
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
ContentBox is a CMS built by developers, for our own use. We obviously try and cater to the usual CMS functionality features, but being developers, we tried to throw a couple of extra goodies into ContentBox.
In this section we'll give you a few tips about the different editors available and some of the features common to all of the editors.
ContentBox allows you to create and publish content directly from the Administrator. There are two main sections where you can do this
Blog | You can create and publish blog posts.
Sitemap | You can create and publish pages
This is found under the System menu in the navigation on the left. Settings is a tabbed page listing 10+ options control panels. This includes all the core settings, but is also open to module developers, to inject their own settings.
ContentBox 3.0.0 is a major release and with a completely rewritten administration module. If you are upgrading from a previous release, please make sure you read the Upgrading Guide. You can find the full release notes here: Release Notes
ContentBox 3 is a collection of more than 150 tickets resolved. It has been a massive undertaking with some great results. We have divided all the major updates in this release by category below:
Blogging capabilities are essential component for any web site and web application. Blog entries help provide more context around products, services. It inherently creates more on-line presence and, if managed properly, better search engines results.
ContentBox comes with a built-in blog which you can turn ON and OFF from System > Settings. The default setting is ON.
The main Blog page in your ContentBox Administrator shows a table with all your blog posts. We have 3 useful indicators.
Shows if your post has been published
Shows the numbers of views
Shows the number of comments
And you also have quick actions:
Where you can check the info related to each individual post
And entry actions
We have also updated the theming engine in ContentBox with ColdBox 4 goodness and extreme modularity. Here you can find the major updates for the theming engine.
Themes is our new mantra. We have transitioned layouts to what we now call ContentBox Themes. They have been revamped to support ColdBox 4.
The theme descriptor CFC is now named Theme.cfc. Backwards compatibility still remains, but now the new descriptor will provide a nice way for editors and tools to target.
You can now create theme setting groups in the theme descriptor Theme.cfc and the new admin UI will present them in a categorized and ordered format. This is a great way to visualize theme settings.
Themes can now include ContentBox modules in a new folder convention called modules. This allows you to ship your theme with 1 or a billion modules.
The theme life-cycle now presents several new events:
cbadmin_preThemeSettingsSave - Before saving theme settings
cbadmin_postThemeSettingsSave - After saving theme settings
cbadmin_onThemeSettings - When displaying theme settings in the admin UI
There are several ways to install ContentBox. You can:
Deploy the source to any modern ColdFusion (CFML) server, leveraging CommandBox CLI for embedded deployment
Leverage the ContentBox.war to any Java enabled server
Run an express self-contained version
Run as a docker container
So let's get started.
Modules are self contained bundles of code, that contain their own configuration, routes, handlers, views, widgets, interceptors, and can contain other modules. They are a vital part of ContentBox, and the ease in which you can use, and develop for ContentBox.
ContentBox itself is made up of 3 separate Modules ( and their submodules ), ContentBox, ContentBox-Admin and ContentBox-UI. One of the best security features of ContentBox is the fact that you can remove the Admin module from your production installs, removing the ability for the admin to get hacked, because it is not even present on your production server.
In this section you will install ContentBox by using the source download option.
The first step is for you to download the ContentBox installer () or you can use the command below:
Expand the archive into your web root or a sub folder of your favorite CFML engine.
Caution Due to a bug in some CFML engines, DO NOT use the subfolder name
This option is under Users in the left side navigation bar. This is a list of all permissions available for the site.
There is a quick search box at the top of the permissions page if you are looking for a specific permission.
On the permissions page you will see 4 headings.
Permission - This is the name of the permission
Description - This explains the permission and what access it allows for the user
Developers are getting more and more familiar with Markdown, and its actually preferred by a lot of developers when it comes to writing documentation and blog posts, and that is why we give you native support of Markdown in the ContentBox editor. We also threw in a few other features when adding support, some might just save you hours of work.
We have included a new code editor that supports HTML and Markdown natively. This will allow developers or editors to write in native markup and have all the integrations into ContentBox.
The new editor also sports real time previews and side-by-side editing in full screen. Your editing experience is about to get a whole lot better now.
A theme is composed of the following pieces
ThemeDirectory
Theme.cfc (The CFC that models and configures your theme implementation)
layouts (The folder that contains layouts in your theme)
ContentBox is a professional open source modular CMS (Content Management System) for ColdFusion (CFML) and Java engines that allows you to easily build websites, blogs, wikis, complex web applications and even power mobile or cloud applications. Built with a secure and flexible modular core, designed to scale, and combined with world-class support, ContentBox will get your projects out the door in no time.
Lets add a widget into a page. In this example, we're going to insert a simple ContentBoxBadge Widget which has no parameters or arguments. We show you how to create this Widget in the Developing for ContentBox section of the documentation.
Lets browse in the admin to Content > Sitemap and click on a page. Find the location in the text you would like to add your widget, and click the Green ContentBox Widget icon ( circled below ).
Pick a Widget out of the list, you can filter the widgets, or select by category ( categories are defined in the Widget properties ).
Click anywhere on the Widget itself, and the Insert Widget Dialog will open like the screen below.
Widgets are small pieces of software that you can add to your ContentBox website to perform a specific function. There are several Widgets built into ContentBox that are used for various parts of your website, and you can insert widgets into blog posts and pages to make your website even more dynamic.
Widgets are one of the ways ContentBox is extendable, you can install modules and themes that overwrite existing widgets, or are brand new... or you can create or customize your own widgets.
Widgets are maintained through the Administrator under Look & Feel > Widgets. You can managing existing widgets, upload new widgets, or download widgets from Forgebox.
In this section of the documentation, you will learn how to use Install, Manage and Use Widgets
pages.cfm (Mandatory layout used for all pages by convention)
maintenance.cfm (Optional used when in maintenance mode, else defaults to pages)
search.cfm (Optional used when doing searches, else defaults to pages)
views (The folder that contains views for rendering)
archives.cfm (MANDATORY: The view used to render out blog archives.)
entry.cfm (MANDATORY: The view used to render out a single blog entry with comments, etc.)
error.cfm (MANDATORY: The view used to display errors when they ocurr in your blog or pages)
index.cfm (MANDATORY: The view used to render out the home page where all blog entries are rendered)
notfound.cfm (The view used to display messages to users when a blog entry requested was not found in our system.)
page.cfm (MANDATORY: The view used to render out individual pages.)
maintenance.cfm (OPTIONAL: Used when in maintenance mode)
templates (The folder that contains optional templates for collection rendering that are used using the quick rendering methods in the CB Helper. See below for additional information)
category.cfm (The template used to display an iteration of entry categories using coldbox collection rendering)
comment.cfm (The template used to display an iteration of entry or page comments using coldbox collection rendering)
entry.cfm (The template used to display an iteration of entries in the home page using coldbox collection rendering)
widgets (A folder that can contain layout specific widgets which override core ContentBox widgets)
views (The folder that contains views for rendering)
archives.cfm (MANDATORY: The view used to render out blog archives.)
entry.cfm (MANDATORY: The view used to render out a single blog entry with comments, etc.)
error.cfm (MANDATORY: The view used to display errors when they ocurr in your blog or pages)
index.cfm (MANDATORY: The view used to render out the home page where all blog entries are rendered)
notfound.cfm (The view used to display messages to users when a blog entry requested was not found in our system.)
page.cfm (MANDATORY: The view used to render out individual pages.)
maintenance.cfm (OPTIONAL: Used when in maintenance mode)
templates (The folder that contains optional templates for collection rendering that are used using the quick rendering methods in the CB Helper. See below for additional information)
category.cfm (The template used to display an iteration of entry categories using coldbox collection rendering)
comment.cfm (The template used to display an iteration of entry or page comments using coldbox collection rendering)
entry.cfm (The template used to display an iteration of entries in the home page using coldbox collection rendering)
The individual files included in the templates directory are a single .cfm files used by ContentBox to iterate over a collection (usually entries or categories or comments) and render out all of them in uniformity.
Please refer to ColdBox Collection Rendering for more information.
Each template receives the following variables:
_counter (A variable created for you that tells you in which record we are currently looping on)
_items (A variable created for you that tells you how many records exist in the collection)
{templateName} The name of the object you will use to display: entry, comment, category
Layout Local CallBack Functions:
onActivation()
onDelete()
onDeactivation()
layouts (The folder that contains layouts in your theme)
blog.cfm (Mandatory layout used for all blog views by convention)
pages.cfm (Mandatory layout used for all pages by convention)
maintenance.cfm (Optional used when in maintenance mode, else defaults to pages)
search.cfm (Optional used when doing searches, else defaults to pages)
cbadmin_onThemeInfo - When displaying theme information on the admin UI
contentboxPlease also note that you can also download two more types:
Module - The ContentBox module so you can deploy into any existing ColdBox application
Site - A pre-configured site like the installer but with no DSN Creator and ContentBox Installer
Now that the source is deployed in your webserver, it is time to create your database in your favorite DBMS engine. ContentBox is built with Hibernate ORM technology, so in theory it should work in all major database systems. You can even use an embedded database like Apache or Hypersonic.
Make sure your database supports utf-8 or utf-16 character sets if you will be using multi-lingual or localization support.
You can now visit your application and will be presented with our datasource wizard. You can either use our datasource wizard or you can create the datasource yourself manually in the CFML administrator.
The datasource wizard requires your CFML Admin Password, or your ( Railo/Lucee ) Web Context Password to create the datasource.
Note: Depending on your CFML Engine Install, the Web Context Password might not be set. To use the Datasource Creator Wizard, you will be required to access the admin, set the password, then continue the installation.
That's it! We are now ready to run the ContentBox installer wizard. ContentBox will automagically create all the necessary database tables, indexes and constraints for you. After it does this, it will present you with our ContentBox installer, where you will fill in:
Administrator Account
Site Information
Notification Emails
Email Information
URL Rewriting
Enjoy your ContentBox installation!
Caution We recommend that after you install ContentBox that you remove the installer and datsource wizard modules from disk. You can do so manually or via the Dashboard once you log in.
{Root}/modules/contentbox-installer and {Root}/modules/contentbox-dsncreator
Drop the war into the web application folder of your favorite servlet container or use any of their deployment tools to do so. Then startup the engine and let the war be expanded.
Now that the war is deployed in your server, it is time to create your database in your favorite DBMS engine. ContentBox is built with Hibernate ORM technology, so in theory it should work in all major database systems. You can even use an embedded database like Apache or Hypersonic.
Make sure your database supports utf-8 or utf-16 character sets if you will be using multi-lingual or localization support.
You can now visit your application and will be presented with our datasource wizard. You can either use our datasource wizard or you can create the datasource yourself manually in the CFML administrator by visiting the URL for the administrator:
That's it! We are now ready to run the ContentBox installer wizard. ContentBox will automagically create all the necessary database tables, indexes and constraints for you. After it does this, it will present you with our ContentBox installer, where you will fill in:
Administrator Account
Site Information
Notification Emails
Email Information
URL Rewriting
Enjoy your ContentBox installation!
Caution We recommend that after you install ContentBox that you remove the installer and datsource wizard modules from disk. You can do so manually or via the Dashboard once you log in.
{Root}/modules/contentbox-installer and {Root}/modules/contentbox-dsncreator
Roles Assigned - This shows you how many users are using this permission currently.
Actions
Green Icon - Edit the permission
Red Delete Icon - Delete the permission.
Click Create Permission to add a permission. A permission consists of:
Permission ( commonly known as a slug / name )
Description
A Permission Slug can be referenced from inside of code used in Widgets, Modules, Themes, restricting access however you see fit. Creating a permission allows you to assign the permission to Roles and/or Users, but will not be functional without code referencing the Permission ( slug ).
A Permission ( slug ) can also be referenced from inside the Security Rules as well. Security rules are used to secure ContentBox according to incoming events or URLs, much like a firewall. See that System > Security Rules for more information on how Permissions are used.
In the top right section of the page, you will see a Bulk Actions button next to Create Permission. This allows you to do the following:
Import
Export All as JSON
Export All as XML
This is a nice feature when you manage several sites. You can setup permissions on one site, and then export them, and import them into the other sites you manage.
For safety reasons, when you Import Permissions, by default you will not override any content. If you have existing Permissions, that you want to be updated, please set Override Content to true. Otherwise existing content will be skipped during the import process.
Exporting to JSON or XML is a simple process. Click Bulk Actions and select your format, and in seconds you will see a file download prompt pop up, asking you to open or save your file ( in most browsers ).
You can click the Configure Tracker button from the Auth Logs screen, or click on System > Settings > Security Options
ContentBox is maintained under the Semantic Versioning guidelines as much as possible.Releases will be numbered with the following format:
And constructed with the following guidelines:
Breaking backward compatibility bumps the major (and resets the minor and patch)
New additions without breaking backward compatibility bumps the minor (and resets the patch)
Bug fixes and misc changes bumps the patch
ContentBox Modular CMS is open source and licensed under the Apache 2 License. Ortus Solutions, Corp, the makers of ContentBox, can also offer commercial and supported versions as well.
Copyright by Ortus Solutions, Corp
ContentBox is a registered trademark by Ortus Solutions, Corp
The ContentBox and discussion group can be found here: https://groups.google.com/d/forum/contentbox
We all make mistakes from time to time :) So why not let us know about it and help us out. We also love pull requests, so please star us and fork us: https://github.com/Ortus-Solutions/ContentBox
ContentBox is a professional open source software backed by Ortus Solutions, Corp offering services like:
Custom Development
Professional Support & Mentoring
Training
Server Tuning
Security Hardening
Code Reviews
Official Website: https://www.contentboxcms.org
Source Code: https://github.com/Ortus-Solutions/ContentBox
Twitter: @gocontentbox
Facebook:
Vimeo Channel:
YouTube Channel:
Because of His grace, this project exists. If you don't like this, then don't read it, its not for you.
"Therefore being justified by faith, we have peace with God through our Lord Jesus Christ: By whom also we have access by faith into this grace wherein we stand, and rejoice in hope of the glory of God." Romans 5:5
Insert Widget. Back to Widgets allows you to return to the Widget list to look for a different widget. Cancel returns you to the Content Editors.Once inserted, click Publish, and then you'll see a Widget placeholder like this.
If you right click on the widget, you can get a Widget Context menu like below. You can edit, or remove a Widget through that context menu, or just double click the Widget placeholder to edit directly.
This example has no arguments or parameters to change, but if you did, you would be able to edit those here, and click Update Widget to save those changes.
You can preview the page using our Responsive Previewer which allows you to see what your page will look like, in desktop, tablet and phone views ( horizontal and vertical ).
When you are happy, ensure you save / publish your page to keep your changes. Once saved, you can view it on the front end of the website.
We have introduced local storage auto saving capabilities for all editors in ContentBox. No matter the implementation, we will provide auto-save capabilities. This is a great way to know that silently your work is secure. I don't know how many times I select all and type by mistake. This feature has saved my bacon, and now you know about it, it could save you too. Editor
With any Bulletin Board Forum, or CMS, they each have their own syntax for special markup. You can now use the <escape></escape> syntax in any content editor to escape ContentBox translations for settings, markdown, etc.
All live previews are now responsive. Meaning you can choose from the responsive previewer the type of device and get immediate feedback of the content result in real-time.
The content editors have completely been re-designed for mobile first paradigm. They sport new tabbed interfaces for history, comments, custom fields and editing. You also have much more real estate when editing and even full screen editing support… including auto shrinking the left side bar, with an option to shrink the right sidebar too.
If you already have a ContentBox 2.X installation you will have to follow this guide in order to update your installation. Please note that ContentBox 3 is a major upgrade and will require some manual steps on your part in order to have a seamless upgrade.
Like with any automated process, there is room for error. So backup your files and database, we will not be held responsible for any mishaps.
We have created a special ContentBox 2 module that will update your installation. Please visit and download the master branch by clicking on the download button.
Unzip the download and copy over the folder to your current ContentBox installation in the modules folder. Make sure the folder is called cbcms-updater-v3. It should be placed alongside the other ContentBox modules.
In order for the module to take effect, you must restart your application or even better your server.
Now open your application and visit the module by using the /CB3Updater URL entry point. Here is an example: http://mysite.com/cb3updater
The module will be active and it will tell you to upgrade your application's config/ColdBox.cfc that you must do so manually according to the instructions presented. Once you have done this manual step, then save your file and click on the Continue button.
Now you will be in step2 of the module wizard. It will show you an updated Application.cfc according to your old Application.cfc on disk. If there are any custom changes that are not reflected, then update as you see fit. Once done, then click on the continue and save button. This will start the upgrade process, grab a cup of coffee and wait for the installer to show you the finalization screens.
If you are on a Windows machine, unfortunately, you will have to have an extra step due to the fact the OS creates file locks on certain files. This means that the upgrader will not be able to upgrade the coldbox folder in its entirety. You will have to stop the ColdFusion/Java server, and remove the following folder: coldbox/system/core/javaloader manually. Once removed, restart the server and click on the button that says Continue so you can finalize the process.
If all went well, then you should see the screenshot above. You can now log in to your new application and site. We would recommend a final server restart if possible as well. IMPORTANT: Now you must delete the module from disk
Luis Majano is a Computer Engineer with over 15 years of software development and systems architecture experience. He was born in San Salvador, El Salvador in the late 70’s, during a period of economical instability and civil war. He lived in El Salvador until 1995 and then moved to Miami, Florida where he completed his Bachelors of Science in Computer Engineering at Florida International University. Luis resides in The Woodlands, Texas with his beautiful wife Veronica, baby girl Alexia and baby boy Lucas!
He is the CEO of Ortus Solutions, a consulting firm specializing in web development, ColdFusion (CFML), Java development and all open source professional services under the ColdBox and ContentBox stack. He is the creator of ColdBox, ContentBox, WireBox, MockBox, LogBox and anything “BOX”, and contributes to many open source ColdFusion projects. You can read his blog at
Luis has a passion for Jesus, tennis, golf, volleyball and anything electronic. Random Author Facts:
He played volleyball in the Salvadorean National Team at the tender age of 17
The Lord of the Rings and The Hobbit is something he reads every 5 years. (Geek!)
His first ever computer was a Texas Instrument TI-86 that his parents gave him in 1986. After some time digesting his very first BASIC book, he had written his own tic-tac-toe game at the age of 9. (Extra geek!)
Keep Jesus number one in your life and in your heart. I did and it changed my life from desolation, defeat and failure to an abundant life full of love, thankfulness, joy and overwhelming peace. As this world breathes failure and fear upon any life, Jesus brings power, love and a sound mind to everybody!
“Trust in the LORD with all your heart, and do not lean on your own understanding.” Proverbs 3:5
Jorge is an Industrial and Systems Engineer born in El Salvador. After finishing his Bachelor studies at the Monterrey Institute of Technology and Higher Education , Mexico, he went back to his home country where he worked as the COO of. In 2012 he left El Salvador and moved to Switzerland in persuit of the love of his life. He married her and today he resides in Basel with his lovely wife Marta and their daughter Sofía.
Jorge started working as project manager and business developer at Ortus Solutions, Corp. in 2013, . At Ortus he fell in love with software development and now enjoys taking part on software development projects and software documentation! He is a fellow Cristian who loves to play the guitar, worship and rejoice in the Lord!
Therefore, if anyone is in Christ, the new creation has come: The old has gone, the new is here! 2 Corinthians 5:17
ContentBox allows you to override global site settings dynamically. This approach is great for container based deployments, but also for traditional overrides for testing or staging environments.
You can override any runtime setting for ContentBox via a configuration structure in your main ColdBox.cfc configuration file. This will allow developers to override any runtime setting for any site.
All you need to do is create the a contentbox structure in your configure() or any tier method, with the name of the site (default is the default site) and then any setting name-value pair.
You can also override any runtime ContentBox setting by passing them via Docker/Java Runtime variables.
