\", \"items\" : [ \"Link\",\"Unlink\",\"Anchor\" ] },\r\n { \"name\": \"insert\", \"items\" : [ \"Image\",\"Flash\",\"Table\",\"HorizontalRule\",\"Smiley\",\"SpecialChar\" ] },\r\n { \"name\": \"contentbox\", \"items\" : [ \"MediaEmbed\",\"cbIpsumLorem\",\"cbWidgets\",\"cbContentStore\",\"cbLinks\",\"cbEntryLinks\" ] }\r\n]
cb_editors_ckeditor_extraplugins
string
cbKeyBindingcbWidgets,cbLinks,cbEntryLinks,cbContentStore,cbIpsumLorem,wsc,mediaembed,insertpre,justify,colorbutton,showblocks,find,div,smiley,specialchar,iframe
cb_editors_ckeditor_toolbar
JSON
[\r\n{ \name\": \"document\" \"items\" : [ \"Source\",\"-\",\"Maximize\",\"ShowBlocks\" ] },\r\n{ \"name\": \"clipboard\", \"items\" : [ \"Cut\",\"Copy\",\"Paste\",\"PasteText\",\"PasteFromWord\",\"-\",\"Undo\",\"Redo\" ] },\r\n{ \"name\": \"editing\", \"items\" : [ \"Find\",\"Replace\",\"SpellChecker\"] },\r\n{ \"name\": \"forms\", \"items\" : [ \"Form\", \"Checkbox\", \"Radio\", \"TextField\", \"Textarea\", \"Select\", \"Button\",\"HiddenField\" ] },\r\n\"/\",\r\n{ \"name\": \"basicstyles\", \"items\" : [ \"Bold\",\"Italic\",\"Underline\",\"Strike\",\"Subscript\",\"Superscript\",\"-\",\"RemoveFormat\" ] },\r\n{ \"name\": \"paragraph\", \"items\" : [ \"NumberedList\",\"BulletedList\",\"-\",\"Outdent\",\"Indent\",\"-\",\"Blockquote\",\"CreateDiv\",\"-\",\"JustifyLeft\",\"JustifyCenter\",\"JustifyRight\",\"JustifyBlock\",\"-\",\"BidiLtr\",\"BidiRtl\" ] },\r\n{ \"name\": \"links\", \"items\" : [ \"Link\",\"Unlink\",\"Anchor\" ] },\r\n\"/\",\r\n{ \"name\": \"styles\", \"items\" : [ \"Styles\",\"Format\" ] },\r\n{ \"name\": \"colors\", \"items\" : [ \"TextColor\",\"BGColor\" ] },\r\n{ \"name\": \"insert\", \"items\" : [ \"Image\",\"Table\",\"HorizontalRule\",\"Smiley\",\"SpecialChar\",\"Iframe\",\"InsertPre\"] },\r\n{ \"name\": \"contentbox\", \"items\" : [ \"MediaEmbed\",\"cbIpsumLorem\",\"cbWidgets\",\"cbContentStore\",\"cbLinks\",\"cbEntryLinks\" ] }\r\n]