Since these are string keys we can now use our fancy structures like the settings above, so you must adhere to our recognition pattern:
Here is an example on adding a custom media root:
This will allow especially Docker environments to override settings as environments or even provide secrets. More is coming, so stay tuned to our updates.
ContentBox for some time has had a ContentBox site title, keywords and descriptions. Most themes also overrode those values with Blog Post and Page Titles, and if you use the SEO tab in the editor, you can override the Keywords and descriptions too.
In ContentBox 3.1, we added some additional logic into the default Theme ( as a reference ) to allow even more flexibility with Title, Keywords, Meta etc. In previous versions, logic checked to see if the content was a blog, or a page, and how to determine if overrides were used or not. Now the CBHelper contains all of that logic, and you can just request the Title, Description or Keywords from CBHelper.
<title>#cb.getContentTitle()#</title>
<meta name="description" content="#cb.getContentDescription()#" />
<meta name="keywords" content="#cb.getContentKeywords()#" />This is in addition to already existing functions like:
<base href="#cb.siteBaseURL()#" />
One common issue with using the theme for your module is the way Meta Tags are generated. Having your own module, its hard to set your Title, Keywords and Description. As of ContentBox 3.1, since we have added the SEO and Meta functions to CBHelper, you can actually set and retrieve that data easily. To add Meta to your modules, you can now add this to your Module Handler Events.
Running a website, on top of your normal job duties can be a lot of work. Time is valuable, and important when trying to plan your content and the corresponding social media publication. This is the reason why we created an important ( but often overlooked ) feature, Publication and Expiration dates for content. You might be surprised what in ContentBox is date controlled.
This is most useful when scheduling blog posts. Blog posts can take a long time to write, and post, and with busy schedules this might not get done. This is why at Ortus Solutions, we try to write our blog posts, and schedule them ahead of time. When editing a blog post, in the right hand side 'sidebar', you will see these options at the top of the sidebar.
You can set the publish date / time, and the post will go live at the right time for you.
Expiration dates are useful too, but not a normal use case for blog posts… but these scheduling options are not just available for blog posts. Expiration dates work great for webinars or other events, where a sign up page should be removed after event sign ups close, or maybe a special or promotion that should only who while it's active. This will even show and hide menu items in your navigation.
Lets look at the Page Details version of the Publishing options
As you can see, they are exactly the same. This makes it familiar and easy to work with. This is also the case for Content Store items… which gives you even more options in regards to scheduling content.
ContentStore items can be included inside of pages and blog posts too, which means you can include a time based piece of content into your homepage, to show upcoming events, or show a link to a sign up page for event, and then hide the link when the registration period is over.
This is a nice feature, which at the surface looks simple but useful, but with this feature working with ContentStore items as well, the options are endless.
You can declare settings for your Themes that ContentBox will manage for you. The form itself is built from the Theme.cfc file itself.
The value is an array of structures with the following keys:
name : The name of the setting (required), the setting is saved as cb_layoutname_settingName
defaultValue : The default value of the setting (required)
required : Whether the setting is required or not. Defaults to false
type : The type of the HTMl control (text=default, textarea, boolean, select, color)
label : The HTML label of the control (defaults to name)
title : The HTML title of the control (defaults to empty string)
options : The select box options. Can be a list or array of values or an array of name-value pair structures
optionsUDF : The select box options. This points to a UDF that returns a list or array of values or an array of name-value pair structures. Example: getColors not getColors()
group : lets you group inputs under a Group name - settings should be in order for groupings to work as expected
groupIntro : Lets you add a description for a group of fields
fieldDescription : Lets you add a description for an individual field
fieldHelp : Lets you add a chunk of HTML for a Modal, openable by the User by clicking on question mark next to the field label. Recommended use is to readFiles from the ./includes/help directory, with a helper function, for example: loadHelpFile( 'cbBootswatchTheme.html' );
Below is a annotated screenshot showing most of the visible elements generated in the Theme Settings Admin form from the Theme Settings configuration structure.
ContentBox 3.1 now supports the generation of static sites from your content and even your blog. This is a great addition to ContentBox as now you can produce static versions and workflows, deploy to CDN networks, secure your content and much more. Once you click on the Start Generation button, ContentBox will go over your entire site and produce a static archive for you in the associated theme. It will also announce two interception points for you during the process:
cbadmin_preStaticSiteExport : Receives all the export options in the intercept data so you can alter the export behavior.
cbadmin_postStaticSiteExport : Receives all the export options and also a results structure with the following keys: exportLog:builder, exportDirectory, exportArchive. This is a great way to listen for the export and send to S3 for archiving, etc.
Warning Dynamic elements like commenting, searching, etc must require a JavaScript implementation. So make sure you have a static export strategy in place.
ContentBox's modular architecture, combined with the awesome power of the ColdBox MVC development framework, allows for a familiar, yet unrestricted, platform from which to develop great web applications.
If you're a Front End Developer, you'll appreciate the straightforward configuration and pre-defined ( but highly customizable! ) asset conventions.
Within the ColdBox framework, itself ContentBox is comprised of three modules:
contentbox - Includes the the underlying libraries for content organization and presentation
contentbox-admin - Provides the administrative interface for managing your CMS
contentbox-ui - Provides shared libraries for the user interface which are used for presentation and which may be extended to your application requirements.
Browse through our area-specific development documentation to get started:
Whether you have a website with a lot of traffic, or not, it pays to have a test / staging site setup to test out changes to your website. One of the biggest problems with having a staging and production website, is moving data from one environment into another. This need inspired the Content Import and Export features in ContentBox.
The Import and Export tools are located in the Admin menu under Tools.
From this panel you can choose to export your entire site or parts of it as a *.box archive package.
You have 2 options, Export everything, and Mr Picky, where you can pick and choose.
As you can see in the pick and choose, there are lots of options. Pages, Entries, Categories, ContentStore, Authors, Roles, Permissions, Security Rules, Settings and much more. This makes it easy to pick and choose the content you need to move.
When you are ready, you can click Export Preview to see exactly what will be exported ( see below ).
Once you are happy with your selection, click Start Export
Once complete, you will be prompted to save your cbox file.
Once you have exported your content into a cbox file, you can import it to the installation of your choice, through Tools > Import
By default the includes directory of your theme is used to store your static assets.
Because these assets are called from your customized theme, however, you may use any directory conventions you prefer. If you plan to use customized paths or CDN links in your template, it's best to create a setting in your Theme.cfc which will then be configured through the admin.
In the Front End of the Website, the Theme takes over the rendering. To ensure all Assets are added correctly from various modules, for every theme, we recommend using the htmlHelper's addAsset() method.
Since the SuperType ( which all ColdBox items inherit from ) implements addAsset() you can call it directly from almost any file in your application.
addAsset( "#prc.cbroot#/includes/css/#css#.css" );
You might have noticed, that even in the , the actual implementation of the cssFullAppendList and cssAppendList use the addAsset to add the CSS to the head of the HTML page.
This applies to both CSS and JS. The main downside to this approach is that all assets added with addAsset are added to the head. The order of the assets is not strictly ( or easily ) controlled either.
We recommend using a similar approach to the admin, using an array, and outputting in the theme. We will be standardizing an approach soon, so all themes can easy implement these features, with a single line cbhelper method.
The express version of ContentBox is a fully integrated running server powered by Lucee, an open source CFML engine, and Tomcat. It comes bundled with a JRE for your operating system or one without a JRE.
Make sure your system has a working Java Runtime 1.7+ environment if you are downloading the express version with no JRE. A quick test to see if your system supports Java is to open a terminal or command prompt and typing:
You should see something like this:
Just make sure what it is Java 1.7+.
Below is a listing of all the major updates in the administration modules.
The administration module sports a completely re-designed responsive UI. Our goal was to think mobile first and build from there. So you will see tons of great additions for working on mobile devices, new editors, new fullscreen mdoes and much much more. Below is a nice image gallery of all the changes in the administration module. Please note that every single screen has changed.
is a ColdFusion (CFML) Command Line Interface (CLI), REPL, Package Manager and Embedded Server. We will leverage the CLI in CommandBox to install, deploy and configure ContentBox. The full CommandBox installation instructions can be found here: . We will do the short version.
You can download CommandBox from the official site: and install in your preferred Operating System (Windows, Mac, *unix). CommandBox comes in two flavors:
The source code for this book is hosted in GitHub: . You can freely contribute to it and submit pull requests. The contents of this book is copyright by and cannot be altered or reproduced without author's consent. All content is provided "As-Is" and can be freely distributed.
The majority of code examples in this book are done in cfscript.
The majority of code generation and running of examples are done via CommandBox: The ColdFusion (CFML) CLI, Package Manager, REPL -
As you can imagine, there are a lot of widgets you can use in ContentBox. Most widgets have specific and larger functionality… sometimes you might want something quick and simple… like outputting a single variable. You can output any RC or PRC variable with a simple helper function.
RC - Request Collection
In System > Settings > Security Options - You will see 3 new features to ContentBox ( released in ContentBox 3.0 ), the Login Tracker, the Rate Limiter, and Secure Sockets Layer ( SSL ) Encryption.
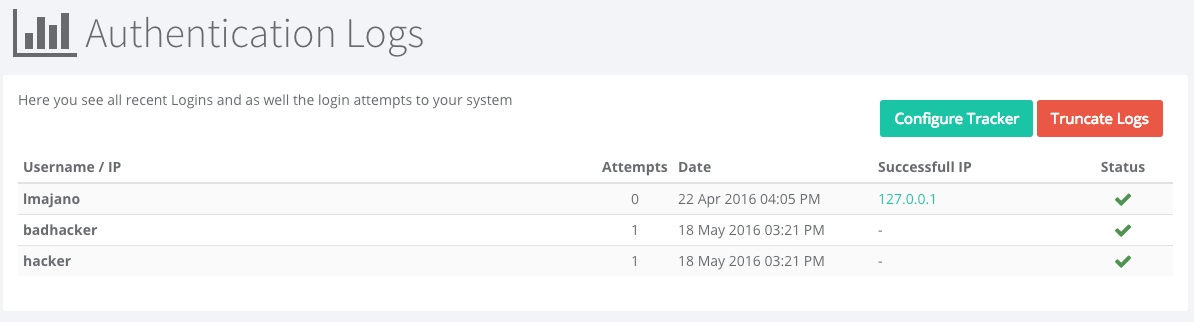
The ContentBox administrator module now comes with a login tracker which if enabled can track invalid logins and be able to block individual ip addresses from brute-force attempts. We even track all valid logins into the new ContentBox Security Audit Log.
On this menu you will have the following options to change:
Site Name: This is the global name of this ContentBox website. This is the name that will display in the browser and what will normally show up in search engines. In the default Theme, this is the Header for the site ( unless you select a logo image ).
Site Tag Line: This is a slogan, motto, your USP Unique Selling Proposition, or short catchy 10 second elevator pitch. This is commonly used as a Alt tag for Logos by themes, each theme varies.
Contentbox has many options for creating and managing content, which are accessible through the ContentBox Administrator:
Blog entries
Categories
Content Store Items
# stable
wget https://www.ortussolutions.com/parent/download/contentbox?type=installer
# bleeding edge
wget https://www.ortussolutions.com/parent/download/contentbox?type=installer&version=beunzip contentbox_{version}.zipwget https://www.ortussolutions.com/parent/download/contentboxwget https://www.ortussolutions.com/parent/download/contentbox?type=site# stable
wget http://www.ortussolutions.com/parent/download/contentbox?type=war
# bleeding edge
wget http://www.ortussolutions.com/parent/download/contentbox?type=war&version=be/{appcontext}/lucee/admin/server.cfm ____ _ _ ____
/ ___|___ _ __ | |_ ___ _ __ | |_| __ ) _____ __
| | / _ \| '_ \| __/ _ \ '_ \| __| _ \ / _ \ \/ /
| |__| (_) | | | | || __/ | | | |_| |_) | (_) > <
\____\___/|_| |_|\__\___|_| |_|\__|____/ \___/_/\_\<major>.<minor>.<patch>PRC - Private Request Collection
The underlying framework (ColdBox) will merge the incoming URL/FORM/REMOTE variables into a single structure called the request collection structure that will live inside the request context object. We also internally create a second collection called the private request collection that is useful to store data and objects that have no outside effect.
The code below allows you to easily output from any of these source:
${rc:name}
This will output the name variable from the RC scope.
This means you can output URL variables in your content. Look at this example, with the following url
mydomain.com/?name=Gavin Pickin
You could access the name with ${rc:name}
You can tap into more items in the RC and PRC scopes as well, but you have to remember, you cannot output a struct to the page, only strings.
This gives you some nice options for form submissions, searches, and ways to add more information to a normal pages if you write your own modules.
If you actually want to use the text above, without trying to output a variable, you can escape the code.
<escape>${rc:name}</escape>
If you do not escape the variables, and the variable doesn't exist, you'll see an error message like this:
Error translating setting on target prc:page.renderContent(): The variable: page.renderContent() is undefined in the request collection (private=true) Keys Found: META,currentLayout,CBENTRYPOINT,currentRoutedURL,layoutmodule,currentView,CBROOT,layoutoverride,CBWIDGETROOT,CBSETTINGS,COMMENTSCOUNT,CATEGORIES,cbox_incomingContextHash,currentRoute,CBADMINENTRYPOINT,COMMENTS,PAGEOVERRIDE,OCURRENTAUTHOR,CBTHEME,CBTHEMEROOT,currentViewArgs,PAGE,viewModule Error translating setting on target rc:lastname: The variable: lastname is undefined in the request collection (private=false) Keys Found: namespaceRouting,event,pageSlug,format,namespace
Any setting stored in ContentBox can be output using the following markup: ${setting_name}. This is a great way to create site-wide static settings that can be output in any editor.
Media Manager
Menu Manager
Sitemap ( Pages )
In the following chapters you'll find an quick overview of each one of these options.
contentbox = {
// Runtime Settings Override by site slug
settings = {
// Default site
default = {
"cb_search_adapter" = "my.search.adapter",
"cb_media_directoryRoot" = "/docker/mount"
}
}
}contentbox_{site}_{setting}=valuefunction index(event,rc,prc){
cbhelper.setMetaTitle( 'My cool module' );
cbhelper.setMetaKeywords( 'ContentBox, Ortus, Themes, Modules' );
cbhelper.setMetaDescription( 'My new module now has Meta Data to be used my the Theme.' );
cbhelper.prepareUIRequest( "pages" );
event.setView( "home/index" );
}Since version 3.5.0, you can now simply issue a command in CommandBox to install the ContentBox module into an existing ColdBox application. Just open a box shell in the root of your ColdBox application and use the following command:
This will install the ContentBox module with all of its dependencies under the /modules/contentbox folder and update your box.json with the appropriate dependency. That's it, next step!
If you need to execute the ContentBox installer for the first time, you will have to download the installer package from our download page. Extract the zip and copy over the modules/contentbox-installer folder into your modules folder.
Note We will create another installer approach in the future for this portion.
Now open your Application.cfc and you will add the following updates:
We now move to the last step, open your application's ColdBox.cfc and you will add the following settings:
That's it! Once all those settings, mappings and module installations are done you can now visit the installer module to continue with the installation process: http://localhost/index.cfm/cbinstaller
Danger Make sure you have the datasource created in your ColdFusion administrator or inline in your
Application.cfc
By default ContentBox is in take over mode. Meaning that the UI module will intercept all calls made to the application and process them as pages or blog entries. If you DO NOT want this to happen, then you can segregate the UI module into a single entry point URL like blog or site or pages. You can do this by opening the following file: modules/contentbox-ui/ModuleConfig.cfc and looking for the following code:
Now update the this.entryPoint to whatever you like the entry point URL to be. Restart the application and voila!
-Dcontentbox_default_cb_media_directoryRoot=./build/docker/contentbox/contentinstall contentbox production=true// LOCATION MAPPINGS
this.mappings[ "/contentbox" ] = COLDBOX_APP_ROOT_PATH & "modules/contentbox";
// THE LOCATION OF THE ORM MODULE
this.mappings[ "/cborm" ] = this.mappings[ "/contentbox" ] & "/modules/contentbox-deps/modules/cborm";// ORM SETTINGS
this.ormEnabled = true;
this.ormSettings = {
// ENTITY LOCATIONS, ADD MORE LOCATIONS AS YOU SEE FIT
cfclocation=[ "models", "modules", "modules_app" ],
// DO NOT REMOVE THE FOLLOWING LINE OR AUTO-UPDATES MIGHT FAIL.
dbcreate = "update",
// FILL OUT: IF YOU WANT CHANGE SECONDARY CACHE, PLEASE UPDATE HERE
secondarycacheenabled = false,
cacheprovider = "ehCache",
// ORM SESSION MANAGEMENT SETTINGS, DO NOT CHANGE
logSQL = false,
flushAtRequestEnd = false,
autoManageSession = false,
// ORM EVENTS MUST BE TURNED ON FOR CONTENTBOX TO WORK
eventHandling = true,
eventHandler = "cborm.models.EventHandler",
// THIS IS ADDED SO OTHER CFML ENGINES CAN WORK WITH CONTENTBOX
skipCFCWithError = true
};// ORM Module Configuration
orm = {
// Enable Injection
injection = {
enabled = true
}
};// YOUR SES URL ENTRY POINT FOR CONTENTBOX, IF EMPTY IT WILL TAKE OVER THE ENTIRE APPLICATION
// IF YOU WANT TO SECTION OFF CONTENTBOX THEN FILL OUT AN SES ENTRY POINT LIKE /site OR /content
// BY DEFAULT IT TAKES OVER THE ENTIRE APPLICATION
this.entryPoint = "";He has of late (during old age) become a fan of running and bike riding with his family.
The first step is for you to download ContentBox (http://www.ortussolutions.com/products/contentbox) or you can use the command below:
Once downloaded expand the archive
This will expand into the folder of your liking.
On some operating systems like Linux or Mac, you will need to enable run permissions. So drop into a shell or terminal in that folder you expanded and type:
This will add execution and write permissions to the bin folder which is required.
Go into the bin folder and and execute either the startup.bat or startup.sh or startup.app according to your OS. Then visit the site in a browser on port 8085 by default.
Make sure you visit the following URLs and setup a server and web application password for the underlying engines:
You can now visit your application under http://localhost:8085 and you will be presented with our datasource wizard. Since we are in express edition, just choose the embedded database and follow the instructions.
That's it! We are now ready to run the ContentBox installer wizard. ContentBox will automagically create all the necessary database tables, indexes and constraints for you. After it does this, it will present you with our ContentBox installer, where you will fill in:
Administrator Account
Site Information
Notification Emails
Email Information
URL Rewriting
Enjoy your ContentBox installation!
Caution We recommend that after you install ContentBox that you remove the installer and datsource wizard modules from disk. You can do so manually or via the Dashboard once you log in.
{Root}/modules/contentbox-installer and {Root}/modules/contentbox-dsncreator
Go to the conf/server.xml and look for the following:
Just update the port to whatever you desire.
ContentBox now sports native Markdown support for writing all content objects. You can even choose markdown on a per-user level as your preferred writing style.
We have included a new code editor that supports HTML and Markdown natively. This will allow developers or editors to write in native markup and have all the integrations into ContentBox. It also sports realtime previews and side-by-side editing in full screen. Your editing experience is about to get a whole lot better now.
We have introduced local storage auto saving capabilities for all editors in ContentBox. No matter the implementation, we will provide auto-save capabilities. This is a great way to know that silently your work is secure.
You can now use the <escape></escape> syntax in any content editor to escape ContentBox translations for settings, markdown, etc.
All live previews are now responsive. Meaning you can choose from the responsive previewer the type of device and get immediate feedback of the content result in real-time.
The content editors have completely been re-designed for mobile first paradigm. They sport new tabbed interfaces for history, comments, custom fields and editing. You also have much more real estate when editing and even full screen editing support.
The dashboard now supports a cleaner interface for visualizing the latest content edits, drafts, comments and news.
Improved UI to match the new admin UI with responsive updates. It also has a smoother uploading and drag and drop uploading capabilities.
We have added HTML5 fullscreen mode capabilities for the admin UI. This will allow you to go full screen to edit, create and manage in a gorgeous huge display.
RSS feed options and caching options can now be customized via settings.
All content objects now have the ability to set natively a featured image alongside the content.
The author details now sports two new panels to showcase their latest edits and latest drafts. It will make it much easier for authors or administrators to discover what they are working on.
The CBHelper sports some new methods:
getPrivateRequestCollection() - Get the ColdBox private request collection
isHomePage() - Verify if the current rendered page is the home page
prepareUIRequest() - Use in any ColdBox module to prepare rendering under the ContentBox theme
Here is a collection of all the new admin interception points:
onGlobalSearchRequest - When a global search is made
onGlobalSearchDisplay - When the global search is displayed
cbadmin_beforeLoginForm - Before the login form renders
cbadmin_afterLoginForm - After the login form renders
cbadmin_preThemeSettingsSave - Before saving theme settings
cbadmin_postThemeSettingsSave - After saving theme settings
cbadmin_onThemeSettings - When displaying theme settings in the admin UI
cbadmin_onThemeInfo - When displaying theme information on the admin UI
No Java Runtime (30mb)
Embedded Runtime (80mb)
So make sure you choose your desired installation path and follow the instructions here: http://commandbox.ortusbooks.com/content/setup/installation.html
Once you download and expand CommandBox you will have the box.exe or box binary, which you can place in your Windows Path or *Unix /usr/bin folder to have it available system wide. Then just open the binary and CommandBox will unpack itself your user's directory: {User}/.CommandBox. This happens only once and the next thing you know, you are in the CommandBox interactive shell!
We will be able to execute a-la-carte commands from our command line or go into the interactive shell for multiple commands. We recommend the interactive shell as it is faster and can remain open in your project root.
Now that we have CommandBox we can use it to install and startup a ContentBox site using the embedded server (Lucee 4.5). You can use an embedded database or connect the embedded server to any database server as well. Open a CommandBox shell in your directory of choice by typing box or executing the box binary and after the welcome screen type the following commands:
Once you start the engine make sure you log in to the CFML web admin using the URL below in order to setup the CFML engine password. You will need this password to create the datasource via the wizard.
Note You can install the bleeding edge of ContentBox by using the
contentbox-install@beidentifier in the install command. Basically, you can add any@beto any ID and CommandBox will try to retrieve the latest bleeding edge.
This will install the latest stable ContentBox and run an embedded server (Lucee 4.5) for it. After this you will get the ContenBox installer. Just follow it through.
Since we are leveraging CommandBox, you can replace the server start command to use any version of Lucee or Adobe ColdFusion. Below are some choice for the engines we support:
To change the datasource you can go into the CFML engine administrator and change it. Just look in your taskbar for an Ortus Logo like the one below:
Click on open web admin and go into the datasources section and create one.
ContentBox is partitioned into three installation slugs from ForgeBox in order to allow for more flexible installation structures. We used the installer above, but you can use the following approaches as well:
contentbox - Installs ContentBox as a module into any existing ColdBox application.
contentbox-site - Installs a new ColdBox site enabled for ContentBox with a dependency on contentbox for its module but no installer or DSN creator.
contentbox-installer - Same as above but with our DSN Creator and Installer Module.
Flash, Flex, ColdFusion, and Adobe are registered trademarks and copyrights of Adobe Systems, Inc. Lucee is a trademark of the Lucee Association of Switzerland.
The information in this book is distributed “as is”, without warranty. The author and Ortus Solutions, Corp shall not have any liability to any person or entity with respect to loss or damage caused or alleged to be caused directly or indirectly by the content of this training book, software and resources described in it.
We highly encourage contribution to this book and our open source software. The source code for this book can be found in our GitHub repository where you can submit pull requests.
15% of the proceeds of this book will go to charity to support orphaned kids in El Salvador - http://www.harvesting.org/. So please donate and purchase the printed version of this book, every book sold can help a child for almost 2 months.
Shalom Children’s Home (http://www.harvesting.org/) is one of the ministries that is dear to our hearts located in El Salvador. During the 12 year civil war that ended in 1990, many children were left orphaned or abandoned by parents who fled El Salvador. The Benners saw the need to help these children and received 13 children in 1982. Little by little, more children werecame on their own, churches and the government brought children to them for care, and the Shalom Children’s Home was founded.
Shalom now cares for over 80 children in El Salvador, from newborns to 18 years old. They receive shelter, clothing, food, medical care, education and life skills training in a Christian environment. The home is supported by a child sponsorship program.
We have personally supported Shalom for over 6 years now; it is a place of blessing for many children in El Salvador that either have no families or have been abandoned. This is good earth to seed and plant.
One of the biggest problems on the internet today, is out and out traffic overload. Of course, hardened hardware is the best approach to stop denial of service attacks, but we have given you some tools inside of ContentBox to help at the software level. You can now run your very own Rate Limiter.
SSL support can now be found everywhere in ContentBox for both the UI and admin modules. Users can even select specific pages for users to transition into or out of SSL for richer eCommerce or secure experiences.
Security is a big issue with any website these days, and with the number of word press hacks in the wild, it’s a big PRO to using ContentBox. With Brute force attacks to admins so prominent, we have a fewof features to make your life easier, and your website safer.
One of the major upgrades in ContentBox 3.0, ContentBox now offers BCrypt support for password encryption, to make cracking passwords harder than ever. The default algorithm for passwords is now based on BCrypt with work factors for better security and entropy. You can read more on bcrypt here: https://en.wikipedia.org/wiki/Bcrypt
A new password policy is now in place for ContentBox for new and current users, which must be greater than 8 characters with at least one:
Lower case character
Upper case character
Digit
Special character
All of these features are definitely great addons to ContentBox, but one of the best features of all… you can completely remove the Admin itself from your production site. This would give hackers no access to the login page at all.
Secure your site today.
To get to the Import Tools, in the admin, click on Tools > Import.
The Import Tools page displays 2 main options, ContentBox Package ( .cbox ) or Database Import. In Tip 10, we talked about importing from a ContentBox package, but in this tip, we are going to click Import from Database and then enter your database connection criteria to complete the import.
This server must have a defined datasource to the source blog database in order to import it. Please make sure this datasource exists in the ColdFusion administrator. If you have not done this yet, please login into your ColdFusion Administrator ( or Lucee admin ) and setup the datasource for the database you wish to import.
Enter the Datasource name that you created, and Username/ Password if required.
Next we have to choose the type of data you are importing, and any special setup you might have used. Select the Importer Source - Mango, WordPress, BlogCFC or MachBlog ( please let us know if your CMS is not on this list and would like us to enter it )
Table Prefix - when installing the blog, some blog software allow you to select a table prefix. To import your data correctly, we need to know what Prefix the database is using.
Default Author Password - Since systems encrypt passwords, we cannot simple copy them over, we need to create new ones. Please enter a default author password to set this as the default, and then you can modify them once they are imported into ContentBox.
Since Roles are not the same between blogs, please select the default Author Role you wish to use for Authors imported through this process. You can manually change them after the import.
When you are all set, click Start Import, and be patient. This process might take some time.
Note: We have worked hard to make sure this process is as smooth as possible. There may be some data that does not transfer over automatically, but this should give you a great starting point, if converting from another blog.
Remember, always back up your data and files before doing imports like this, to be sure… and never do this in production.
Turning this flag on will require two-factor authentication for your app. Any users who have not enrolled will be required to enroll on their next login. Keep in mind that if you as an admin are not enrolled in two-factor and this setting is turned on you will be forced to enroll in two factor after saving this configuration.
The number of days to keep trusting a user's device. If you set this value to 0, two factor authentication will be required on every log in.
Two factor authentication uses a provider system to allow new methods of two factor authentication to be provided via a module. A good example of this extension is Amazon SNS Provider.
Note that if you decide to change the default two factor provider, all currently enrolled users will be unenrolled.
Site Keywords: A comma delimited list of keywords to be used in the HTML keywords meta tags. This helps the search engine identify what your site contains. You can override this in blog posts, pages, and in modules.
Home Page Displays: This enables you to choose the latest blog entries page or an existing ContentBox page to display as the homepage for the website.
Send ContentBox Identity Header: This allows you to enable or disable a Browser Header, to help tools and browsers to identify the software powering the website. This is hidden from users.
Settings Cache Provider: Choose the CacheBox provider to cache global site settings into.
Disable Blog: You can disable the Blog for the entire ContentBox website. This does not delete data, it just disables blog features... including the addition of a Menu Item called Blog if you are using the default page navigation.
Note: If you disable the blog, remember to change the Home Page Display above to a real page and not the blog listing if you are disabling the blog.
Blog Entry Point: Choose the entry point in the URL to trigger the blog engine. The usual defautl entry point pattern is blog. Do not use symbols or slashes (/ )
Site Maintenance: You can put your entire site in maintenance mode if you are doing upgrades. This will make it easier to work on major changes to the site without customers seeing half completed work. The site will display a Offline Message, set in the Offline Message field, unless the Theme has a custom Maintenance Layout or Maintenance View.
Offline Message: The message to show users once the site is in maintenance mode, HTML is ok.
If you are logged in, with the MAINTENANCE_MODE_VIEWER permission, you will be able to view the site even when the site is in Maintenance Mode. When the site is in Maintenance Mode, you will see a Red Maintenance banner, to remind you the site is in Maintenance for other users.
To create or edit administrative users for ContentBox, select the User menu in the navigation bar on the left. The menu will drop down and you will need to select Manage.
Once in the User Management screen you will be presented with existing users, email addresses, roles and last time a user logged in.
There is also a icon that will allow you to select user actions such as:
Edit User
Delete the user
Export the information for a user as JSON or XML to import to another site. This is a simple way to give users access to additional websites.
You will also see a star next to the user you are currently logged in as.
Above the users there is a bulk actions button. This allows you to import JSON or XML files or export all users as JSON or XML.
When managing large number of users, this screen might become overwhelming. On the right hand side you will have an option to help filter the users. You can filter by status or roles or a combination of both.
Click on create user in the top right corner of the User management box. On this screen you will see the user details. Fill out the details with * as these are required.
Then you will need to choose if the user is active and what role you will assign to the user. (please see roles for further information)
Below here you have the option to enter a Biography or Notes About The User. This is not required.
Once this has all been completed click save details at the bottom of the page.
The password has requirements to make sure that they are secure.
It requires the following:
8 Characters long
1 Capital letter
1 Number
1 Special Character (such as @#$%)
On the User Management page click on the User Action icon at the end of the user.
This will open up the editing page.
This look a lot like the create user screen however you will notice on the left hand side, there are Tabs, with categories of more information to save about a user.
The Details menu allows you the same information as creating a new user apart from the password. You are not able to change the password in this area.
Changing Password allows you to change your own password or reset the password for another user (given you have the correct permissions).
You can email a password reset to any user that is not the currently logged in user.
Two Factor Authentication
A user can enroll themselves in two factor authentication. The manage screen allows the user to configure any required information before starting the enrollment process.
To enroll, a user must successfully enter in the code or credentials sent via the default provider. On a successful entry, the user will be enrolled in two factor authentication.
Users are able to unenroll from two-factor authentication themselves from the manage screen. Users with an admin role assigned are able to unenroll not only themselves but other users as well.
If two factor authentication is being enforced, users will be forced to enroll in two factor authentication. if a user unenrolls
from two-factor authentication a form to enroll in two-factor will be presented right away.
When a not enrolled user is logging in and the two-factor authentication is being enforced, the enrollment form will be presented and the user won't be able to see the dashboard or any other content unless a successful enrollment in two-factor authentication is performed.
The next menu is Preferences. In this menu you will notice there are areas for social media profiles and setting such as collapsed left nav bar enabling the user to setup contentbox the way they prefer.
The next menu is Permissions. In this area it enables you to see what permissions this user has (please see permissions for more information).
Role Permissions Role permissions are assigned to the user when creating the user by assigning the role. Each role has a default set of permissions allocated to it. If the user requires an additional role you can use the A-la-Carte Permission area below.
A-la-Carte Permissions In this section you can Assign A-la-Carte Permissions. This means that if someone doesn’t have access to a permission from their standard permission profile but needs access to it, you can give access to just that selection without enabling the user more access than needed.
The next Menu is Lastest Edits. This will show you anything this user has edited. This will show you the title, date/time, whether it was published, and lets you view the change on the site by clicking the action button.
The last menu option is Latest Drafts. This will show you what work has been saved but not yet published. Again it will show you title, date/time and lets you edit the draft directly from this menu.
The following are major system architecture updates we have done in ContentBox 3.
We have updated the entire core to leverage ColdBox 4 and modularity. We have completely re-architected all modules to adhere to ColdBox 4 standards and rely on CommandBox CLI for package management and resolutions. This update in itself is worth noting as it not only modularized even more ContentBox, but gave it a source code reduction and performance boosts.
Oracle and PostgreSQL are now fully supported.
The default algorithm for passwords is now based on BCrypt with work factors for better security and entropy. You can read more on bcrypt here:
A new password policy is now in place for ContentBox for new and current users, which must be greater than 8 characters with at least one:
Lower case character
Upper case character
Digit
Special character
The ContentBox administrator module now comes with a login tracker which if enabled can track invalid logins and be able to block individual ip addresses from brute-force attempts. We even track all valid logins into the new ContentBox Security Audit Log.
ContentBox now comes with a rate limiter module that can limit count and duration and very configurable. This can stop denial of service attacks or just penetration hacking attempts.
Introduction of core and user based system settings. This allows for the distinguishing of what are ContentBox core settings and custom user or module settings when managing them from the geek panel.
You can now decide in which caching engine to store global ContentBox settings. This provides the way to fully scale ContentBox in any cloud provider.
SSL support can now be found everywhere in ContentBox for both the UI and admin modules. Users can even select specific pages for users to transition into or out of SSL for richer eCommerce or secure experiences.
The majority of all modules have been now translated into English, Spanish, Italian, German and French. There is still work to do to localize the entire source, but it is coming.
Our entire build process has been revamped and now we can produce ContentBox Express editions with included Java runtimes for Linux, Mac OS X and Windows.
We have completely re-architected our asset pipeline and ContentBox now comes with an integrated development pipeline for front-end development. All assets are now tracked via bower and npm. We have created a developer guide for anybody working with the admin assets and collaborating.
All development is now done with CommandBox and all dependencies are tracked via CommandBox. This provides a smoother update processes for users and also a great workflow for collaboration.
DocBox now generates all API docs with much better documentation and readability.
ContentBox sports automatic updates via the administrator panel Dashboard > Updates. You can connect to the following update channels:
Stable: Where all our official stable releases go
Bleeding Edge: This is where we release beta or test versions
Once an auto-update package is detected you can then opt to install it.
As with all automated installers, we recommend you create backups of your source and database before applying or at least testing in a staging or development version of your site.
ContentBox contains Database migrations for you. It will only do additive migrations, so no remove or dropping ever occurs on patches. We highly advice you to do so and point you in the right direction via the release notes.
Once a patch is released in our update sites you can then choose to manually download the patch and apply it manually yourself. We store all patches in our integration server that can be found here:
Or you can visit www.ortussolutions.com/products/contentbox for all the available download patches.
There are three types of patches you can manually download and apply:
Full Patch: Includes source, framework and database content updates
Database Patch: Includes database content updates only
No ColdBox: Includes source and database content updates only
Each patch contains the following structure:
Update.cfc : Contains the code needed for pre and post installation procedures
deletes.txt : Contains a list of all source files that will be removed from your installation
patch.zip : Contains all the new or modified source files that need to be deployed
We do not recommend running the Update.cfc or patch files manually. Let the installer do its job.
You can also use the Updates panel to point to a download URL so ContentBox can be patched via a patch URL. This functionality is mostly used by our support customers so we can deliver on-demand patches to their ContentBox instances. You can also use this approach to deliver patches to a local intranet of ContentBox instances. Just type in the download URL and hit update!
If you are using the contentbox module approach via CommandBox, you can easily upgrade by doing two things:
Issue an update command: box update contentbox. This will update the module to its latest version
Apply the db-only patch in your administrator
Then restart your engine.
The ContentBox team can also do the heavy lifting for you as we are a professional open source project. So just contact us and we will update or install any ContentBox instances in a secure and fast way!
When you or your team log into your ContentBox site, you see your ContentBox Dashboard. You can see recent content, recent comments, recent news, some data snapshots… but you can also quickly customize this to help your team communicate. It is as easy as changing a few ContentBox admin settings.
Click on System > Settings and then click on Admin Options.
You can change the Title / Welcome that shows up on the dashboard.
You can update the Dashboard message, so when everyone logs in, they're reminded of some of your rules, regulations, or maybe a holiday message. As seen above:
One of the nice touches I think, is you can update the NEWS RSS feed. This allows you to add some humor to your day, by adding something like Dilbert's RSS feed… or maybe you can use an aggregator to follow what is happening in the CFML world, or maybe some blogs which you need to read and then update your audience.
You can set the number of items to show up in your dashboard, by type. Set the number for each of the following:
News Feed Count
Recent Entries Count
Recent Pages Count
Recent Content Store Count
These default to 10 when first installing ContentBox
You also have control of your Website paging, on the front end, for blog posts, as well as content in the back end of your website.
ContentBox is a professional open source modular CMS (Content Management System) for ColdFusion (CFML) and Java engines that allows you to easily build websites, blogs, wikis, complex web applications and even power mobile or cloud applications. Built with a secure and flexible modular core, designed to scale, and combined with world-class support, ContentBox will get your projects out the door in no time.
ContentBox is maintained under the guidelines as much as possible.Releases will be numbered with the following format:
And constructed with the following guidelines:
Breaking backward compatibility bumps the major (and resets the minor and patch)
New additions without breaking backward compatibility bumps the minor (and resets the patch)
Bug fixes and misc changes bumps the patch
ContentBox Modular CMS is open source and licensed under the License. Ortus Solutions, Corp, the makers of ContentBox, can also offer commercial and supported versions as well.
Copyright by Ortus Solutions, Corp
ContentBox is a registered trademark by Ortus Solutions, Corp
The ContentBox and discussion group can be found here:
We all make mistakes from time to time :) So why not let us know about it and help us out. We also love pull requests, so please star us and fork us:
By Jira:
ContentBox is a professional open source software backed by offering services like:
Custom Development
Professional Support & Mentoring
Training
Server Tuning
Official Website:
Source Code:
Bug Tracker:
Twitter:
Because of His grace, this project exists. If you don't like this, then don't read it, its not for you.
"Therefore being justified by faith, we have peace with God through our Lord Jesus Christ: By whom also we have access by faith into this grace wherein we stand, and rejoice in hope of the glory of God." Romans 5:5

This release has a major focus on security, authentication, containers, testing and automation. Below you can find the major changes and updates for this release and our full release notes.
Our ContentBox docker image has been updated to support this release and we have added two new areas of improvements for containerization:
When installing a CMS, one of the first steps you would normally take, is install a theme. We wanted to give you a head-start and give you a theme that gives you plenty of options to customize your site, colors, social media icons, and even a hero style homepage. In ContentBox 3.1 we even updated Themes to have better documentation, so it's easier to get started with your theme. Let's see what the default theme can do for you.
Theme settings is where all of your configuration happens. In ContentBox 3 we added a lot of functionality to make the Theme Settings easier to work with, for Devs and Users. The first you will see if the groupings of settings. This allows a User to focus on one set of settings at a time. With a complex theme, having all of the settings visible at once can be very overwhelming.
The roles menu is located under the User menu in the navigation bar to the left of the screen.
In this menu you will see a list of roles available to assign users, which will allow you to define their access to the site. You can use the quick search function if you are looking for specific roles, otherwise you can look in the main body of the page.
You will see 5 headings across the page
Role - This will be the name given to the role
java -versionjava version "1.8.0_40"
Java(TM) SE Runtime Environment (build 1.8.0_40-b27)
Java HotSpot(TM) 64-Bit Server VM (build 25.40-b25, mixed mode)# stable no-jre
wget http://www.ortussolutions.com/parent/download/contentbox?type=express
# stable with jre for windows
wget http://www.ortussolutions.com/parent/download/contentbox?type=express-win
# stable with jre for mac
wget http://www.ortussolutions.com/parent/download/contentbox?type=express-mac
# stable with jre for linux
wget http://www.ortussolutions.com/parent/download/contentbox?type=express-linux
# bleeding edge no-jre
wget http://www.ortussolutions.com/parent/download/contentbox?type=express&version=be
# bleeding edge with jre for windows
wget http://www.ortussolutions.com/parent/download/contentbox?type=express-win&version=be
# bleeding edge with jre for mac
wget http://www.ortussolutions.com/parent/download/contentbox?type=express-mac&version=be
# bleeding edge with jre for linux
wget http://www.ortussolutions.com/parent/download/contentbox?type=express-linux&version=beunzip contentbox-express-{version}.zipchmod -R 777 bin# server password
http://localhost:8085/lucee/admin/server.cfm
# web password
http://localhost:8085/lucee/admin/web.cfm<Connector port="8085" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />mkdir mysite --cd
install contentbox-installer
server starthttp://localhost:{port}/lucee/admin/web.cfm# default Lucee 4.5
server start
# lucee 5
server start cfengine=lucee@5
# Adobe CF11
server start cfengine=adobe@11
# Adobe 2016
server start cfengine=adobe@2016this.settings = [
{ name="Title", defaultValue="My Awesome Title", required="true", type="text", label="Title:" },
{ name="Colors", defaultValue="blue", required="false", type="select", label="Color:", options="red,blue,orange,gray" }
];'Welcome to the Dark Side - The Admin' ____ _ _ ____
/ ___|___ _ __ | |_ ___ _ __ | |_| __ ) _____ __
| | / _ \| '_ \| __/ _ \ '_ \| __| _ \ / _ \ \/ /
| |__| (_) | | | | || __/ | | | |_| |_) | (_) > <
\____\___/|_| |_|\__\___|_| |_|\__|____/ \___/_/\_\
Recent Comments Count
Recent Logins Count
Security Hardening
Code Reviews
Facebook: https://www.facebook.com/gocontentbox
Vimeo Channel: http://vimeo.com/channels/contentbox
YouTube Channel: https://www.youtube.com/channel/UCKLYx772weG6Eh06ny-lJBg
You can now create a config/runtime.properties.cfm file with your database information and ContentBox will leverage it dynamically. No more registering of datasources on the CFML engines if you do not need to. This can allow you to leverage dynamic datasources for multiple environments and container deployments.
In a world now of containers and distributed computing, we have added the ability for logged in sessions to be tracked by the ColdBox Cache Storages and CacheBox. This means that you can leverage in-memory sessions or distribute to any Cache provider CacheBox can talk to and distribute your sessions easily. It will also allow you to use the geek settings to monitor and manage the session objects of your users. You can even clear them all, expire them or choose a-la-carte.
The new cache provider region is called
sessionsand you can find its definition in theconfig/CacheBox.cfcfile.
Make sure that your config.Coldbox.cfc file contains in configure function
This is one of our biggest features for ContentBox is our two factor authentication framework. That's right, we built a two factor module framework that will allow you to build or use any two factor or multi-factor authentication mechanism. We have included one in the core which is Email verification.
Please refer to the developing two factor authentication providers in order to get an in-depth look of how to build your own two factor authentication provider modules.
The following are the new interception points for two factor authentication
cbadmin_onTwoFactorSettingsPanel - Shows on the two factor global settings panel
cbadmin_onAuthorTwoFactorOptions - Shows on the options for two factor auth in the author editor
cbadmin_onAuthorTwoFactorSaveOptions - Fires when the options are being saved
cbadmin_beforeTwoFactorForm - Shows at the beginning of two factor form challenge
cbadmin_afterTwoFactorForm - Shows after the two factor form challenge
cbadmin_onInvalidTwoFactor - Fires when an invalid challenge has been made
cbadmin_onValidTwoFactor - Fires when a valid challeng has been made
An admin can force two factor authentication for all users in the system and even provided a trusted device registry so ContentBox can track their devices and challenge only after a few days.
The user can also setup two factor authentication for their account if so desired.
An administrator now can control login options and enhance the logging experience of their users.
We have introduced the ability to create and organize permissions not only in roles but in our new permission groups. This will allow you to create more complex and robust permission schemas and be able to assign multiple permission groups to users. The entire permissions tab for authors has been revamped to allow you better visualization of rules and permissions.
The rate limiting module has been revamped to help with Denial of Service attacks or even just pesky scrapers. You can now configure more options for fine-tuning including relocation URLs, custom messages and improved logging.
There have been many updates on both the UI and the security of user passwords.
We have introduced the concept of a visual password meter, which can guide users when changing, resetting or setting passwords:
You can now also as an admin decide on the minimum length of user passwords.
As an administrator, you can now reset user passwords a-la-carte or for every single user in the system. This will issue a notification to the user with instructions on resetting their system password. User password reset workflow has now been improved with our new password reset screens instead of bulky double email validation mechanisms.
Here are the new interception events you can listen on for password reset workflows:
cbadmin_onGlobalPasswordReset
cbadmin_onPasswordReset
cbadmin_onInvalidPasswordReset
We have introduced a new approach to creating authors in ContentBox. You will now be presented with the new author wizard which will allow you to pre-fill author details in a secure manner. A notification will be sent to the new author's email address with a password setup token so they can secure their account.
The author listings have been improved with tons of new filters, reporting and even sorting options. Go admin like a mad man!
The Author Profile Snapshot has been updated to include a better UI, better visualization and a new action toolbar for direct Author actions and Author exporting.
We introduced markdown support for all content in many versions before. This update includes a brand new markdown engine with table support, code syntax highlighting and much more. We also made several settings and author specific details available as markdown content. In other words, viva markdown!
We have also updated our markdown UI editor and it can be used everywhere in the admin were markdown is allowed.
We have added a new two-step workflow for publishing any piece of content. This will allow you better visibility when working with drafts or live content. The new flow will also assist users that do not have any publishing capabilities.
We have improved the navigation of the content store and the sitemap by taping into the browser history API and providing history support for hierarchy navigation. Never again loose your place in the hierarchy.
[CONTENTBOX-882] -When cloning blog posts ( possibly pages too ) the code format is lost
[CONTENTBOX-891] -Trying to delete a single user with checked boxes fails
[CONTENTBOX-907] -"notify me" checkbox is forgotten on comment submission failure
[] -Fix issue of installer failing when rewrites turned off
[] -Adobe Incompatibilities for sidebar
[] -Render Markdown correctly on auto updates description
[] -Installer issues with new radio buttons
[] -Change $forgebox.load to GET request instead of POST for pagination to work
[] -MSSQL Regression due to Category Formulas
[] -Adobe 2016 Syntax Error
[] -Check Permissions fails on User with a null Role
[CONTENTBOX-647] - Add a password meter on the installer and user profile page with key enforcements
[CONTENTBOX-875] - Add content hierarchy history as URL doesn't reflect navigation into content hierarchy
[CONTENTBOX-916] - User Permissions Groups
[] - New setting for rate limiter to choose either a message or a redirection URL
[] - New setting to control if blocked attempts are logged or not
[] - New author quick report: numberOfContentStore
[] - Creation of new author toolbar for actions in snapshot location
[] - New export capabilities from new author toolbar
[] - Ability to showcase raw content in history panel
[] - Ability for a author password to be reset by an admin
[] - New reset interception points: cbadmin_onGlobalPasswordReset, cbadmin_onPasswordReset, "cbadmin_onPasswordReset", "cbadmin_onInvalidPasswordReset"
[] - Ability for admin to reset all author passwords
[] - When resetting a password and you have a previous password, they should not be the same
[] - New publishing details workflow
[] - Ability for authors to be sorted in the listing by different common orderings
[] - Make password length for authors a customizable rule
[] - Update all range settings to new slider UI
[] - New author creation wizard
[] - Enable markdown for site maintenance
[] - Enable MD Editors for settings for better usability
[] - Two Factor Auth Framework and Authentication
[] - Update markdown processor to latest version
[] - Create server.json for site and installers, so we can have rewrites and nice logos
[] - New preFlight checks for settings to avoid setting upgrade issues and better encapsulation
[] - Email two factor authentication provider
[] - Refactor captcha out of the core and into an addon module.
[] - Security services now rely on the CacheStorages instead of session to provide distribution out of the box if necessary via CacheBox
[] - Ability to make the datasource portable for container deployments via config/runtime.properties.cfm convention
[CONTENTBOX-568] - Allow user to choose new password on reset
[CONTENTBOX-725] - User Management: Allows duplicate emails
[CONTENTBOX-919] - Author snapshot updates
[] - Added auto height to select boxes
[] - Page Publishing Permissions
[] - Content cloning needs to clone all new properties
[] - Added pagination to ForgeBox installer
[] - Don't show data snapshot donut charts if there is no data
[] - Make admin bar responsive
[] - Cache installer detection query to improve performance
[] - Global HTML not flushing settings cache
[] - Refactor formulas for category reports and optimized for better performance
[] - Deprecated ColdBox fileUtils to internal Utility
Since each theme controls their own settings, lets look through the Default Theme's settings.
When you expand your group, you will see all of the settings of that group, displayed with a Group Introduction, a label for each setting, optional setting description ( not shown in the example below ) and an optional help modal ( the blue ? Icon below ) . In colors, you can choose one of many Bootswatch themes. Bootswatch is a set of color swatches made to extend the traditional Bootstrap framework. Below you will see a selection of the swatches.
Here is an example of an optional help modal, for settings that require more information for the user.
Changing the color dramatically changes your sites appearance. Lets look at your site default ( green ) and some options.
Of course you have plenty of options, visit bootswatch.com for thumbnails and more information on each swatch.
Logo URL:
You can choose whether you would like to use Text for your Logo, like the screenshots above, or you can choose to use a logo. One important thing to note here is the size is not restricted, please ensure your resize your logo.
Show Search form field in Header.
Not a fan of the large search box, change your selection here to hide it.
The footer is just a text field, so you can add some copy to your footer. I decided to spice things up with Bacon, here is a footer with Bacon Ipsum.
The home page has lot of options, as you can see in the screenshot below. You can change the header title, add some text, give text for the button and add the link that the button links to, as well as selecting a preselected background image, or your own custom background.
After changing a few settings, your homepage now has a nice hero image, like the screenshot below.
When looking at the blog part of ContentBox, you'll see you have loads of options on the right hand side.
This might be too much for some sites, so you can choose whether to show / hide some of those mini widgets.
Turn them off, and hey presto, no more side bar mini widgets.
This is just the default theme. We have many more, and others are being developed, and can be shared easily through Forgebox.
Permissions - This will tell you how many permissions have been assigned to the role.
Authors - This will tell you how many users are assigned to this role
Actions - There are 2 options:
Green Icon - Manage the Permissions
Blue icon - Role Actions has 3 options
Edit Role
Export as JSON
Export as XML.
*You can only edit permissions if you yourself have permission to make changes.
You can create new roles by selecting Create Role. A box will appear and you enter the Name and Description. Once this is done you can add abilities to the new role by managing the permissions (see below).
Edit Role only allows you to edit the Name and Description, like the Create Role Form. You will spend more of your time with Roles, managing the Permissions.
In the Manage Permission menu it will show the Available Permissions & Active Role Permissions.
Available Permissions are shown in a dropdown box. You will be able to add permissions to a role by selecting the permission and clicking Add Permission.
In the Active Role Permissions below are the permissions that are currently available to this role. You can also remove permissions available to the role by click the red X next to the permission in the active role section.
In the top right section of the page, you will see a Bulk Actions button next to Create Role. This allows you to do the following:
Import
Export All as JSON
Export All as XML
This is a nice feature when you manage several sites. You can setup roles on one site, and then export them, and import them into the other sites you manage.
For safety reasons, when you Import Roles, by default you will not override any content. If you have existing roles, that you want to be updated, please set Override Content to true. Otherwise existing content will be skipped during the import process.
Exporting to JSON or XML is a simple process. Click Bulk Actions and select your format, and in seconds you will see a file download prompt pop up, asking you to open or save your file ( in most browsers ).

UDF ( User Defined Functions ) are a great way to add more power to your theme, and your theme settings.
Below are some common UDFs you might want to use in your themes, or templates on how you could create some of your own.
This is a useful method for standardizing loads HTML for the fieldHelp Modal. The fieldHelp setting using this function would look like this
loadHelpFile( 'cbBootswatchTheme.html' );
Since the helpFilePath is not passed in this example, it defaults to the Theme's includes/help/ folder.
Note: One concern when using this is relative pathing of assets, since the modal is generated in one folder, and the includes are in another folder.
This function gives you an array of Media Manager folders, so you could use in a optionsUDF setting, to allow the Theme Settings form to display a dropdown box with a list of folders. This would be great for a slide show, where the users select the folder, and all of the contents of the folder could be shown in the slideshow.
Bootstrap has a set of pre-defined styles, used in alerts, buttons, and many other styles you can use in your website. Having a UDF like this, allows you to create a setting that the User can select the button style type.
We use BootSwatch in several Themes, because it gives the user of the theme a lot of complete styles, in one theme. This UDF shows you how you can return a list as an array, so a user could select the BootSwatch they would like to use.
Content categories can be edited in the administrator, located under the left hand menu 'Content'.
Each post ( Page or Blog ) can be filed under zero, one or many categories. Categorization helps group content and gives users more options for navigating your content.
Links to your categories of blog posts show up in the right hand menu of your blog layout (theme implementation may vary), and show up as 'Tags' for your blog entry.
The category manager is simple, including a simple search, listing Categories with their associated slug, and a list of pages and entries currently associated with this category, and options to 'Edit' or 'Delete'.
You can perform Bulk actions using the checkboxs next to Category Name, and clicking 'Bulk Action', which allows you to perform one of the following tasks:
Delete Selected
Import
Export All as JSON
Export All as XML
To add a new category, click the green button labeled 'Create Category' in the top right hand corner of the category manager. Clicking the 'Create Category' button pops a modal window up like below, asking for category name, and slug.
Category Name This is the name of the category, displayed wherever the category is used.
Slug The category slug is the unique id refereneced throughout the site, including the URL. If you leave the slug blank, the system will generate a slug for you, for example: If your category is called 'Recipes', the generated slug would be 'recipes' and the url would be In some cases, you would prefer a slug different from the auto generated slug, for example: If you category is called 'Tasty Recipes', instead of 'tasty-recipes' for a slug, you could use 'recipes' or 'food' and the url would use the slug of your choice, so the url would be
Save Category Once you have entered your category information, click 'Save Category' to save the category, and return to the Category list.
Cancel - Close Modal Clicking the X (close) or 'Cancel' button will cancel the creation of the new category.
To edit a category, click the name of the category from the category list, or click the green edit icon.
Update the category name, and slug as needed, and click 'Save Category' when you are happy with the changes. Closing or Canceling will revert your changes to the last saved version.
Note: The Category Slug is an important part of the url creation, so changing the slug will affect your existing links.
Deleting a category is a simple action, but can have a lot more impact that you might initially think. A category slug is used to create urls, and removing a category will render all those previous url links invalid. Deleting a category does not remove the content that belongs to that category, but does remove one of the ways to view that for your user.
You can delete a category, one at a time, using the red delete (trash can) icon button on the line of the category you wish to delete.
If you wish to delete multiple categories at once, you can select the check boxes next to the categories you wish to delete, and click the 'Bulk Actions' button, and select 'Delete Categories' from the drop down menu.
When you delete a category that has associated content, pages or entries, the category is deleted, and the association is deleted, but the original page / entry is not deleted.
For convenience, ContentBox has easy import and export options for your categories. To export all of your categories, simply click 'Bulk Actions' and select 'Export All as JSON' or 'Export All as XML'. Your browser will prompt you to download the Categories.json or Categories.xml, depending on the option you chose.
The JSON/XML includes just the 3 base fields, category, slug, and categoryID, as shown below in a json example.
We have a new official UI theme that you will come to love. It has over 10 different skins and configurations that will give you a plethora of configuration patterns for your site. It is based on bower and grunt assets, so you can easily fork and customize.
The UI module now allows you to be able to export your pages, or blog entries in many response formats by adding the formats as extensions to the URL or using a ?format=XXX URL variable.
json
XML
word
The JSON and XML support means you can now build alternative UI modules based on modern JavaScript or other language frameworks. This is a game changer for ContentBox as it will provide you with the ability to export any piece of content or blog in a tranportable RESTFul format. You can get a response format from any page, blog entry, blog archive, and blog filters.
A new header will be sent to the browser if a content page is cached: x-contentbox-cached-content. This can provide proxies or cache engines the ability to tell when a page is cached by ContentBox.

This release was all about improvements to the core, localization and internationalization for sites, many bug fixes, UI improvements and updates to our containerization strategy. Please see below the major areas of improvement and our full release notes.
The installer module is now available as a standalone module using the slug contentbox-installer-module. This will improve our container and your container strategy as now you can bring in the installer on demand via CommandBox.
// Artifacts Server
http://integration.staging.ortussolutions.com/artifacts/ortussolutions/contentbox/Blog posts should be scheduled for daily at 7am PST to ensure better readability.
All Blog posts should be included with an image.
Images should be 800x200.
Ensure all posts have their own SEO content.<major>.<minor>.<patch>// ContentBox Sessions
sessions = {
provider = "coldbox.system.cache.providers.CacheBoxColdBoxProvider",
properties = {
objectDefaultTimeout = 60,
objectDefaultLastAccessTimeout = 0,
useLastAccessTimeouts = false,
freeMemoryPercentageThreshold = 0,
reapFrequency = 2,
evictionPolicy = "LRU",
evictCount = 5,
maxObjects = 1000, // Can support up to 1000 user sessions concurrently. Modify if needed. 0 = unlimited
objectStore = "ConcurrentStore"
}
} // ContentBox relies on the Cache Storage for tracking sessions, which delegates to a Cache provider
storages = {
// Cache Storage Settings
cacheStorage = {
cachename = "sessions",
timeout = 60 // The default timeout of the session bucket, defaults to 60
}
};




ContentBox source can be also be deployed to the following ColdFusion CFML engines:
Adobe ColdFusion 11+
Lucee 4.5+
ContentBox can run on any database engine that Hibernate ORM supports (https://developer.jboss.org/wiki/SupportedDatabases2), but we officially support the following:
MySQL 5+ (InnoDB ONLY!)
Microsoft SQL Server 2008+
Oracle
PostgreSQL
Hypersonic
H2
Apache Derby
If you have another database engine that needs ContentBox support, please let us know and we will be able to help you (http://www.ortussolutions.com/contact).
We would highly recommend that you choose the dialect of choice for your database via the Application.cfc in ContentBox. This would avoid you pains and headaches as sometimes Hibernate will not detect the database correctly. The available dialects can be found here: https://helpx.adobe.com/coldfusion/developing-applications/coldfusion-orm/configure-orm/orm-settings.html.
Example Code
Dialects We Support
Derby
PostgreSQL
MySQL
MySQLwithInnoDB
MySQLwithMyISAM
Oracle10g
MicrosoftSQLServer
Tip If you are using the H2 or Hypersonic Databases, just leave the dialect empty or use the MySQL dialects for compatibility purposes.
If you are running MSSQL server then we would recommend you update the Application.cfc with the ORM dialect for MSSQL. We have seen many weird dialect issues with MSSQL if this is not done:
We have also seen an issue where an error will be reported that cbPermission cannot be inserted. This is an issue where for some reason the JDBC driver will switch context and create the tables in the master schema and not the schema you chose. So please verify that the master schema has tables that start with cb_* and remove them and re-run the installer.
If you are running MySQL server with MyISAM as your default table engine, you will need to either make the default InnoDB or use the InnoDB dialect. You can do this by adding a dialect section to the ORM settings in the Application.cfc: dialect = "MySQLWithInnoDB"
We have seen some issues on some versions of PostgreSQL where Boolean values of numerical 1 and 0 are not been translated correctly. If this is the case in your version of PostgreSQL you will see some cannot cast Boolean to Integer exceptions. If this is the case please contact us and we will show you how to update your installation to allow for these conversions.
ContentBox relies on Search Engine Safe (SES) URLs and URL Routing. The majority of CFML engines already allow for these types of URLs out of the box and ContentBox supports it out of the box. However, if you would like to use full URL rewriting (which we recommend, that's where the index.cfm is not showing in the URLs) you will need to use a web server rewriting tool and ContentBox will configure it for you. So before you install Contentbox make sure that you are using one of the supported rewriting engines show below:
Apache mod_rewrite
IIS 7 rewrite module
Tuckey rewrite filter
Nginx
The ContentBox installer will create rewrite files automatically for you for Apache, IIS7 and express editions. For Nginx or other rewrite engines you will need to add the rewrites yourself and then manually modify the routing file.
Edit config/Router.cfc and set setFullRewrites to true. That's it!
Edit config/routes.cfm and remove any reference to index.cfm. That's it!
ContentBox needs some files/folders to be writable at runtime. We use this for our installer, ForgeBox cloud deployments, auto-updates and more. The following directories need read/write permissions for the installer only to work:
Here are the folders for the core engine to work accordingly
Danger If you will not be using any ForgeBox download deployments then you do not need to enable write permissions for
themes, modules_user, and widgets.
/**
* loadHelpFile - helper function for loading html help into a variable for modal
* @helpFileName - the name of the file to read and return
* @helpFilePath - the relative directory for the help files. Defaulting to ./includes/help/ inside the theme.
* @return the contents of the file or empty string if the file does not exist
*/
function loadHelpFile( required string helpFileName, string helpFilePath='./includes/help/' ){
try {
return fileRead( arguments.helpFilePath & arguments.helpFileName );
} catch( any e ){
return '';
}
}function selectMediaManagerFolder(){
var event = getRequestContext();
var cbSettings = event.getValue(name="cbSettings",private=true);
var defaultDir = expandPath( cbSettings.cb_media_directoryRoot );
var allDirectories = directoryList( path=defaultDir, recurse=true, listInfo="query" );
var result = [];
for( var directory in allDirectories ){
if ( directory.type is 'dir' ){
var theString = replaceNoCase( directory.directory, defaultDir, "", "all" ) & '/' & directory.name;
theString = replaceNoCase( theString, "\", "/", "all");
theString = replaceNoCase( theString, "//", "/", "all");
result = result.append( theString );
}
}
return result;
}array function getBootstrapStyles(){
return [
"default",
"primary",
"success",
"info",
"warning",
"danger"
];
}/**
* Build the swatches options
*/
array function getBootSwatches(){
return listToArray( "cerulean,cosmo,cyborg,darkly,flatly,green,journal,lumen,paper,readable,sandstone,simplex,slate,spacelab,superhero,united,yeti" );
}this.ormsettings = {
dialect = "MicrosoftSQLServer
};this.ormsettings = {
dialect = "MicrosoftSQLServer
};this.ormsettings = {
dialect = "MySQLWithInnoDB
};function configure(){
// Configuration
setValidExtensions( 'xml,json,jsont,rss,html,htm,cfm,print,pdf,doc,txt' );
// Process Full Rewrites then true, else false and an `index.cfm` will always be included in URLs
setFullRewrites( true );
// Mappings
route( ":handler/:action" ).end();
}// Base URL
if( len(getSetting('AppMapping') ) lte 1){
// Remove the index.cfm
setBaseURL("http://#cgi.HTTP_HOST##getContextRoot()#/index.cfm");
} else {
// Remove the index.cfm
setBaseURL("http://#cgi.HTTP_HOST##getContextRoot()#/#getSetting('AppMapping')#/index.cfm");
}{Root}/Application.cfc
{Root}/config/ColdBox.cfc
{Root}/coldbox/system/aop/tmp# Engine Operation (REQUIRED)
{Root}/coldbox/system/aop/tmp
# Media Manager
{Root}/modules/contentbox/content
# Auto-udpates
{Root}/modules/contentbox/updates
# If you want ForgeBox enabled downloads
{Root}/modules/contentbox/modules_user
{Root}/modules/contentbox/themes
{Root}/modules/contentbox/widgetsRefresh Listing - Refreshes the current folder location
Go Home - Return to the Home ( Root ) directory of the current library
Create Folder - Create a new folder in the current location
Rename - Rename the currently selected File or Folder
Delete - Delete the currently selected File or Folder
Upload - Brings up the Upload form, to allow you to select a file to upload. Remember, Media Manager also allows HTML5 styled uploading, so you can drag file(s) into the media manager to upload them. Folder Uploading is not supported in this version, but will be added in an upcoming update.
Download - Download the currently selected file.
Quick View - Preview the currently selected image in a modal window. Only supports Images.
File Listing - This shows the current folder in File Listing / Details view. This is the default listing style, shown in the screenshot above.
Grid Listing - This shows the current folder in Grid Listing / Thumbnails view. This is a great way to preview directories of images. This view can seen in the screenshot below.
Context Menus ( otherwise known as right click menus ) are available for Files and Folders. Files have the following context menu items
Folders have the following context menu items
The Status Bar has useful quick view information.
Full file path breadcrumbs
Filename, File Size, and last modified date-time stamp.
Next to the Module Name - 'Media Manager' you will see Content in a yellow label. That is the current Library you are looking at. There are several Libraries available for you to choose. To switch library, click the drop down select labelled Switch Library in the top right like the image below.
Depending on your security settings, you will be able to directly browse, upload, rename and delete filtes from the Content, Modules, Updates and Widgets locations.
There are a lot of configurable options for the Media Manager, to fit in with your use cases. Media Manager Settings are found in the administrator under System > Settings > Media Manager
The relative path or ColdFusion mapping in your server that will be the expanded root of your media manager. The default is modules/contentbox/content. This is restricted to relative paths to ensure the user of the Media Manager cannot access content outside of the web root. If you would like to use a folder outside of the web root, please create a coldfusion mapping ( and web accessible mapping if required by the Media Provider ) to ensure the folder is relative to the web root.
Media providers are used to deliver your media files securely and with greater flexibility as you can place your entire media root outside of the webroot.
This provider uses the ColdFusion cfcontent tag to deliver and stream files securely to the user. This uses a ContentBox route __media, that translates the path into a cfcontent call and delivers the content.
This provider will forward to the real physical location in the server for the media path requested via the internal servlet page context, so no real media path URL will be shown to the user. Use only if the media root is web accessible and a relative web root path, so double check your media root.
This provider will relocate to the real physical location in the server for the media path requested. Use only if the media root is web accessible, so double check your media root.
If enabled, the media provider system will issue caching headers for all assets. You can use the cbcache=true URL param to issue no caching headers on any asset.
Default: true
File Browser options includes a series of user options ( Yes / No ):
Allow Creation
Allow Deletes
Allow Downloads
Allow Uploads
Size Limit - Maximum size of the file upload in mb - defaults to 100mb
Max Similtaneous Uploads - Number of uploads allowed at the same time - defaults to 25
When using the Quick View for images, images are shown in a modal window, with a maximum width defined by this setting.
Thanks to the Computer Know How guys you can contribute your own CSS files to the CKEditor instance so the content has your theme's look and feel. Please note, this is mostly usable for theme developers and module developers.
The event is called cbadmin_ckeditorContentsCss and it will receive a struct with one key called contentsCss which is an array. You can then append CSS style sheets to that array that CKEditor will showcase.
Thanks to the Computer Know How guys, this release sports many i18n improvements.
A ContentBox application depends on the ColdBox i18n module which gives you the ability to serve any content in any language, use resource bundles and use the resource utilities. However, we have now exposed the ability natively for users to change locales via the UI module using our URL of: http://site.com/__changelang/en_US. The route expects an ISO valid language code in the format of code_variant.
Note By default, visitor locale's are stored in the
cookiescope. You can change this via theconfig/Coldbox.cfcconfiguration CFC.
The CBHelper object can now produce these links for you in your layouts, themes and views by leveraging the following method:
All caching strategies have now been updated to allow for locale to determine its key. This way, every visitor's language will be cacheable and performant.
[CONTENTBOX-442] - Emails sent out to be approved or point back to the dashboard are not adhering to SSL rules of the site
[CONTENTBOX-814] - Blog counts in category list include non-published entries.
[CONTENTBOX-880] - Admin actions are note multi-tenant, regression
[] - markdown converter not accounting for null markups from upgrades
[] - Importer does not import cbox package
[] - Error on update patch for additonal non-existen argument on log.append()
[] - missing variable exception on module config for environment variables and setting service
[] - On HTTPS reload link are not ssl enabled
[] - Adobe ORM Incompatibilities
[] - bug on maintenance mode when user not logged in, null exception
[CONTENTBOX-878] - Admin > Settings On/Off toggle
[CONTENTBOX-881] - Create new installer slug: contentbox-installer-module
[CONTENTBOX-905] - New __changeLang/:lang UI route to allow for User locale changes
[] - New CBHelper method for creating links to change UI locale languages linkLanguageChange()
[] - New ContentsCss interceptor for CKEditor module in order to allow for custom css to be loaded
[] - Add getNumberOfContentStore and PublishedContentStore formulas to categories
[CONTENTBOX-747] - Menu builder cannot render SSL links
[CONTENTBOX-812] - File Uploader - Select File Change text not obvious a button
[CONTENTBOX-813] - Filebrowser Root Path Setting failure doesn't throw error
[] - Tools Importer Function often times out
[] - Tools - Import button needs to be clicked twice?
[] - Importer - BlogCFC Importer fails if Pages aren't in current version
[] - Importer - BlogCFC Importer doesn't import blog hits correctly
[] - Related content entries not showing in chronological order
[] - strip whitespace for metadata content
[] - cbhelper links now link correctly to homepage
[] - Admin bar UI fixes
[] - Add i18n locale to content cache keys
[] - Security updates on pathing and forgebox modules








The menu manager allows you to create 'Menus' to be used in a variety of ways in your ContentBox Website. A Menu can contains several Items, which can be from a range of Item types, Content like Pages and Blog posts, Media, Submenus, URLs, JS or Free type. Menus are easy to create, and give you a lot more options that relying on pages inside your traditional Sitemap structure.
By default, ContentBox sites use the Sitemap to generate a menu for display. To use a Menu instead of the Sitemap, you have to install a Theme which supports Menus, and then select the Menu you wish to use as you main site Menu.
Some Themes may support additional menus for top menus, footer menus, side bar menus. Please refer to your Theme.
ContentBox itself is a ColdBox application, with 3 special modules that do all of the hard work. Below you will see the shell of the ColdBox app, with the key folders expanded and bolded.
Although ContentBox has a large number of folders and files, most customization activities will be done in a few key locations. This should make navigating the ContentBox source files easier.
We recommend using modules for extending ContentBox. Modules are easy to install, and can be managed through the ContentBox admin, activating and deactivating as needed. Modules can contain widgets, interceptors, admin or front end menu items, including handlers and views.
Themes are self contained folders, within ContentBox's themes folder. Themes themselves are module like, with a few added features, which means you can include modules in your themes for truly deep and powerful themes.
Traditional ColdBox Modules can be installed outside of ContentBox's control and life-cycle with ColdBox's normal conventions.
Initial ContentBox Website Install
Note If you want to get up to speed quickly, please refer to the
The login URL to use to access the contentbox administration is:
https://your.domain.com/cbadmin/
You will need to use the username and password that you created during install, or one that your system administrator has provided for you.
In developing your user interface, the majority of your time will be spent creating content in the admin and modifying files from within your custom theme, located in the [ContentBox Module Home]/themes directory.
With state-of-the art development tools like to assist with scaffolding and dependency management and , it's easy to build out your theme in a fraction of the time it might otherwise take.
A typical theme directory structure might be:
install contentbox-installer-modulefunction cbadmin_ckeditorContentsCss( event, interceptData ){
// Add css
interceptData.contentsCss.append( "/path/theme.css" );
}/**
* Link to the __changeLang route, this is where the fwLocale is changed
* @lang The iso language code
*/
function linkLanguageChange( string lang = "en_US" ) {
return getRequestContext().buildLink( '__changeLang/' & arguments.lang );
}[{"category":"Homepage Rows", "categoryID":2, "slug":"homepage-rows"},{"category":"Slider","categoryID":1,"slug":"slider"}]http://localhost/home.json
http://localhost/blog.json
http://localhost/blog/websockets.xml{
"HTMLDescription": "",
"HTMLKeywords": "",
"allowComments": false,
"categories": [
{
"category": "coldbox",
"slug": "coldbox"
}
],
"children": [],
"comments": [],
"content": "<p>Support services</p>\r\n\r\n<p><p>Sorry, no related content was found.</p></p>\r\n\r\n<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut odio. Nam sed est. Nam a risus et est iaculis adipiscing. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Integer ut justo. In tincidunt viverra nisl. Donec dictum malesuada magna. Curabitur id nibh auctor tellus adipiscing pharetra. Fusce vel justo non orci semper feugiat. Cras eu leo at purus ultrices tristique.</p>",
"contentID": 147,
"contentType": "Page",
"createdDate": "20 Jul 2013 03:38 PM",
"customfields": [],
"excerpt": "",
"expireDate": "N/A",
"featuredImageURL": "",
"isDeleted": false,
"modifiedDate": "May 3, 2016 4:23:25 PM CDT",
"publishedDate": "20 Jul 2013 03:38 PM",
"relatedcontent": [],
"showInMenu": true,
"slug": "support",
"title": "support"
}<?xml version="1.0" encoding="utf-8"?>
<page>
<content><p>Support services</p>
<p><p>Sorry, no related content was found.</p></p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut odio. Nam sed est. Nam a risus et est iaculis adipiscing. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Integer ut justo. In tincidunt viverra nisl. Donec dictum malesuada magna. Curabitur id nibh auctor tellus adipiscing pharetra. Fusce vel justo non orci semper feugiat. Cras eu leo at purus ultrices tristique.</p></content>
<children>
<array/>
</children>
<excerpt/>
<isdeleted>false</isdeleted>
<relatedcontent>
<array/>
</relatedcontent>
<htmldescription/>
<slug>support</slug>
<createddate>20 Jul 2013 03:38 PM</createddate>
<contentid>147</contentid>
<publisheddate>20 Jul 2013 03:38 PM</publisheddate>
<showinmenu>true</showinmenu>
<categories>
<array>
<item>
<struct>
<slug>coldbox</slug>
<category>coldbox</category>
</struct>
</item>
</array>
</categories>
<contenttype>Page</contenttype>
<expiredate>N/A</expiredate>
<modifieddate>May 3, 2016 4:23:25 PM CDT</modifieddate>
<customfields>
<array/>
</customfields>
<comments>
<array/>
</comments>
<title>support</title>
<featuredimageurl/>
<allowcomments>false</allowcomments>
<htmlkeywords/>
</page>#cb#The cb object contains a variety of common methods for retrieving ContentBox content and settings. Below are some common methods used to retrieve and create HTML content:
cb.siteName(): retrieves the configured name of Contentbox installation
cb.siteTagline(): retrieves the configured tagline for the ContentBox installation
cb.siteDescription(): retrieves the configured description for the Contentbox installation
cb.siteKeywords(): retrieves the configured global keywords
cb.siteEmail(): retrieves the default site email
cb.siteOutgoingEmail(): retreives the configured email used in outbound deliveries
cb.quickView( viewTemplate ): Renders a view partial located in the [theme home]/views directory. A .cfm file extension is not required.
cb.mainView( args ): Renders the main view for the handler action. A struct containing the args necessary for view rendering should be passed in. By default, this struct is available in your layout and is also named args.
cb.getCurrentEntries():
cb.getCurrentEntriesCount():
cb.getCurrentCategories():
cb.getCurrentPage():
cb.getCurrentComments(): Returns the published comments for the current entry
cb.getCurrentCommentsCount(): Returns the count of published comments for the current entry
cb.getCurrentRelatedContent(): Returns an array of content related to the active post or entry
cb.getCurrentCustomFields(): Returns a structure of custom fields for the active post or entry
cb.getCustomField( string fieldName, any defaultValue ): Returns the value of a custom field for the active post or entry
cb.contentStore( string slug ): retrieves the HTML output of a Content Store item by its slug
cb.contentStoreObject( string slug ): retrieves the associated Content Store object
cb.widget( string widgetName, struct args ): executes a named widget's renderit method and returns the HTML. A structure of arguments may be passed.
cb.getWidget( string widgetName ): retreives the associated [widget][2] object
cb.themeSetting( string settingName, any defaultValue ): retrieves a theme setting by name. A default value may be specified
cb.isCommentsEnabled(): returns a true|false value of whether site comments are enabled and if the current entry accepts comments
cb.quickSearchForm(): returns the HTML of a standard ContentBox Search Form according to the SearchForm widget
cb.getSearchResults(): returns an array of results for an active search
cb.linkAdmin(): creates a link to the ContentBox admin
cb.linkAdminLogin(): creates a link to the ContentBox administration login form
cb.linkAdminLogout(): creates a link to logout of ContentBox administration
cb.linkBlog(): creates a link to the site's blog
cb.linksSelf(): creates a link to the current page
cb.linkPageRSS( any categoryFilter): creates a link to the RSS feed applicable to the active request
cb.linkSiteRSS( any categoryFilter ): creates a link to the site's RSS feed
cb.linkCategory( string categorySlug ): creates a link to a specific category page
cb.quickCategoryLinks( string categorySlug ): creates an HTML unordered list of category links
cb.themeRoot(): returns the location of your currently defined theme in the application, great for assets, cfincludes, etc
cb.siteRoot(): returns the site root location using your configured module's entry point
cb.siteBaseURL(): returns the site's SES base URL
cb.adminRoot(): returns the root location of the admin using your configured module's entry point
widgetRoot(): returns the location of your widgets, great for assets and includes
A number of built-in interception points are avaialble within the ContentBox request, which may be run using the cb.event() method. For examples of how these are used, see the default theme layout files. Examples include:
cb.event( "cbui_beforeHeadEnd" )
cb.event( "cbui_afterBodyStart" )
cb.event( "cbui_afterContent" )
cb.event( "cbui_beforeBodyEnd" )
cb.themeName(): returns the currently active theme name
cb.layoutName(): returns the currently active layout name
cb.isPrintFormat(): returns true if you are in printing or exporting format
Easily Render Captcha Images - ContentBox supports native captcha support and now your themes can render out a nice captcha image by using the new ContentBox helper method:
cb.renderCaptcha() method.
[2]: /content/using/managers/widgets.html
coldbox ( The ColdBox core, including system and ColdBox dependencies )
config ( The ColdBox app config folder )
handlers ( The ColdBox app handlers folder )
layouts ( The ColdBox app layouts folder )
models ( The ColdBox app layouts folder )
modules ( The ColdBox app layouts folder )
contentbox
content ( default location for the media manager - customizable through Admin settings )
email_templates ( Email templates for adding authors, comments, pages, blog posts and many more )
i18n ( i18N properties files for DE, US, SV, IT, BR currently )
models ( Core ContentBox Models and Services )
modules ( Modules here are always loaded no matter what. These are core sub-modules of the ContentBox core module )
modules_user ( ContentBox life-cycle controlled modules. Manually installed or downloaded from Forgebox. These Modules can be activated and deactivated through the admin )
Hello ( Hello World Sample Module )
themes ( ContentBox Themes, manually installed or downloaded from Forgebox )
default ( Default ContentBox Theme )
tmp
updates ( Location for downloaded and manually installed patches )
widgets ( Default ContentBox Widgets - Override-able )
Application.cfc
ModuleConfig.cfc
contentbox-admin ( ContentBox Admin - removable for security reasons )
contentbox-ui ( Contentbox UI Module )
modules_app ( Home for all of your custom ColdBox modules, outside of ContentBox's lifecycle )
views ( The ColdBox app layouts folder )
.htaccess
Application.cfc ( The main ColdBox Application.cfc )
box.json
favicon.ico
index.cfm
license.txt
readme.md
robots.txt
server.json
css
fonts
js
For more information on the theme directory structure and configuration options see ContentBox Theme Development.
In addition, many front-end focused modules and libraries are available on Forgebox and can be installed from the CommandBox CLI and used immediately in your templates, widgets and views. For example, to install a Twitter feed widget for ContentBox, simply run box install ID=cbwidget-tweetfeed directory=widgets from your theme directory and it will automatically be available for use in the admin. You may browse the ever-growing list of Forgebox libraries and modules on the Forgebox site or run forgebox help from within CommandBox to begin exploring the available options.















Go to https://www.ortussolutions.com/products/contentbox#downloads and click on the download ContentBox Express Edition for your operating system.
Once downloaded, extract the contentbox-express-{version}.zip (we recommend you to do this in a new folder).
Open the bin folder and double click startup.bat (Windows) or execute the startup.sh (Linux,Mac) and Kaboom! ContentBox will start to deploy a local embedded server with an embedded database.
Warning If you are in Unix or Mac OS X, make sure you give the
binfolder execution permissions. You can do this by runningchmod -R +x binto give the directory execution permissions.
Once the server is online go to your browser and type http://localhost:8085 which is the port that ContentBox Express uses and hit enter. Your browser should now open the install wizard. Read the instructions and click on the Start Installer button to start the process.
Hint If you go back again to the
binfolder you are going to find a new folder calledcontentboxDB. This is the ContentBox Express embedded database. This doesn’t mean you can’t use other data bases with ContentBox Express Edition, but it has been done this way out of convenience.
Fill out the setup details for your ContentBox Administrator and click Next Step.
Fill out basic information for your ContentBox Site and click Next Step.
You can connect ContentBox to any email system in order to send notifications. By clicking Next Step without changing anything ContentBox will use by default the email settings in your application server (default).
ContentBox Express Edition already has Full URL Rewrites enabled. So just use the dropdown to select ContentBox Express and it will automatically configure ContentBox for full URL rewrites. We also support iis, nginx, apache, and CommandBox.
Click Start Installation! ContentBox will prepare the database and process the final configurations so it can start running.
You are done! Go ahead and visit your site by clicking Visit Site and log into your Contentbox Administration by clicking Visit Administrator.
Danger : Please make sure you delete the
contentbox-installerandcontentbox-dsncreatormodules after installation. The administrator will warn you about it and you can even delete those modules from the admin dashboard.
Welcome to ContentBox!
Before diving into ContentBox, we recommend you to take a few minutes to get to know your Dashboard.
Under Recent Content you have: Recent Pages, Recent Entries and Recent Content Store.
On the right panel you have Data Snapshots where you can check Top visited Content, Top commented Content, Discussions and Content. Everything you see through the site has what we call a Quick View. By right clicking on any instance you can get the content immediately as a quick view so you can edit or actually view it and see the content within. Note: You can’t quick view the Content Store. Then you have the whole layout of the administrator. On the upper right corner you have who you are and the about information about the software. There is also the add\/remove Sidebar button so that you can remove the Sidebar to have more reading space. On the upper left you have your administrator commands [the house icon on top] opening the site, [the plus icon] adding new data, [pencil icon] creating posts [the pencil icon + close] and some administrative options [master 3xWheel icon:] like the ability to clear the caches, reload the applications, reload the ORM, reload the administrator, and reload every single piece of module that you have available at ContentBox. You have a Global Search which searches pretty much anything in your ContentBox.
Our about page is very useful. Apart from your build information it contains keyboard shortcuts! ContentBox has a lot of keyboard shortcuts available for you and you can very easily navigate throughout it once you memorize them. Also, for you module developers we also have an API based on a jquery java script library. And you can very easily do data biding for your own shortcuts so if you want to offer you own keyboard shortcuts it’s very easy.
Our sophisticated auto-update system offers 3 ways of getting updates from Ortus Solutions. Check for updates: We have a Stable Channel which can check against new ContentBox releases. We also have a Bleeding Edge Release: all our releases will go in our release cycle so all our releases will be in the bleeding edge channel 1 or 2 weeks before actually making to a stable channel.
If you are upgrading from an old version of ContentBox, or you are a Ortus Solutions support client, we have the capability to give you an URL for specific patches.
If you don’t have internet access you can upload the patch and it will be delivered through your ContentBox installation. Options 2 and 3 are great avenues for those companies and individuals that have support contracts or other special project arrangements with Ortus Solutions.
ContentBox provides many options for managing content, including:
The ability to create pages which can be hierarchical
An integrated blog which gives you instant, turn-key blogging capabilities
The super-flexible Content Store which allows you to create and store any kind of content that you’d like. Whether you’re creating custom localized content, simple lists, or a complex content-delivery system for your mobile app, the Content Store is specifically designed to accommodate whatever your site or app needs. In conjunction with a RESTful API, you have a powerful content repository that can be used however you want!
Categories which allow you to quickly and easily organize all your content in whatever way you choose
An easy-to-use Media Manager which not only provides storage for your documents, images and other assets, but is also integrated into content creation tools to make using media in your content quick and easy.
Let’s get started with Pages. Inside pages on your right panel you see that we have set up filters to filter out the view of the pages. You also have Global Actions: Delete Selected, Draft Selected, Publish Selected, Import, Export All and Show All.
Inside Pages click Create Page and the Page Editor will open. Name your page by giving it a Title and ContentBox will give you the permalink for the page. By default, the Page Editor uses CKeditor for a WYSIWYG editor. ContentBox also offers different other editors that are available in your installation.
Hint Remember that editors are programmable so any module developer can actually register new editors in your system.
The Page editor has markup support [button right beside Editor Button]. HTML markup is currently supported by default.
ContentBox’s implementation of CKEditor comes with support for a number of plugins, including:
Insert code snippets [page icon beside (right) to World],
iframe [the world]
Youtube or embedded media
Insert Lorem Ipsum Dolor [T] to create content.
Contentbox Widgets
On the right panel you have the Paging Details.
Publishing
ContentBox allows you to publish the page on a specific date and time, as well as set an expiration date to expire the content on any schedule you choose. Additionally, commit messages can be included (and even required) via the change log, providing built-in version control of your content.
When saving content, a number of options are available:
Save: Preserve a snapshot of the page as is, and continue editing
Draft: Save a draft of the content and close Page Editor
Publish: Publish the content to your site and close Page Editor
Hint You can collapse the side bar and still have your Quick Edits controls right from the gear widget [on the up right corner].
Display Options
Display options allows you to control many aspects related to how the page will be displayed within your site.
Parent: Choosing a parent determines the hierarchy of the page within your site. For a “top-level” page, simply choose “No Parent”
Layout: Specifies which layout the page will use. It can inherit default settings, or use a custom setting.
Mobile Layout; Specifies what layout the page should use when viewed on a mobile device. Set to “None” to use the normal layout for the page.
Show In Menus: Tells ContentBox whether this page should show up in automatic menu builders. If set to “No”, the page will not show in ContentBox menus.
Menu Order: If your page is shown in menus, you can specify the order that this page should appear.
Modifiers
Modifiers allows you configure extra information about how your page will be accessed.
Creator: Allows you to configure who is displayed as the author of this page. This is particularly useful if several editors have modified the page, but a specific author should be acknowledged
Allow Comments: Allows you configure if comments should be allowed for the page.
Password Protection: Allows you to specify a particular password needed to access this content. This password can be shared with allowed visitors to provide secure access to specific pages.
Caching Settings
ContentBox provides administrators with granular control over how content is cached within your site. Each page can be configured with the following caching settings:
Cache Page Content: When set to “Yes”, the content of your page will be cached (based on global or page-specific timeouts)
Cache Page Layout: When set to “Yes”, the content of your page, as well as the page layout HTML, will be cached (based on global or page-specific timeouts).
Cache Timeout: Specifies how long (in minutes) the page should be cached. Set to “0” to use the global setting
Idle Timeout: Specifies (in minutes) the idle timeout for your page. Set to “0” to use the global setting
Categories
ContentBox allows you to provide additional organization of your content by setting one or more categories. You can choose from a list of already-configured categories, or even add new categories by adding a comma-separated list of categories in the “New Categories” text field.
HTML Attributes
To help you configure your page for Search Engine Optimization (SEO), ContentBox provides the ability to specify HTML attributes for your page, including:
Keywords: List of keywords that will be added to the <head> of your page
Description: Text description of the content that will be added to the <head> of your page
On the bottom of the page you have the Page Excerpts. You can create summaries of your Page Excerpts pages and then in your UI use them as you see fit.
Custom Fields
One of the most powerful features of ContentBox content is the ability to attach metadata which can be done via Custom Fields. You can add as many Custom Fields as you like in the form of key-value pairs.
A little Tale: How the metadata works
The metadata is stored in the object itself and then you can retrieve it using the CBhelper when you are building themes, widgets and events.
After you are done editing your page, you can go ahead and Publish it [click publish]. You will then be redirected to the Pages page where you will see that your page is published.
In addition to specifying the parent of a page via the Page Editor, ContentBox also allows you to quickly create “child” pages via the main Page Manager.
On the Pages page, find a page you have already created and click Page Actions and select Create Child. Page actions button) in the product row at the right edge; click ‘Create Child’]. The Page Editor will open as normal. However, in this scenario, the new page will automatically be added to the selected parent page.
When you Publish your Child Page you will be redirected to the Parent Page Hierarchy View where you will be able to see all the Child Pages for the parent page. Just like with Pages, when you have created multiple Child Pages you have also complete control of manipulating how the Child Pages are rendered. So again, you can choose which Child Page should be last or first with simple drag and drop.
You can then continue to go back in your hierarchy and you can go back home [click home button]. The “+” sign beside a page indicates that that pages has at least one Child Page.
Hint Visit your page to see the changes you have made to your site. We recommend you Clear Content Caches.
The Pages manager provides a number of global actions [Global Action button; drop down menu\/beside create page button] that make managing your content easy. These actions include:
Delete Selected: Will delete all selected pages (via checkboxes)
Draft Selected: Will put all selected pages into draft status (via checkboxes)
Publish Selected: Will publish all selected pages (via checkboxes)
Import: If you have a ContentBox page export file (.json) from another site, you can use the Import option to quickly import the file and add the page to your site*
Export All: Allows you to export all your pages as either XML o r JSON. This is particular useful if you need to transfer content from one site to another.
Show All: By default, ContentBox “pages” your view to provide the best performance. However, you can select “Show All” to view the full list of all the pages in your site.
Each page in the Pages view has an actions column which allows you to quickly execute several actions on your page.
Page Info
Provides detailed information about your page [go to about row on the list and hover over the ‘’i’’], from last edited date to page-rendering configuration.
Clone
If you have a page that you’d like to use as starting point for a new page, you can Clone a selected page by choosing “Clone” from the Page Actions menu. When cloning a page, you can specify a new, custom title for the page, as well as whether or not the new, cloned page should be automatically published. Additionally, you can clone entire hierarchy of pages [hover over products]. Interesting: ContentBox will look into the content of cloned pages and update any slug that points to any point of the hierarchy so anything that is slash “myoriginalpage” page will be rewritten to slash\/new-myoriginalpage.
Delete
Choosing “Delete” from the Page Actions menu will delete the selected page, as well as any child pages.
History
Choosing History from the Page Actions menu will open the history channel for the selected page. You can view how many versions of the page exist, as well as compare the current version [black dot (left side under diff) to the last item] with the latest version [click compare versions; red button]. Comparing two versions will display a comparison chart of the data that have changed between versions. If needed, content versions can roll back to previous versions. When content is rolled back, ContentBox will create a new version number for the current version with the rollback.
Widgets are one of the most powerful tools in ContentBox. Let’s start with an easy sample: Creating a News Page.
[Pages view] Create a New Page [Create Page] and name it “News Page” [title]. Inside the CKEditor [ckeditor window] type: “Welcome to my news!” and give it a heading [heading 2].
Click Create a New Widget and type “RSS” in the Quick Filter. Select the RSS Widget . You will see that it gives you an error because you need to fill out the required info for the widget. To do this, get the RSS link for your favorite news site and paste it in the feed URL field. If your link is valid, you should see a list of links display in the Widget Preview area.
Before clicking Insert Widget there are a few things you can modify. For example, maxItems allows you to select very easy how many items you want to be displayed in. You can also use showBody in order to show the body or collapse the body of the news article.
Now that you are done configuring the options that the RSS widget offers, click Insert Widget. You should now see a graphical representation of your widget within the CKEditor content editing area.
Hint You can configure your inserted widget anytime by double-clicking the widget content, or by choosing “Edit Widget” from the context menu
You can actually have a Quick Preview by clicking the EYE or typing the Keyboard shortcut: Ctrl + P. The Quick Preview allows you to see how the changes you have made to your page (like your new widget) are going to render on your site before publishing them.
Apart from the widgets you also have the ability to insert entries from the Content Store [ contentstore icon], to link to specific pages [ link icon], or to link to a specific entry [pencil icon]. You can also insert different media items and images [image icon].
For example, to link a few words [select a word from TEXT] to a specific page, highlight the desired words and click the [Link Page] icon. This will display a list of all pages in ContentBox from which you can choose the desired page to link to and even specify whether the link should be SSL or not. The same can be done with ContentBox blog entires.
You can also insert from the Content Store [ccontentstore icon]. You can try inserting something from the Content Store you will see it creates a kind of pseudo Markup. ContentBox will automatically render this content when the page is viewed.
Hint [clicking the eye or type CTRL+P] to get a preview and to actually see the translation of that markup.
As an administrator here you have full control of how this editor looks like. So for example right now you are seeing every single option known to man. However you can basically limit this for editors. You can limit actually all the controls that you are seeing. So you have all control of how everything looks and feels. So if you need to make it simpler you can really do so very easy.
You can also insert images from the media manager gallery [click image icon\/beside ‘A’], you can insert an image and say, browse server [click browse server], and you'll see that it’ll give you our ColdBox file browser [will pop up]. You can see the different medias that are available in the system [ ICONS\/quit list view]. You can actually create new media very easily by drag and drop.
When you are in your site (not in the admin) there are also pretty cool things you can do. We created what we call a print renders. You can now come in and say, I want to view my page as print. You just need to add <.print> to the page URL and hit enter. And you will see that it changes the whole format to print version. You have complete control of this layout as well. By convention you just have the same layout called underscore print. You can create one called underscore pdf as well or add “.pdf” to URL, and you'll see that it’ll produce a pdf output of your page as you designed it. You can also produce a word document by adding <.doc> to the URL of the page.
The Blog [Content dropdown menu + blog], it basically reuses almost the same things. Actually under the hood, you can say we have an ORM object model that you can very easily extend and create custom content types, so, entries actually are just another custom content type based on a custom content object that we provide in ContentBox. You have the same capabilities [Global Actions] except there is no hierarchy but the rest it’s the same as if you were writing a normal page except these are based on blogs.
[Click Content dropdown ContentStore] The contentstore is one of the most interesting features of ContentBox which allows you to store any piece of content, whether it can be Java Script, HTML CSS internalization bid, anything that you like can be stored, binaries images RSS feeds, you name it. You can store anything you want in the content store.
This is also a custom content type based on ORM object. Same capabilities [global actions] of export, draft, importing, are available to you. The same actions pretty much. [3xGears] You have history, so you have version control, you have the ability to export them, edit them, clone them, delete them, etc.
When you create content [click create content] is a little bit different than the other ones. You have a title for your content. The slug is the unique identifier that you will access this content piece with; and a short description. And then in the editor [click the editor box] you can choose this to be content [circle around blank area] or if you wanted just a simple text area [change Editor dropdown menu to Text Area] you can move to a simple text area [click OK].
[Content Store Editor opens] and [click typing box] just type a content as you see fit. Or if you want, what we call [drop down menu Editor, select Edit\/Area + cancel\/ok] our coders.
Example: [coders editors drop down, default HTML] And right here is our coders editor and you can see that you can even say [drop down menu] 'I want to type in ColdFusion', you can go ahead and start typing here [type asdf + enter x3] and it’ll do some syntax highlighting for you.
But the whole thing is for you to be able to create content. Give the metadata [scroll down] to specific content.
You can also choose publishing schema [scroll up, topright corner side bar] for your content, different caching characteristics [hover over caching open\/close] if you are an administrator and also, categorize [open\/close categories] your content as you see fit. [click BACK] [Content Store view opens] So the Content Store is very powerful and you can pretty much do anything you like with it and then retrieve or build your own modules to get that content out.
[Content + Categories] Categories is very simple, it's just categorization. This is where you can create as many categorize as you see fit.
[Content + Media manager] Media manager is and embedded media manager that we ship with ColdBox. If you are an administrator you have different libraries [Switch Library drop down menu; top right] that you can managed for example if you want to manage the widgets [click widgets in the DDM] you can manage the widgets, so you can install manually other widgets or download some of the widgets that you have available here.
[Switch Library + Update] You can check out the auto update channel so you can actually do any type of modifications. So it’s up to you what you want to do with is [switch to list view]. Obviously, and administrator can choose all the different things [select new ‘blog folder’ & click X to delete] and all different permissions and right that you can do with this [hover in circle] as well.
[Click Comments + Inbox] It’s basically an inbuilt commenting system. It has lots of capabilities [Global Actions] from approving to moderation. You have a lot of settings [comment + settings] available for commenting as well, from enabling ‘Site Wide’ comments, to disabling them. URL translations, security captchas, moderation rules, notification rules, so you have a lot of flexibility when it comes to your comments so you can attach comments to anything e.g. pages, blog entries, etc except the Content Store.
[look & Feel + Layouts] Now, Look and Feel are obviously very important. 0So you have our layouts section. As you can see some of our sections are tide to forgebox [ForgeBox upper right corner].
Again this is administration permission, but you can actually talk into ForgeBox [click ForgeBox] so you can connect to ForgeBox. It will bring you all the different setups available that you can install immediately. If you download a layout for example, you can then go to your Manage Layouts
[click manage layouts \/ left side panel] and you can see that the new layout will be there. If you want to set is as your current layout you can go ahead and activate it [click Activate for the layout]. You can go to your site and check your new layout. So very easy [back to admin \/ active layout] you can now start skinning or downloading themes.
If you are building themes just please remember to contribute into ForgeBox so everybody can benefit.
[Manage Layouts] Management is for you to be able to see which layouts you have. Activate them, upload them, if you need to upload a new theme [Upload layout \/ up right], rebuild the internal registry or do any kind of clean up.
Title: The name of the Menu
List Type: ( ul | ol ) Unordered List or Ordered List
Menu Slug: This is the code referenced slug, to be used to retrieve the Menu in the Theme or View, where required.
CSS Classes: Optional CSS Classes to be added to the Main Menu List itself ( ul or ol - when supported by the Theme )
List CSS Classes: Optional CSS Classes to be added to each of the List Items ( li - when supported by the Theme )
Content
Media
Submenu
URL
JS
Free
Each content type has it's own set of attributes.
Label - Read Only - Same as the Item Content field below.
Item Content - This is Name/Title that shows in the Menu Item itself.
CSS Classes - Optional additional CSS classes to be added to the list item
Content refers to a Page, or Blog Entry. You can search and select the content item you wish this item to link to. The Item Content ( visible label for the menu item ) automatically populates when you select an item for Content Item.
In Addition to the Common Attributes listed above, this type also includes:
Content - This is a search and selection tool to help you select a page or blog entry for this Menu Item to link to.
URL Classes - Additional CSS for this Menu Item's HTML Element
Target - Allows you to select how the link is treated by the browser, allowing
_self
_blank
_parent
_top
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - A accessible title, commonly used by browsers as a tool tip.
Refers to Media from the Media Manager
In Addition to the Common Attributes listed above, this type also includes:
Media - This is a search and selection tool to help you select a media item from the Media Manager for this Menu Item to link to.
URL Classes - Additional CSS for this Menu Item's HTML Element
Target - Allows you to select how the link is treated by the browser, allowing
_self
_blank
_parent
_top
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - A accessible title, commonly used by browsers as a tool tip.
A Submenu type allows you to select an entire Menu to be included in the current Menu, as a Menu Item.
In Addition to the Common Attributes listed above, this type also includes:
Select Sub-menu - This is a drop down select list of all of the Menus available for selection.
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - A accessible title, commonly used by browsers as a tool tip.
Note: This relies on the Theme you are using, to utilize this feature.
A URL allows you to add any linkable URL you might desire into your Menu.
In Addition to the Common Attributes listed above, this type also includes:
URL - The URL you wish to use for this menu item
URL Classes - Additional CSS for this Menu Item's HTML Element
Target - Allows you to select how the link is treated by the browser, allowing
_self
_blank
_parent
_top
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - A accessible title, commonly used by browsers as a tool tip.
Not all menu items will be Links to other HTTP resources, with todays applications, we are commonly using more and more JavaScript, and the Menu Manager allows you to add JavaScript into your Menu Items as well.
In Addition to the Common Attributes listed above, this type also includes:
JavaScript Code - JavaScript to be excuted when this Menu Item is clicked.
URL Classes - Additional CSS for this Menu Item's HTML Element
Data Attributes - Allows you to add one or many data attributes for the menu item. You can use JSON ( {"me":"you"} ) or a comma-delimited list ( me=you,icecream=awesome )
Title - A accessible title, commonly used by browsers as a tool tip.
This is a menu item that creates a 'free-text' menu item. This item only uses the common attributes, Item Content, and CSS Classes... listed above.
As you add, edit, and delete Menu Items, you can preview those menu items in page. You can refresh the menu by clicking the refresh icon next to the title Preview if the preview has not updated as expected.



























ContentBox sports its very own . As with the , the [major].[minor].[patch] versioning mirrors the upstream product version, so it's easy to pull deploy a specific version, should your application require it.
The image is packaged with a self-contained express version, which uses an in-memory database. To stand up an image for testing purposes, using an unconfigured express edition, simply run:































Note The command above is using && to concatenate the two commands which will work under *unix. If you are in windows, replace && with ; in Powershell, replace && with & in Cmd, or run the two commands separately
A new container will be spun up from the image and, upon opening your browser to http://[docker machine ip]:8080, you will be directed to configure your ContentBox installation using the ContentBox Installer.
The above run command produces an image which is self-contained, and would be destroyed when the container is stopped. If we wanted to run a version in production, we would need to persist, at the very minimum, the database and user-uploaded assets. In order to do this we need to mount those resources in to the Docker host file system.
By convention, the express H2 database is stored at /data/contentbox/db inside the container. In addition, the default storage location for the CMS user media assets is set to /app/includes/shared/media. Let's mount both of those volume points, so that our database and user-uploaded assets persists between restarts:
Now, once our image is up, we can walk through the initial configuration. Once configuration is complete, simply stop the container and then start it without the environment variable install in place. The H2 database and uploads will be persisted and the installer will be removed automatically on container start.
Because the express flag produces a ContentBox installation which runs on a file-based, in-memory H2 database, it's really suitable only for testing or low-traffic containers. For scalability, we would want to connect to an database server, which would allow us to connect from multiple containers in a distributed fasion (MySQL, Oracle, MSSQL, etc)
The image is configured to allow all ORM-supported JDBC drivers to be configured by specifying the environment variables to connect. Alternately, you may specify a CFCONFIG environment variable which points to file containing your engine configuration, including datasources.
By convention, the datasource name expected is simply named contentbox.
To programatically configure the database on container start, environment variables which represent your datasource configuration should be provided. There are two patterns supported:
DB_DRIVER configuration - which may be used for Adobe Coldfusion servers
DB_CLASS configuration - which configures a datasource by JDBC driver and connection string (Both Adobe and Lucee)
An example container run command, configuring a MySQL database would be executed like so:
To use the DB_DRIVER syntax for Adobe Coldfusion, an example run command would be:
As you can see, these commands can become quite long. As such, using Docker Compose or CFConfig may provide a more manageable alternative.
A number of environment variables, specific to the ContentBox image, are availabe for use. They include:
express=true - Uses an H2, in-memory database. Useful for very small sites or for testing the image. See http://www.h2database.com/html/main.html
install=true (alias: installer) - Adds the installer module at runtime, to assit in configuring your installation. You would omit this from your run command, once your database has been configured
$HEALTHCHECK_URI - Specifies the URI endpoint for container health checks. By default, this is set http://127.0.0.1:${PORT}/ at 1 minute intervals with 5 retries and a timeout of 30s
FWREINIT_PW - Allows you to specify the reinit password for the ColdBox framework
SESSION_STORAGE - Allows the customization of session storage. Allows any valid this.sessionStorage value, available in . By default it will use the JDBC connection to store your sessions in your database of choice.
DISTRIBUTED_CACHE - Allows you to specify a CacheBox cache region for distributing ContentBox content, flash messages, cache storage, RSS feeds, sitemaps and settings. There are only three cache regions defined in this image: default, template and jdbc. jdbc is the default cache that will distribute your data, default and template are in-memory caches. Please see the distributed caching section below to see how to register more caches.
H2_DIR - Allows you to specify a custom directory path for your H2 database. By convention, this is set to /data/contentbox/db within the container
contentbox_* - All "" may be provided as environment variables, allowing granular control of your ContentBox settings.
ORM_SECONDARY_CACHE - If true it will activate the ORM secondary cash to the ehcache provider. By default it is turned off.
ORM_DIALECT - You can choose the specific ORM dialect if needed, if not we will try to auto-detect it for you.
In addition, the CommandBox docker image environment variables are also available to use in your container. For additional information on using the CommandBox docker image, see the initial release blog entry.
By default, the ContentBox image will use the Lucee Open Source CFML engine for running the application. It will also configure the datasource to store user sessions so you can easily scale the image or send it to Docker Swarm, Kubernetes, etc for scalability. You can also use the SESSION_STORAGE environment variable to switch the connection to any backend you like.
By default, our image configures a jdbc CacheBox cache region that will be used to distribute settings, flash data, content, RSS feeds, sitemaps, etc. This means that out-of-the-box, your ContentBox containers can use the database to distribute its content within a swarm or set of services. However, if you would like to use your own CacheBox providers or a more sophisticated distributed cache like Redis or Couchbase, you can.
We have also prepared a docker compose and distribution example using Redis (more caches to come) and the ContentBox image. This example will allow you to have a stack that can easily distribute your sessions and content via Redis. You can find the repository here: https://github.com/Ortus-Solutions/docker-contentbox-distributed
The image contains built-in capabilities for healthchecks for the running application. You can customize the URL entry point by using the $HEALTHCHECK_URI environment variable. By default, this is set http://127.0.0.1:${PORT}/ at 1 minute intervals with 5 retries and a timeout of 30s.
Playing around with the image is great, but what does this mean for you as a developer? Effectively it means that you can develop and deploy customized CMS applications with only a single theme directory (and, possibly, a customized config/Coldbox.cfc file).
The image location for the themes directory in ContentBox is /app/modules/contentbox/themes. Any theme mounted in to this directory can be configured in the run of the container, which means you no longer have to commit an entire ContentBox installation to your repository. You can mount only those files and folders ( e.g. - custom modules ) necessary for your application to do its thing. In addition, you also have power to reconfigure ContentBox settings on-the-fly using environment variables prefixed with contentbox_{site}_{setting}={value}.
Let's start an image with a custom theme, and a ColdBox module, persisting our assets, while using a MySQL database with the installer:
Please note the following customizable paths for custom assets.
/app/includes/shared/media - ContentBox Media Manager
/app/modules - CommandBox managed modules
/app/modules_app - Custom ColdBox modules
/app/modules/contentbox/themes - Custom ContentBox Themes
/app/modules/contentbox/widgets - Custom ContentBox Widgets
/app/modules/contentbox/modules_user - Custom ContentBox Modules
There are more geek settings and paths that we have time to go in to in this post but, suffice it to say, you will be able to control nearly every aspect of your site settings on the startup of your Docker container.
For a list open source themes, readily available for your customization, visit Forgebox.
Note that the
Application.cfcand theconfigdirectory of the ContentBox Docker image have some customizations specific to their purpose. If you wish to customize those, please see the Docker build repository files to ensure those customizations are present in yours.
The ContentBox image for Docker re-vamps the entire Modular CMS game by de-coupling your customizations and user assets from the underlying framework. It can makes your source code lighter-weight, as well as providing you with a standardized development environment, which matches your production container strategy.



























ContentBox 3.1.0 is a minor release with over 40 issues, improvements and new features addressed. Below you will find the detailed release notes about this release but also the major areas of improvement and new features introduced. Enjoy!
The easiest way to upgrade your ContentBox installation is to use the auto updater located in the system > updates panel. Just make sure you please backup your database and source code as this release includes a major framework update and you will most likely need to reboot your engine or server. Go to our upgrading guide for much more information about upgrading ContentBox.
Travis is now building and publishing ContentBox to ForgeBox.io. We will also be able to accept pull requests with satisfaction that they do not break the builds. So pull away my friends!
All express versions have been updated with the latest JRE/JDKs and Lucee CFML engines.
ContentBox supports native captcha support and now your themes can render out a nice captcha image by using the new ContentBox helper method: cb.renderCaptcha() method.
We have also devoted time to enhance the SEO capabilities of ContentBox not only in the ContentBox helper object but in the updated default theme. The new helper methods are:
getContentTitle() : Retrieve the assigned title for a rendered page
getContentDescription() : Retrieve the assigned description for a rendered page
getContentKeywords() : Retrieve the assigned keywords for a rendered page
Please note that the title for a page now comes in the following discovery hiearchy:
Override set by custom modules
SEO Panel title
Page name
Please note that the description for a page now comes in the following discovery hiearchy:
Override set by custom modules
SEO Panel description
Excerpt
Dynamic Excerpt (160 characters) from content
Please note that the keywords for a page now comes in the following discovery hiearchy:
Override set by custom modules
SEO Panel keywords
Global Site Keywords
If you are building custom modules with views that render in a site's theme, you can now also set SEO content for title, description and keywords by leveraging the following methods in the ContentBox Helper:
setMetaTitle()
setMetaDescription()
setMetaKeywords()
ContentBox 3.1 now supports the generation of static sites from your content and even your blog. This is a great addition to ContentBox as now you can produce static versions and workflows, deploy to CDN networks, secure your content and much more. Once you click on the Start Generation button, ContentBox will go over your entire site and produce a static archive for you in the associated theme. It will also announce two interception points for you during the process:
cbadmin_preStaticSiteExport : Receives all the export options in the intercept data so you can alter the export behavior.
cbadmin_postStaticSiteExport : Receives all the export options and also a results structure with the following keys: exportLog:builder, exportDirectory, exportArchive. This is a great way to listen for the export and send to S3 for archiving, etc.
Warning Dynamic elements like commenting, searching, etc must require a JavaScript implementation. So make sure you have a static export strategy in place.
This release sports many enhancements to support module development authors in order for them to seamlessly build high impact applications using ContentBox.
The logged in (or not) author/user of ContentBox is now globally available in the ColdBox private request collection as prc.oCurrentAuthor. This will allow module developers to have easy access to the current object that would represent a logged in Author or User of the ContentBox instance.
The File Manager / Media Manager is an important part of a Content Management System, and we have fixed several UI bugs, and added a few smaller features. The Context Menus are more accurate, and function on the selected item. The file location breadcrumb is now clickable, to allow you to move about your file structure easier.
[] - If admin is in SSL mode, then previews should trigger ssl as well
[] - BaseWidget not providing a default logging class 'log' as it did in ContentBox 2
[] - Admin Layout - loop through jsFullAppendList uses the wrong src base
[] - Content Subscriptions
[] - Update express editions to use latest JDK
[] - Update lucee to latest stable in 4.5 series for Express/War Editions
[] - Auto-fill Name/E-mail and skip captcha on comments if logged in
[] - Add image resizing/cropping to filebrowser
[] - Update site maintenance feature to have admin still view site but it's down for everyone else







docker pull ortussolutions/contentbox &&
docker run -p 8080:8080 \
-e express=true \
-e install=true \
ortussolutions/contentboxdocker run -p 8080:8080 \
-e express=true \
-e install=true \
-v `pwd`/contentbox-db:/data/contentbox/db \
-v `pwd`/contentbox-media:/app/includes/shared/media \
ortussolutions/contentboxdocker run -p 8080:8080 \
-e express=true \
-v `pwd`/contentbox-db:/data/contentbox/db \
-v `pwd`/contentbox-media:/app/includes/shared/media \
ortussolutions/contentboxdocker run -p 8080:8080 \
-e 'installer=true' \
-e 'cfconfig_adminPassword=myS3cur3P455' \
-e "DB_CONNECTION_STRING=jdbc:mysql://mysqlhost:3306/contentbox_docker?useUnicode=true&characterEncoding=UTF-8&useLegacyDatetimeCode=true" \
-e 'DB_CLASS=org.gjt.mm.mysql.Driver' \
-e 'DB_USER=contentbox_user' \
-e 'DB_PASSWORD=myS3cur3P455' \
-v `pwd`/contentbox-media:/app/includes/shared/media \
ortussolutions/contentboxdocker run -p 8080:8080 \
-e 'CFENGINE=adobe@11' \
-e 'installer=true' \
-e 'cfconfig_adminPassword=myS3cur3P455' \
-e 'DB_DRIVER=MSSQLServer' \
-e 'DB_HOST=sqlserver_host' \
-e 'DB_PORT=1433' \
-e 'DB_NAME=contentbox_docker' \
-e 'DB_USER=sa' \
-e 'DB_PASSWORD=myS3cur3P455' \
-v `pwd`/contentbox-media:/app/includes/shared/media \
ortussolutions/contentboxdocker run -p 8080:8080 \
-e 'installer=true' \
-e 'cfconfig_adminPassword=myS3cur3P455' \
-e "DB_CONNECTION_STRING=jdbc:mysql://mysqlhost:3306/contentbox_docker?useUnicode=true&characterEncoding=UTF-8&useLegacyDatetimeCode=true" \
-e 'DB_CLASS=org.gjt.mm.mysql.Driver' \
-e 'DB_USER=contentbox_user' \
-e 'DB_PASSWORD=myS3cur3P455' \
-v `pwd`/contentbox-media:/app/includes/shared/media \
ortussolutions/contentbox
-e 'contentbox_cb_site_theme=myCustomTheme' \
-v `pwd`/myCustomTheme:/app/modules/contentbox/themes/myCustomTheme \
ortussolutions/contentbox
-v `pwd`/myAwesomeModule:/app/modules/myAwesomeModule \
ortussolutions/contentbox










[CONTENTBOX-776] - PermissionService, RoleService missing date util injection
[CONTENTBOX-777] - exclude pages,entries on author mementos, they are not treated for export/import
[CONTENTBOX-778] - Importer not importing correct custom modules if coming from windows
[CONTENTBOX-780] - Blog excerpt not rendering ContentStore objects
[CONTENTBOX-800] - Adobe Compilation error due to ColdBox 4.3 updates
[CONTENTBOX-803] - Cascading issue on deletion of one-to-one relationship between base content and its stats
[CONTENTBOX-808] - Incorrect title on snapshots data table
[CONTENTBOX-809] - i18n properties out of sync with the US file
[CONTENTBOX-815] - Installer doesn't work without rewrites
[CONTENTBOX-816] - Blog Paging in front end works correctly but display is incorrect
[CONTENTBOX-817] - Blog Paging uses Javascript:null which errors in Firefox
[CONTENTBOX-818] - Blog Pagination - If you hit a page over total it shows up blank
[CONTENTBOX-783] - Static Site Generator
[CONTENTBOX-796] - prc.oCurrentAuthor is now set and available globally by the UI prepare request interceptor
[CONTENTBOX-801] - Travis integration
[CONTENTBOX-802] - edge case exception when a content object has no active content versions on ACF
[CONTENTBOX-805] - new cbhelper seo method: getContentTitle() that retrieves the content title according to discovery rules
[CONTENTBOX-806] - new cbhelper seo method: getContentDescription() that retrieves the metadata according to discover rules
[CONTENTBOX-807] - new cbhelper seo method: getContentKeywords() that retrieves the metadata according to discover rules
[CONTENTBOX-759] - Convention for Module Based Security Rules
[CONTENTBOX-768] - Admin Layout - loop through jsFullAppendList and cssFullAppendList expects no extension
[CONTENTBOX-779] - CBHelper now accounts for ssl via request context on all link building operations
[CONTENTBOX-785] - cbhelper isprintFormat not accounting for html formats
[CONTENTBOX-797] - CommentForm widget standardizes to default bootstrap themes
[CONTENTBOX-798] - Search Form Widget standardized to bootstrap
[CONTENTBOX-799] - Updated all box dependencies to latest releases
[CONTENTBOX-804] - Update mobile detector to latest incoming script
[CONTENTBOX-811] - Add more documentation options for theme elements and groups
[CONTENTBOX-819] - Filebrowser - Download a folder gives confusing error message
[CONTENTBOX-820] - FileBrowser - Right click doesn't select object when showing Context Menu
[CONTENTBOX-821] - FileBrowser - Format the timestamp in the status bar to be more user friendly
[CONTENTBOX-822] - FileBrowser - Make Location Breadcrumbs clickable
[CONTENTBOX-823] - FileBrowser - Excluded Items not removed from Item count in Status Bar
[CONTENTBOX-824] - FileBrowser - In grid view - the selection area isn't the full thumb square
[CONTENTBOX-825] - FileBrowser - Update Message to include Settings
[CONTENTBOX-828] - Widgets - Widgets loaded from Themes are still marked as Layouts

























This release we're focusing on feedback from ContentBox 3.x customers and the ability to containerize ContentBox. Building on top of the SEO updates in ContentBox 3.1.0, we're continuing to make ContentBox more SEO friendly, Search Engine Friendly and Social Media Friendly. This update has a tremendous amount of updates and bug fixes for your current installations. So let's start investigating all the major areas of improvement:
ContentBox has been partitioned into three installation slugs from ForgeBox in this version going forward:
contentbox - Installs ContentBox as a module into any ColdBox application.
contentbox-site - Installs a new ColdBox site enabled for ContentBox with a dependency on contentbox for its module.
contentbox-installer - Same as above but with our DSN Creator and Installer Module.
This new schema and re-organization allows us better flexibility when updating ContentBox and installing ContentBox under docker containers. First of all, updating ContentBox will now be a matter of two simple steps:
Run box update contentbox in the root of the site
Apply the contentbox-db patch in the admin
We are trying to leverage CommandBox much more for updates and also for ease of use of installation.
On our move to greater containerization we have made several improvements and re-structuring in ContentBox.
You can now override any runtime setting for ContentBox via a configuration structure in your main ColdBox.cfc configuration file. This will allow developers to override any runtime setting for any site (yes multi-site is coming).
All you need to do is create the a contentbox structure in your configure() or any tier method, with the name of the site (default is the default site) and then any setting name-value pair.
You can also override any runtime ContentBox setting by passing them via Docker/Java Runtime variables.
Since these are string keys we can now use our fancy structures like the settings above, so you must adhere to our recognition pattern:
Here is an example on adding a custom media root:
This will allow especially Docker environments to override settings as environments or even provide secrets. More is coming, so stay tuned to our updates.
We have added a new Admin Bar that can help you manage and edit content from the front end website. This Admin Bar can be enabled/disabled from the ContentBox Settings panel and will only show up if it meets the following rules:
You are logged in
You have ANY of following permissions: CONTENTBOX_ADMIN,PAGES_ADMIN,PAGES_EDITOR,ENTRIES_ADMIN,ENTRIES_EDITOR
The admin bar will give you the following features:
Visit admin
Edit visited content
Edit custom fields
Edit SEO data
Hopefully, this admin bar can help you manage and edit content in a more visual manner.
Thanks to our good friend Francesco Pepe (@tropicalista), we now have a full-fledged image editor in ContentBox Media Manager. The new Image Editor has the following capabilities:
Visual Image Information
Image Resizing
Image Cropping
Image Manipulation: Rotation, Flip and much more.
The media manager also sports better dialogs, context menus and better visualization. You can now also do multiple select via the use of the ctrl key.
The ContentBox editors now accept a new markup for retrieving localized content from any resource bundle in the ColdBox application. You can now use the following markup:
This will allow you better localization in any page, blog entry or content store item.
All the UI front-end caching mechanisms have been updated to incorporate the user's language locale via the i18n module included in ContentBox. This means that you can localize any content now by using the getFWLocale() method included in the i18n module.
The ContentBox dashboard gets some love with two new reports:
Future Published Content - Shows top 10 content that publishes in the future.
Expired Content - Shows the top 10 expired content.
The Latest Edits widget also shows hit counts for the pages as a mini-report.
The admin global search has been completely revamped. The UI has been updated to reflect the different types of context searches: pages, contentstore, entries and authors. It also allows you to edit or open directly to the site if available. We have also introduced that ability to scope your search context with the following search prefixes:
author:{text}
page:{text}
contenstore:{text}
You can replace the {text} with whatever you want to search for and ContentBox will search only the context you applied.
You can add your own search contexts and search contributions by listening to the following two events:
onGlobalSearchRequest
onGlobalSearchDisplay
The content store hierarchy has now been introduced to ordering digits. This means that instead of retrieving content store collections ordered by their natural keys, you now have full control of ordering hierarchies. This will allow you to create ordered collections for things like photo galleries, metadata, etc.
In an effort to make ContentBox work better with search engines, we have added a Sitemap Generation Module for Search Engines. You can now upload your XML sitemaps to Google, Yahoo, Bing and any other search engine you would like to work with.
The Sitemap generation is available on demand, and available in several formats. Following Google's convention, we have implemented the following url patterns:
/sitemap.xml
/sitemap.txt
/sitemap.json
Google recommends XML, but supports txt as well. XML allows for more information, including:
loc - location / url of the content
lastmod - last modified
image
If you use the featured image with your pages and blog entries, the image will be included in the site map, and the last modified date as well.
The site maps shows all pages and blog entries that are published, and not hidden via the show in search bit. If you disable the blog, all blog posts are removed from the site map.
Info The HTML version of the sitemap does not take into consideration any of the hierarchy of your site. It simply outputs all visible content into a list. This can be used for a crawl-able site page, but it not intended for your website visitors, at this time.
You can turn on/off the sitemap features of ContentBox via the Settings Panel.
To support sitemap.txt, you will need to edit your config/routes.cfm file. Inside that file you will find a line:
setValidExtensions('xml,json,jsont,rss,html,htm,cfm,print,pdf,doc');
For the .txt extension to work inside of ContentBox ( and ColdBox the framework underneath ContentBox ), you will need to append txt to the list of existing supporting file extensions.
setValidExtensions('xml,json,jsont,rss,html,htm,cfm,print,pdf,doc,txt');
Once you have made this change, reinitialize the site, the easiest way is to log into the admin, and then click the Setting Cog and click Reload Application. Once this is done, the /sitemap.txt will function in addition to the xml and json formats.
More information on Facebook and OpenGraph can be found here:
CKEditor has been updated to its latest stable release with its new skin which looks fantastic within ContentBox.
All internally used JavaScript libraries and widgets have been updated to their latest stable versions.
[] - Widget - When loading widgets the error catching is ugly
[] - Widget - Test Widget in Firefox relocates to url and does not run js function
[] - Quick search in Contentstore ignores ajax traversing
[] - Sitemap admin settings
[] - admin latest content widgets hit counter support
[] - Ability for ordering content store items within hierarchies
[] - Don't let the tools spinners spin infinitely after a form submission
[] - Mega Menu - JSON / Struct Export to allow Theme more control of display
[] - Add support for Facebook / Twitter OGRAPH elements in pages / entries

View content history
View Hits
View page layout
Visual Draft Mode
Visual Publish in Future
entry:{text}/sitemap.html/sitemap - which defaults to html
image:loc - image location / url
[CONTENTBOX-841] - Forgebox - Cfloop uses lucee attributes not ACF and errors on ACF
[CONTENTBOX-842] - Javascript reloads like Application Reinit ignore rewrites
[CONTENTBOX-843] - Wrong link on the latest edits for content store items
[CONTENTBOX-854] - Ellusive contentbox filebrowser media root reset
[CONTENTBOX-864] - Installer for 3.5 fails - settings for file browser doesn't exist on load
[CONTENTBOX-865] - Default Theme Archive layout is not correct
[CONTENTBOX-866] - Textareas in Geek Settings should be disabled to stop editing
[CONTENTBOX-867] - Theme Service - adds settings without flushing setting cache
[CONTENTBOX-871] - Preference are not working properly
[CONTENTBOX-872] - Content caching was not working due to missing return
[CONTENTBOX-847] - update all node dev dependencies
[CONTENTBOX-848] - Update ckeditor to latest edition
[CONTENTBOX-849] - Updated all UI dependencies
[CONTENTBOX-850] - Revamped global search UI
[CONTENTBOX-856] - New dashboard reports: expired content, future published content
[CONTENTBOX-858] - Ability to override ContentBox settings from the ColdBox Config
[CONTENTBOX-859] - Ability to override ContentBox settings via environment variables
[CONTENTBOX-860] - New setting prefix: i18n which will retrieve any language key
[CONTENTBOX-861] - Incorporate fw locale for cachekeys for content to allow for multi-lingual front ends
[CONTENTBOX-862] - content viewelets UI updates and choice enhancements: showAuthor, showColorings, showHits, showPublishedStatus,showExpired
[CONTENTBOX-863] - Ability to add a search context in the global admin search via a prefix (page,entry,contentstore,author:search):search
[CONTENTBOX-870] - UI Admin Bar
[CONTENTBOX-873] - Media Manager UI Updates
[CONTENTBOX-874] - Media Manager Image Editor
[CONTENTBOX-828] - Widgets - Widgets loaded from Themes are still marked as Layouts
[CONTENTBOX-832] - update admin to use prc.oCurrentAuthor for consistency
[CONTENTBOX-833] - Sitemap UI module
[CONTENTBOX-835] - Contentbox Modules should have Forgebox Entries
[CONTENTBOX-836] - Allow cbCKfileBrowserDefaultEvent variable to be set in interceptor
[CONTENTBOX-839] - Anything using a .keyUp should have a debounce for better user experience
[CONTENTBOX-851] - When creating a contentstore item, you have no page modifiers for parents
[CONTENTBOX-855] - Latest Edits Viewlet need a ID for multiple viewlet renderings
contentbox = {
// Runtime Settings Override by site slug
settings = {
// Default site
default = {
"cb_search_adapter" = "my.search.adapter",
"cb_media_directoryRoot" = "/docker/mount"
}
}
}contentbox_{site}_{setting}=value-Dcontentbox_default_cb_media_directoryRoot=./build/docker/contentbox/content// Retrieve a key from the default resource bundle
${i18n:resourcekey}
// Retrieve a key from a named bundle
${i18n:resourceKey@bundleName}




Geek Setting ( key )
Type
Default
Description
cb_active
boolean
true
cb_admin_quicksearch_max
numeric
5
cb_admin_ssl
boolean
false
cb_admin_theme
string
contentbox-default
cb_comments_captcha
boolean
true
cb_comments_enabled
boolean
true
cb_comments_maxDisplayChars
string
500
cb_comments_moderation
boolean
true
cb_comments_moderation_blacklist
string
(empty string)
cb_comments_moderation_blockedlist
string
(empty string)
cb_comments_moderation_expiration
string
30
cb_comments_moderation_notify
boolean
true
cb_comments_moderation_whitelist
boolean
true
cb_comments_notify
boolean
true
cb_comments_notifyemails
string
(empty string)
cb_comments_urltranslations
boolean
true
cb_comments_whoisURL
string
http://whois.arin.net/ui/query.do?q
cb_content_bot_regex
string
Google|msnbot|Rambler|Yahoo|AbachoBOT|accoona|AcioRobot|ASPSeek|CocoCrawler|Dumbot|FAST-WebCrawler|GeonaBot|Gigabot|Lycos|MSRBOT|Scooter|AltaVista|IDBot|eStyle|Scrubby
cb_content_cacheName
string
Template
cb_content_caching
boolean
true
cb_content_cachingHeader
boolean
true
cb_content_cachingTimeout
string
60
cb_content_cachingTimeoutIdle
string
15
cb_content_hit_count
boolean
true
cb_content_hit_ignore_bots
boolean
false
cb_content_uiexport
boolean
true
cb_contentstore_caching
boolean
true
cb_dashboard_newsfeed
string
http://www.ortussolutions.com/blog/rss
cb_dashboard_newsfeed_count
string
5
cb_dashboard_recentComments
string
5
cb_dashboard_recentEntries
string
5
cb_dashboard_recentPages
string
5
cb_dashboard_recentcontentstore
string
5
cb_dashboard_welcome_body
string
(empty string)
cb_dashboard_welcome_title
string
Dashboard
cb_editors_default
string
ckeditor
cb_editors_markup
string
HTML
cb_entry_caching
boolean
true
cb_gravatar_display
boolean
true
cb_gravatar_rating
string
PG
cb_html_afterBodyStart
string
(empty string)
cb_html_afterContent
string
(empty string)
cb_html_afterFooter
string
(empty string)
cb_html_afterSideBar
string
(empty string)
cb_html_beforeBodyEnd
string
(empty string)
cb_html_beforeContent
string
(empty string)
cb_html_beforeHeadEnd
string
(empty string)
cb_html_beforeSideBar
string
(empty string)
cb_html_postArchivesDisplay
string
(empty string)
cb_html_postCommentForm
string
(empty string)
cb_html_postEntryDisplay
string
(empty string)
cb_html_postIndexDisplay
string
(empty string)
cb_html_postPageDisplay
string
(empty string)
cb_html_preArchivesDisplay
string
(empty string)
cb_html_preCommentForm
string
(empty string)
cb_html_preEntryDisplay
string
(empty string)
cb_html_preIndexDisplay
string
(empty string)
cb_html_prePageDisplay
string
(empty string)
cb_media_acceptMimeTypes
string
(empty string)
cb_media_allowDelete
boolean
true
cb_media_allowDownloads
boolean
true
cb_media_allowUploads
boolean
true
cb_media_createFolders
boolean
true
cb_media_directoryRoot
string
/contentbox/content
cb_media_html5uploads_maxFileSize
string
100
cb_media_html5uploads_maxFiles
string
25
cb_media_provider
string
CFContentMediaProvider
cb_media_provider_caching
boolean
true
cb_media_quickViewWidth
string
400
cb_notify_author
boolean
true
cb_notify_contentstore
boolean
true
cb_notify_entry
boolean
true
cb_notify_page
boolean
true
cb_page_excerpts
boolean
true
cb_paging_bandgap
string
5
cb_paging_maxRSSComments
string
10
cb_paging_maxentries
string
10
cb_paging_maxrows
string
20
cb_rss_cacheName
string
Template
cb_rss_caching
boolean
true
cb_rss_cachingTimeout
string
60
cb_rss_cachingTimeoutIdle
string
15
cb_rss_copyright
string
Ortus Solutions Corp (www.ortussolutions.com)
cb_rss_description
string
ContentBox RSS Feed
cb_rss_generator
string
ContentBox by Ortus Solutions
cb_rss_maxComments
string
10
cb_rss_maxEntries
string
10
cb_rss_title
string
RSS Feed by ContentBox
cb_rss_webmaster
string
(empty string)
cb_salt
string
10D182FA83578E7CEED20AE1CE4FEFC9240F6C1FEC9377D1EEE365E706B9124494E65338734BC29AB4FA5230A731EF3638B186CCB8AD7F63BE862123C301D5E8
cb_search_adapter
string
contentbox.models.search.DBSearch
cb_search_maxResults
string
20
cb_security_blocktime
string
5
cb_security_latest_logins
string
10
cb_security_login_blocker
boolean
true
cb_security_max_attempts
string
5
cb_security_max_auth_logs
string
500
cb_security_rate_limiter
boolean
true
cb_security_rate_limiter_bots_only
boolean
true
cb_security_rate_limiter_count
string
4
cb_security_rate_limiter_duration
string
1
cb_security_rate_limiter_message
string
"<p>You are making too many requests too fast please slow down and wait {duration} seconds</p>"
cb_site_adminbar
boolean
true
cb_site_blog_entrypoint
string
blog
cb_site_description
string
(empty string)
cb_site_disable_blog
boolean
false
cb_site_email
string
(entered during initial site setup)
cb_site_homepage
string
cbBlog
cb_site_keywords
string
(empty string)
cb_site_mail_password
string
(empty string)
cb_site_mail_server
string
(empty string)
cb_site_mail_smtp
string
25
cb_site_mail_ssl
boolean
false
cb_site_mail_tls
boolean
false
cb_site_mail_username
string
(empty string)
cb_site_maintenance
boolean
false
cb_site_maintenance_message
string
"<h1>This site is down for maintenance.<br /> Please check back again soon.</h1>"
cb_site_name
string
(entered during initial site setup)
cb_site_outgoingEmail
string
(entered during initial site setup)
cb_site_poweredby
boolean
true
cb_site_settings_cache
string
Template
cb_site_sitemap
boolean
true
cb_site_ssl
boolean
false
cb_site_tagline
string
(entered during initial site setup)
cb_site_theme
string
default
cb_theme_default_cbBootswatchTheme
string
green
cb_theme_default_cssStyleOverrides
string
(empty string)
cb_theme_default_footerBox
string
(empty string)
cb_theme_default_headerLogo
string
(empty string)
cb_theme_default_hpHeaderBg
string
green
cb_theme_default_hpHeaderBgPaddingBottom
string
50px
cb_theme_default_hpHeaderBgPaddingTop
string
100px
cb_theme_default_hpHeaderBgPos
string
Top Center
cb_theme_default_hpHeaderBtnStyle
string
primary
cb_theme_default_hpHeaderBtnText
string
(empty string)
cb_theme_default_hpHeaderImgBg
string
(empty string)
cb_theme_default_hpHeaderLink
string
(empty string)
cb_theme_default_hpHeaderText
string
(empty string)
cb_theme_default_hpHeaderTitle
string
(empty string)
cb_theme_default_overrideHeaderBGColor
string
(empty string)
cb_theme_default_overrideHeaderColors
boolean
false
cb_theme_default_overrideHeaderTextColor
string
(empty string)
cb_theme_default_rssDiscovery
boolean
true
cb_theme_default_showArchivesBlogSide
boolean
true
cb_theme_default_showCategoriesBlogSide
boolean
true
cb_theme_default_showEntriesSearchBlogSide
boolean
true
cb_theme_default_showEntryCommentsBlogSide
boolean
true
cb_theme_default_showRecentEntriesBlogSide
boolean
true
cb_theme_default_showSiteSearch
boolean
true
cb_theme_default_showSiteUpdatesBlogSide
boolean
true
cb_versions_commit_mandatory
boolean
false
cb_versions_max_history
string
(empty string)
cb_editors_ckeditor_excerpt_toolbar
JSON
[\r\n { \name\": \"document\" \"items\" : [ \"Source\",\"-\",\"Maximize\",\"ShowBlocks\" ] },\r\n { \"name\": \"basicstyles\", \"items\" : [ \"Bold\",\"Italic\",\"Underline\",\"Strike\",\"Subscript\",\"Superscript\"] },\r\n { \"name\": \"paragraph\", \"items\" : [ \"NumberedList\",\"BulletedList\",\"-\",\"Outdent\",\"Indent\",\"CreateDiv\"] },\r\n { \"name\": \"links\", \"items\" : [ \"Link\",\"Unlink\",\"Anchor\" ] },\r\n { \"name\": \"insert\", \"items\" : [ \"Image\",\"Flash\",\"Table\",\"HorizontalRule\",\"Smiley\",\"SpecialChar\" ] },\r\n { \"name\": \"contentbox\", \"items\" : [ \"MediaEmbed\",\"cbIpsumLorem\",\"cbWidgets\",\"cbContentStore\",\"cbLinks\",\"cbEntryLinks\" ] }\r\n]
cb_editors_ckeditor_extraplugins
string
cbKeyBindingcbWidgets,cbLinks,cbEntryLinks,cbContentStore,cbIpsumLorem,wsc,mediaembed,insertpre,justify,colorbutton,showblocks,find,div,smiley,specialchar,iframe
cb_editors_ckeditor_toolbar
JSON
[\r\n{ \name\": \"document\" \"items\" : [ \"Source\",\"-\",\"Maximize\",\"ShowBlocks\" ] },\r\n{ \"name\": \"clipboard\", \"items\" : [ \"Cut\",\"Copy\",\"Paste\",\"PasteText\",\"PasteFromWord\",\"-\",\"Undo\",\"Redo\" ] },\r\n{ \"name\": \"editing\", \"items\" : [ \"Find\",\"Replace\",\"SpellChecker\"] },\r\n{ \"name\": \"forms\", \"items\" : [ \"Form\", \"Checkbox\", \"Radio\", \"TextField\", \"Textarea\", \"Select\", \"Button\",\"HiddenField\" ] },\r\n\"/\",\r\n{ \"name\": \"basicstyles\", \"items\" : [ \"Bold\",\"Italic\",\"Underline\",\"Strike\",\"Subscript\",\"Superscript\",\"-\",\"RemoveFormat\" ] },\r\n{ \"name\": \"paragraph\", \"items\" : [ \"NumberedList\",\"BulletedList\",\"-\",\"Outdent\",\"Indent\",\"-\",\"Blockquote\",\"CreateDiv\",\"-\",\"JustifyLeft\",\"JustifyCenter\",\"JustifyRight\",\"JustifyBlock\",\"-\",\"BidiLtr\",\"BidiRtl\" ] },\r\n{ \"name\": \"links\", \"items\" : [ \"Link\",\"Unlink\",\"Anchor\" ] },\r\n\"/\",\r\n{ \"name\": \"styles\", \"items\" : [ \"Styles\",\"Format\" ] },\r\n{ \"name\": \"colors\", \"items\" : [ \"TextColor\",\"BGColor\" ] },\r\n{ \"name\": \"insert\", \"items\" : [ \"Image\",\"Table\",\"HorizontalRule\",\"Smiley\",\"SpecialChar\",\"Iframe\",\"InsertPre\"] },\r\n{ \"name\": \"contentbox\", \"items\" : [ \"MediaEmbed\",\"cbIpsumLorem\",\"cbWidgets\",\"cbContentStore\",\"cbLinks\",\"cbEntryLinks\" ] }\r\n]






